/* 定义全局变量 */ var ulm_Int = null;//保存手机定位信息轮询setInterval的id var isFirstQuery = null;//定义一个变量保存是否是第一次查询 var ulm_Layer = null;//手机定位信息图层变量 var ulm_queryResult = null;//保存手机定位信息查询结果的变量 var firstQueryPrompt = null;//保存第一次查询提示框对象的变量 var utd_pointDict = {};//保存地图上存在的最新的更新数据的点的用户名称及graphics下标 key: username value: graphics下标 /* 启动获取手机的定位信息的定时轮询 */ function startUlMsgPolling(eventid){ //判断手机定位信息查询按钮的文本值 var bValue = $("#ulm_btn").html()=="开启手机定位信息查询功能"; //清除之前的图层 if(map.getLayer("ulm_layer")){ map.removeLayer(map.getLayer("ulm_layer")); } if(bValue){ //1: 代表第一次查询 0: 代表不是第一次查询 isFirstQuery = true; //弹出正在查询的提示框 firstQueryPrompt = $.messager.alert({title: "提示", msg: "正在查询中...", icon: "ok"}); //初始查询 queryUserLocationMsg(eventid); //设置定时器,暂时设成1分钟查询一次 ulm_Int = setInterval(queryUserLocationMsg(eventid), 60*1000); //改变手机定位信息查询按钮的文本值 $("#ulm_btn").html("关闭手机定位信息查询功能"); }else{ //结束手机信息轮询 endUlMsgPolling(); //改变手机定位信息查询按钮的文本值 $("#ulm_btn").html("开启手机定位信息查询功能"); } } /* 查询手机定位信息 */ function queryUserLocationMsg(eventid){ //定义错误提示窗口变量 var errorPrompt = null; //Ajax进行异步请求 查询数据库 var url = "queryUserLocationMsg/";//请求地址 var params = {"eventid": eventid, "isFirstQuery": isFirstQuery};//请求参数 $.ajax({ url: url, type: "post", timeout: 30*1000, data: params, dataType: "json", success: function(res){ if(isFirstQuery === true && firstQueryPrompt !== null){ //关闭正在查询的提示框 firstQueryPrompt.window('close'); } //对结果进行判断 var bLen = res.length > 0; if(bLen){ ulm_queryResult = res; showLocationPoint(); }else if(!bLen && isFirstQuery){ $.messager.confirm({ title: "提示", msg: "抱歉,没有可供显示的定位信息。继续等待可能会有新的定位数据返回... 选择“确认”按钮继续监控定位信息;选择“取消”按钮结束查询。", fn: function(r){ if(!r){ //结束手机信息轮询 endUlMsgPolling(); //改变手机定位信息查询按钮的文本值 $("#ulm_btn").html("开启手机定位信息查询功能"); } } }); } }, error: function(e){ if(isFirstQuery === true && firstQueryPrompt !== null){ //关闭正在查询的提示框 firstQueryPrompt.window('close'); } //关闭前一个错误提示框 if(errorPrompt !== null){ errorPrompt.window("close"); } //发生错误,中断手机定位信息轮询 endUlMsgPolling(); //改变手机定位信息查询按钮的文本值 $("#ulm_btn").html("开启手机定位信息查询功能"); errorPrompt = $.messager.alert({title: "提示", msg: "请求过程中发生错误,已中断查询... ", icon: "error"}); isFirstQuery = false; } }); } /* 在地图上显示点的函数 */ function showLocationPoint(){ //判断是否是第一次查询 if(isFirstQuery){ //新建图层 ulm_layer = new esri.layers.GraphicsLayer({id: "ulm_layer"}); //添加图层 map.addLayer(ulm_layer); //进行循环绘制 for(var i=0; i<ulm_queryresult.length; i++){="" 获取地图的graphics="" var="" ulm_graphics="map.getLayer("ulm_layer").graphics;" 将要绘制的点的颜色及边框颜色="" pcolor="null;" bcolor="null;" 找到最新的位置信息点="" if(i="=" ulm_queryresult.length="" -="" 1="" ||="" ulm_queryresult[i].username="" !="ulm_queryResult[i+1].username){" 首先将最新点加到utd_pointdict当中去="" if(!ulm_graphics){="" utd_pointdict[ulm_queryresult[i].username]="i;" }else{="" }="" 给点的颜色及边框颜色变量赋值="" 255,="" 0];="" 0,="" 新建一个graphic="" lographic="drawPointAndTemplate(ulm_queryResult[i]," pcolor,="" bcolor)="" 将graphic添加到相应的图层="" ulm_layer.add(lographic);="" 满足判断条件则绘制轨迹线="" &&="" ulm_queryresult[i+1].username){="" 获取直线两个端点的经纬度="" cur_x="parseFloat(ulm_queryResult[i].longitude)," cur_y="parseFloat(ulm_queryResult[i].latitude);" next_x="parseFloat(ulm_queryResult[i+1].longitude)," next_y="parseFloat(ulm_queryResult[i+1].latitude);" 定义直线的颜色="" color="JSON.parse(ulm_queryResult[i].color);" track_graphic="drawPolyLine(cur_x," cur_y,="" next_x,="" next_y,="" color);="" ulm_layer.add(track_graphic);="" 将判断是否是第一次查询的标志改成false="" isfirstquery="false;" console.log("this="" is="" pollingrun!");="" for(var="" i="0;" i<ulm_queryresult.length;="" 判断地图上是否已经存在该用户的位置信息轨迹="" if(!!utd_pointdict[ulm_queryresult[i].username]){="" 包含ulm_queryresult[i]="" key="" (意为地图上已存在该用户的点)="" 修改地图上存在的最后画的点的边框颜色="" gra_index="utd_pointDict[ulm_queryResult[i].username];" 定义一个新的颜色的边框="" newsymbol="new" esri.symbol.simplelinesymbol(="" esri.symbol.simplelinesymbol.style_solid,="" 边框为实线="" new="" esri.color([255,="" 0]),="" 边框的颜色为红色="" 实线的宽度="" );="" 点的边框样式="" ulm_graphics[gra_index].symbol.setoutline(newsymbol);="" 重绘graphic="" ulm_graphics[gra_index].draw();="" 改变最后一个点为当前点,因为先画的轨迹线,占一个index="" +="" 1;="" 获取绘制直线的起始端点="" ulm_attr="ulm_graphics[gra_index].attributes;" 获取直线起始端点的经纬度="" 获取直线终止端点的经纬度="" 不包含ulm_queryresult[i]="" 改变最后一个点为当前点="" *="" 绘制点和弹窗的函数="" function="" drawpointandtemplate(positionmsg,="" bcolor){="" 防止出现字符串,将经纬度先解析成浮点类型="" x="parseFloat(positionMsg.longitude)," y="parseFloat(positionMsg.latitude);" 1.创建新的geometry="" newpoint="new" esri.geometry.point(x,="" y,="" map.spatialreference);="" 2.创建新的symbol="" esri.symbols.simplemarkersymbol(="" esri.symbols.simplemarkersymbol.style_circle,="" 绘制的点的形状,选择圆型="" 20,="" 绘制的点的大小="" 绘制的点的边框为实线="" esri.color(bcolor),="" 绘制的点的边框颜色="" 3="" 绘制的点的边框实线的宽度,即线的粗细="" ),="" 绘制的点的边框="" esri.color(pcolor)="" 绘制的点的颜色="" 3.定义弹窗的属性="" tattributes="{" "username":="" positionmsg.username,="" "email":="" positionmsg.email,="" "position":="" positionmsg.position,="" "telephone":="" positionmsg.telephone,="" "longitude":="" positionmsg.longitude,="" "latitude":="" positionmsg.latitude,="" "updatetime":="" positionmsg.updatetime="" };="" 4.创建新的template="" newtemplate="new" esri.infotemplate(="" "用户定位信息",="" 弹窗标题="" "用户名称:${username}<br="">" + "邮箱:${eamil}<br>" + "位置:${position}<br>" + "手机:${telephone}<br>" + "经度:${longitude}<br>" + "纬度:${latitude}<br>" + "更新时间:${updatetime}"//弹窗内容 ); //5.创建新的graphic var newGraphic = new esri.graphic(newPoint, newSymbol, tAttributes, newTemplate); //返回graphic对象 return newGraphic; } /* 绘制直线的函数 */ function drawPolyLine(cur_x, cur_y, next_x, next_y, color){ //1.创建新的geometry var newPlJson = {"paths":[[[cur_x,cur_y], [next_x,next_y]]],"spatialReference": map.spatialReference}; var newPolyLine = new esri.geometry.Polyline(newPlJson); //2.创建新的symbol var newSymbol = new esri.symbols.SimpleLineSymbol( esri.symbols.SimpleLineSymbol.STYLE_DASH,//绘制的直线的样式,选择虚线 new esri.Color(color),//绘制的直线的颜色 3//绘制的直线的宽度,即线的粗细 ); //3.创建新的graphic var newGraphic = new esri.graphic(newPolyLine, newSymbol); //返回graphic对象 return newGraphic; } /* 清除定时器 ,关闭轮询 */ function endUlMsgPolling(){ // console.log(ulm_Int); clearInterval(ulm_Int); }</ulm_queryresult.length;>
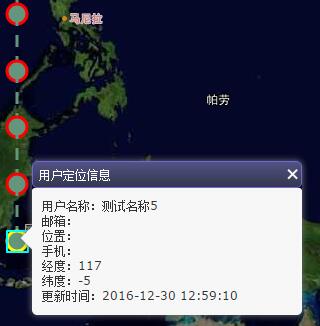
效果图: