[id*=section1]{background-color:yellow}表示id中拥有section1的背景颜色都设为黄色
[id^=section1]{background-color:red}表示id中开头为section1的背景颜色都设为红色
[id$=section1]{background-color:blue}表示id中结尾为section1的背景颜色都设为蓝色
注意:如果[id$=\-1]这里的“\”表示转义字符
2. 伪元素选择器:first-line first-letter before after
first-line:用于为某个元素中的第一行文字使用样式。
first-letter:用于为某个元素中的文字的首字母或第一个字使用样式。例:p:first-letter{color:red}
before:用于在某个元素之前插入一些内容。例:li:before{content:* ; color:red}
after:用于在某个元素之后插入一些内容。例:li:after{content:url("http://www.baidu.com")}
3. 结构性伪类选择器:root not empty target
root:将样式绑定到页面的根元素中,在Html中跟元素就是指包含整个页面的<html>部分。例子, :root{background-color:yellow;}
not:如果想对某个结构元素使用样式,但是想排除这个结构元素下面恶子结构元素,让它不是用这个样式时,可以使用not选择器。例子,body *:not(h1){background-color:green}
empty:指定当元素内容为空白时使用的样式。例子,:empty{background-color:black;}
target:对页面中某个target元素(该元素的id被当作页面中的超链接来使用)指定样式,该样式只在用户点击了页面中的超链接,并且跳转到target元素后起作用。例子, :target{background-color:red}
4. 选择器:first-child last-child nth-child nth-last-child
first-child:单独指定第一个子元素的样式,例,li:first-child{background-color:red}
last-child:单独指定最后一个子元素的样式,例,li:last-child{background-color:blue}
nth-child & nth-last-child:不仅可以指定某个父元素中第一个子元素以及最后一个子元素的样式,还可以针对父元素中某个指定序号的子元素来指定样式。例,li:nth-child(2){background-color:yellow} --表示第二个子元素--
nth-child & nth-last-child:除了对指定序号的子元素使用样式外,还可以对某个父元素中所有第奇数个子元素或第偶数个子元素使用样式。例,li:nth-child(even){} --所有正数下来的第偶数个子元素-- 或者 li:nth-last-child(odd){} --所有倒数上去的第奇个子元素--
***nth-child与nth-last-child选择器在计算子元素是是第奇个元素还是第偶数个元素的时候是连同父元素中的所有子元素一起计算的。以下是的选择器能够解决这个问题。
nth-of-type && nth-last-of-type:使用这两个选择器在计算第奇数个子元素还是第偶数个子元素的时候,就只针对同类型的子元素进行计算。例,h2:nth-of-type(odd){}
循环使用样式:nth-child(an+b) a表示每次循环中共包含几种样式,b表示指定的样式在循环中所处的位置。
5. only-child选择器
li:only-child{} 等同于 li:nth-child(1):nth-last-child(1){} 表示当父元素只有一个子元素时才使用样式。
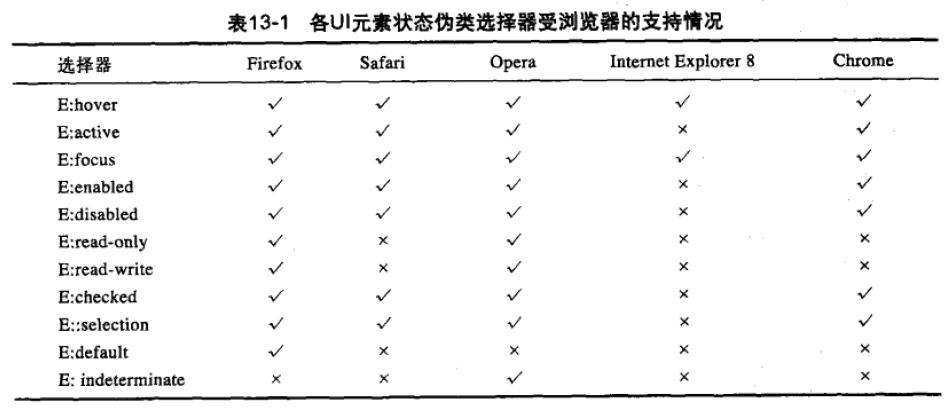
6. UI元素状态伪类选择器:指定的样式只有当元素处于某种状态下是才起作用,在默认状态下不起作用。![]()

使用时参考Html5与CSS3电子书版(236)
7. 通用兄弟选择器:用来指定位于同一个父元素之中的某个元素之后的所有其他某个种类的兄弟元素所使用的样式。同级是指子元素和兄弟元素的父元素是同一个元素。例,
div - p{background-color:blue;}
