我们都知道border-radius后面如果是4个值的话,依次代表的是左上角、右上角、右下角、左下角。
但是这样写呢:border-radius:10px 20px 30px 40px/50px 40px 30px 20px;我就不知道是什么意思了,原来border-radius:10px/20px;是说圆的水平半径是10px,垂直半径是20px,这样子写出来的边框就不是一个圆形的了
那我们来画个椭圆吧
先来一个四边都是正圆形的:
 每次我们设置border-radius:50%;用这个图的理论就是四角圆的半径是父级宽度的一半也就是100px,你就想象一下效果就是一个正圆。
每次我们设置border-radius:50%;用这个图的理论就是四角圆的半径是父级宽度的一半也就是100px,你就想象一下效果就是一个正圆。
再来一个四个角的圆是椭圆的效果:
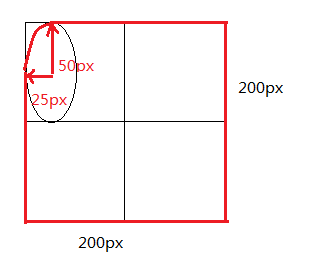
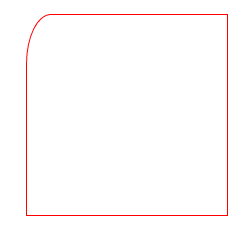
 这里我们写的是border-radius:25px 0 0 0/50px 0 0 0;代码敲出来效果如下:
这里我们写的是border-radius:25px 0 0 0/50px 0 0 0;代码敲出来效果如下:
 这里需要注意哦,25培px是圆水平的半径,50px是圆垂直的半径。
这里需要注意哦,25培px是圆水平的半径,50px是圆垂直的半径。