本章主要内容:
form表单
一、表格
A、结构
<table border="1" > <caption>我是标题</caption> <tr><th>序号</th><th>内容</th></tr> <tr><td>1</td><td>我</td></tr> <tr><td>2</td><td>爱</td></tr> </table>
显示如下

B、结构化表格 当表格过大时结构化表格有利于加载的显示
- 把行包裹主, 表的格式依旧不变;
<table border="1"> <caption>我是标题</caption> <thead> <tr><th>序号</th><th>内容</th></tr> </thead> <tfoot> <tr><td>2</td><td>爱</td></tr> </tfoot> <tbody> <tr><td>1</td><td>我</td></tr> </tbody> </table>
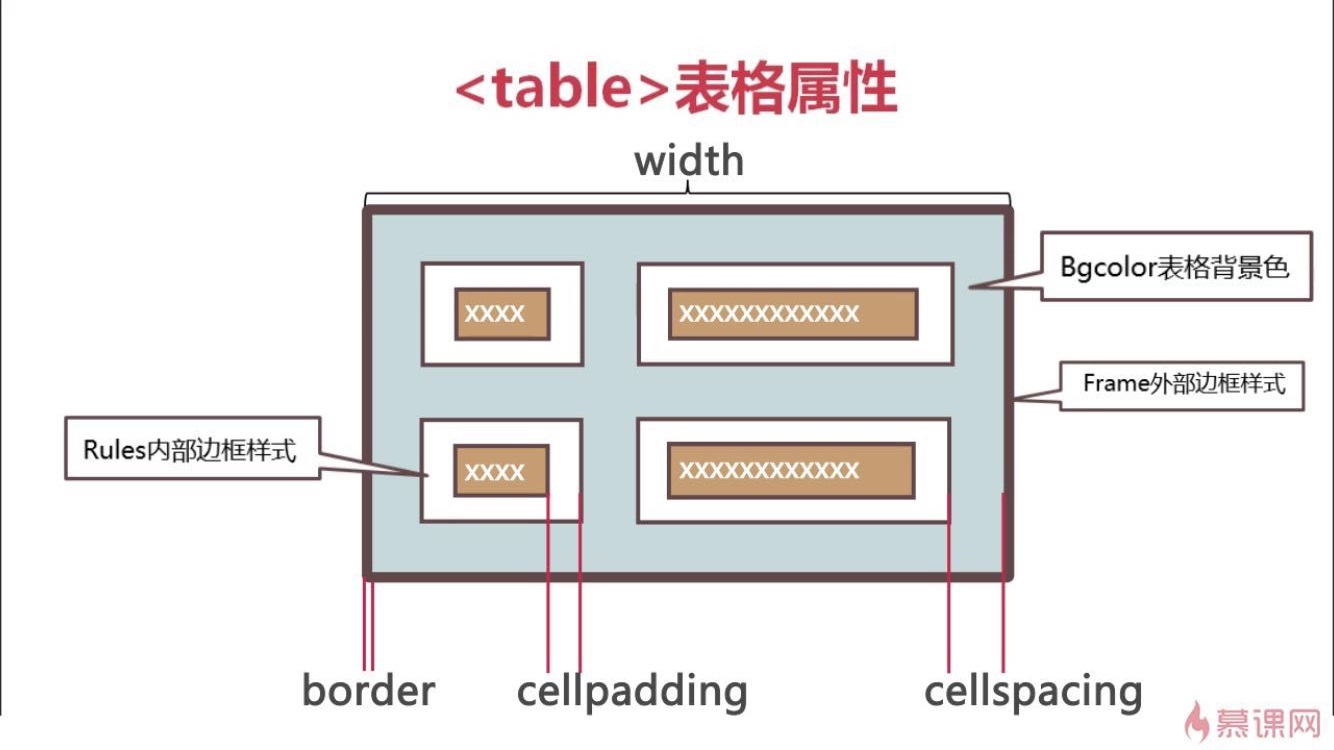
C、<table>的属性
- table的属性值

- rules的属性值

D、<tr>的属性

E、结构加载

F、单元格合并
- 跨列合并 colspan='2'
- 跨行合并 rowspan='2'
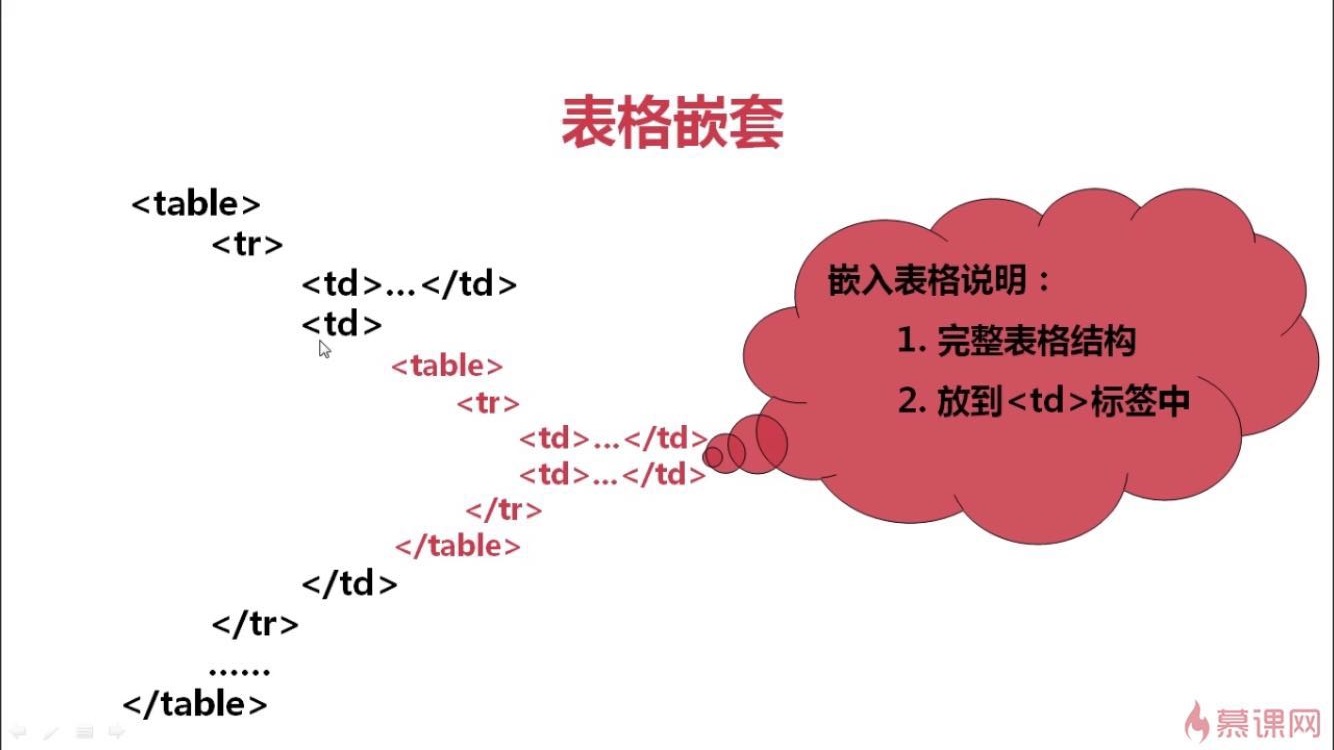
G、表格嵌套

二、<form>表单
所有表单都要被<form>包裹,提交的表单主要有。
- <input>
- <select><optgroup><option>
- <textarea>
A、form的属性

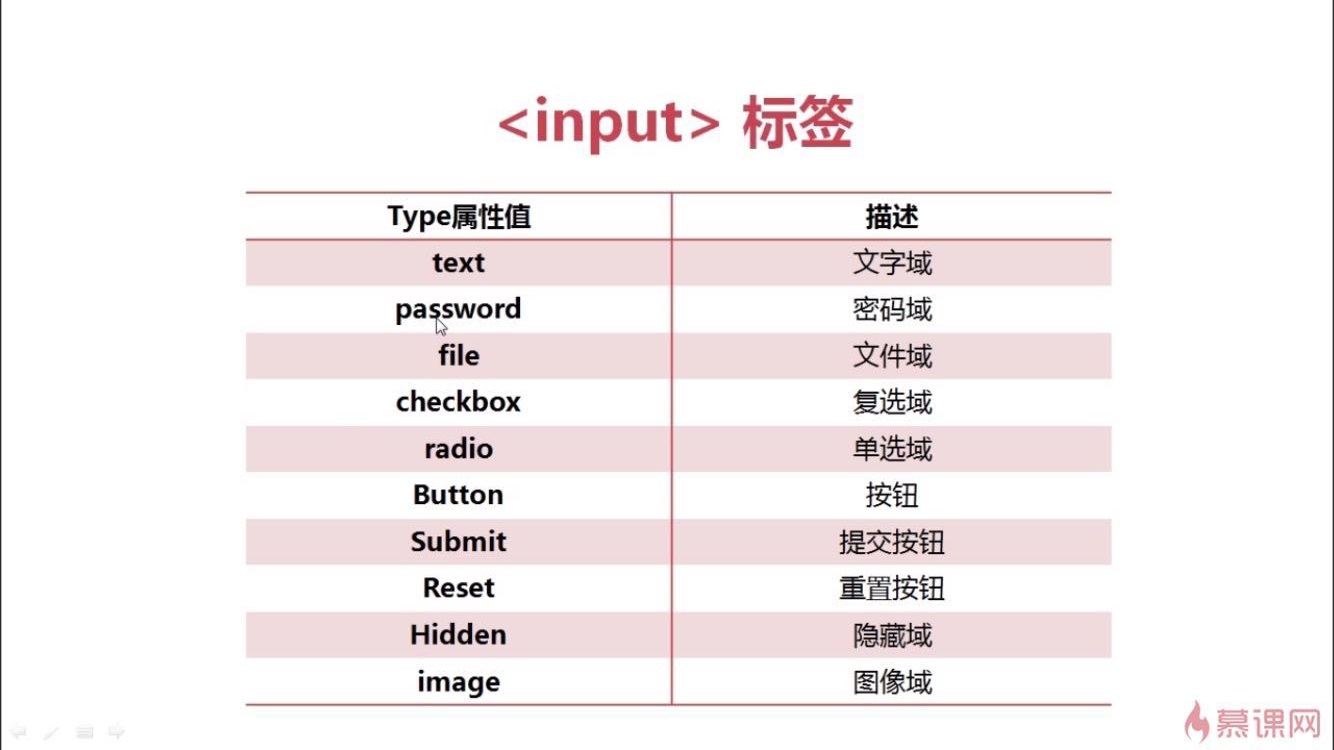
B、input 属性
type的属性值

注意点
- checkbox 与 radio 同一组的name属性值都要一值,它们的value值是不同的。
- 图像域按钮 <input type='image' name='...' src='image_url'>
C、<select> 下拉菜单和列表菜单
- 不分组下拉菜单
<select> <option>北京</option> <option>上海</option> <option>深圳</option> </select>
- 分组下拉菜单
<select> <optgroup label="沿海"> <option>北京</option> <option>上海</option> <option>深圳</option> </optgroup>> <optgroup label="内陆"> <option>北京</option> <option>上海</option> <option>深圳</option> </optgroup>> </select>
- <select>的属性

- <option>的属性
selected 默认选中
value 传入后台的值
D、<textarea> 多行文本
- 基本格式
<textarea rows="3" cols="50" placeholder="请输入内容"></textarea>
- textarea的属性值

三、干货
- 对input 框进行设置

- <table>的属性指示

- post和get的区别
