RadioButton
实现RadioButton由两部分组成,也就是RadioButton和RadioGroup配合使用.RadioGroup是单选组合框,可以容纳多个RadioButton的容器.在没有RadioGroup的情况下,RadioButton可以全部都选中;当多个RadioButton被RadioGroup包含的情况下,RadioButton只可以选择一个。并用setOnCheckedChangeListener来对单选按钮进行监听
RadioGroup相关属性:
RadioGroup.getCheckedRadioButtonId ();//--获取选中按钮的id
RadioGroup.clearCheck ();//---清除选中状态
RadioGroup.check (int id);//---通过参入选项id来设置该选项为选中状态如果传递-1作为指定的选择标识符来清除单选按钮组的勾选状态,相当于调用clearCheck()操作
setOnCheckedChangeListener (RadioGroup.OnCheckedChangeListener listener); //--一个当该单选按钮组中的单选按钮勾选状态发生改变时所要调用的回调函数
addView (View child, int index, ViewGroup.LayoutParams params);//---使用指定的布局参数添加一个子视图
//参数 child 所要添加的子视图 index 将要添加子视图的位置 params 所要添加的子视图的布局参数
RadioButton.getText();//获取单选框的值
//此外,RadioButton的checked属性设置为true,代码里调用RadioButton的check(id)方法,不会触发onCheckedChanged事件
RadioButton和RadioGroup的关系:
1、RadioButton表示单个圆形单选框,而RadioGroup是可以容纳多个RadioButton的容器
2、每个RadioGroup中的RadioButton同时只能有一个被选中
3、不同的RadioGroup中的RadioButton互不相干,即如果组A中有一个选中了,组B中依然可以有一个被选中
4、大部分场合下,一个RadioGroup中至少有2个RadioButton
5、大部分场合下,一个RadioGroup中的RadioButton默认会有一个被选中,并建议您将它放在RadioGroup中的起始位置
代码实现:

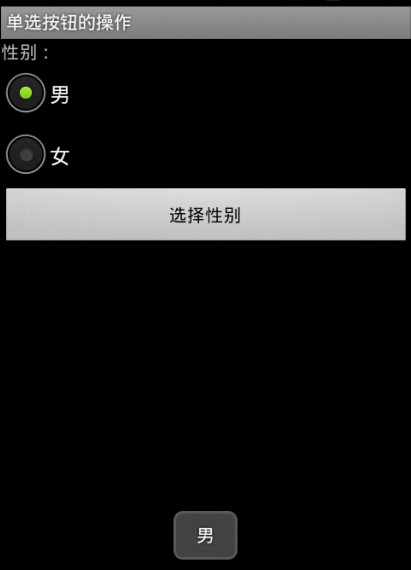
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="vertical" > 6 7 <TextView 8 android:layout_width="fill_parent" 9 android:layout_height="wrap_content" 10 android:text="性别:" /> 11 12 <RadioGroup 13 android:id="@+id/sex" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" > 16 17 <RadioButton 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:text="男" > 21 </RadioButton> 22 23 <RadioButton 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:text="女" > 27 </RadioButton> 28 </RadioGroup> 29 30 <Button 31 android:id="@+id/button" 32 android:layout_width="fill_parent" 33 android:layout_height="wrap_content" 34 android:text="选择性别" > 35 </Button> 36 37 </LinearLayout>

1 package com.leaf.android; 2 3 import android.R.integer; 4 import android.app.Activity; 5 import android.os.Bundle; 6 import android.view.View; 7 import android.widget.Button; 8 import android.widget.RadioButton; 9 import android.widget.RadioGroup; 10 import android.widget.Toast; 11 12 public class Main extends Activity { 13 /** Called when the activity is first created. */ 14 private RadioGroup group; 15 private Button button; 16 17 @Override 18 public void onCreate(Bundle savedInstanceState) { 19 super.onCreate(savedInstanceState); 20 setContentView(R.layout.main); 21 group = (RadioGroup) this.findViewById(R.id.sex); 22 button = (Button) this.findViewById(R.id.button); 23 button.setOnClickListener(new View.OnClickListener() { 24 25 public void onClick(View v) { 26 // TODO Auto-generated method stub 27 int len = group.getChildCount(); 28 String msgString = " "; 29 for (int i = 0; i < len; i++) { 30 RadioButton radioButton = (RadioButton) group.getChildAt(i); 31 if (radioButton.isChecked()) { 32 msgString = radioButton.getText().toString(); 33 break; 34 } 35 } 36 Toast.makeText(Main.this, msgString, 1).show(); 37 } 38 }); 39 } 40 }
效果:

ToggleButton
ToggleButton有两种状态:选中和未选择状态,并且需要为不同的状态设置不同的显示文本

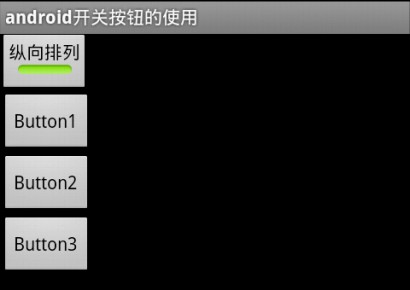
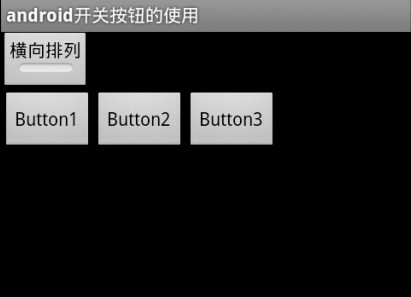
1 package com.leaf.android; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.widget.CompoundButton; 6 import android.widget.CompoundButton.OnCheckedChangeListener; 7 import android.widget.LinearLayout; 8 import android.widget.ToggleButton; 9 10 public class Main extends Activity { 11 /** Called when the activity is first created. */ 12 13 private ToggleButton toggleButton; 14 15 @Override 16 public void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 setContentView(R.layout.main); 19 toggleButton = (ToggleButton) this.findViewById(R.id.togglebutton); 20 final LinearLayout linearLayout = (LinearLayout) this 21 .findViewById(R.id.malayout); 22 toggleButton.setOnCheckedChangeListener(new OnCheckedChangeListener() { 23 24 public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { 25 // TODO Auto-generated method stub 26 if (isChecked) { 27 linearLayout.setOrientation(1);//表示设置垂直布局 28 29 }else { 30 linearLayout.setOrientation(0);//表示设置水平布局 31 } 32 } 33 }); 34 } 35 }

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="vertical" > 6 7 <ToggleButton 8 android:id="@+id/togglebutton" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:checked="true" 12 android:textOff="横向排列" 13 android:textOn="纵向排列" > 14 </ToggleButton> 15 16 <LinearLayout 17 xmlns:android="http://schemas.android.com/apk/res/android" 18 android:id="@+id/malayout" 19 android:layout_width="fill_parent" 20 android:layout_height="wrap_content" 21 android:orientation="vertical" > 22 23 <Button 24 android:id="@+id/button1" 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:text="Button1" > 28 </Button> 29 30 <Button 31 android:id="@+id/button2" 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content" 34 android:text="Button2" > 35 </Button> 36 37 <Button 38 android:id="@+id/button3" 39 android:layout_width="wrap_content" 40 android:layout_height="wrap_content" 41 android:text="Button3" > 42 </Button> 43 </LinearLayout> 44 45 </LinearLayout>
效果:


RadioButton和CheckBox的区别:
1、单个RadioButton在选中后,通过点击无法变为未选中,单个CheckBox在选中后,通过点击可以变为未选中
2、一组RadioButton,只能同时选中一个, 一组CheckBox,能同时选中多个
3、RadioButton在大部分UI框架中默认都以圆形表示,CheckBox在大部分UI框架中默认都以矩形表示

1 <?xml version="1.0" encoding="utf-8"?> 2 <CheckBox xmlns:android="http://schemas.android.com/apk/res/android" 3 android:id="@+id/checkbox" 4 android:layout_width="fill_parent" 5 android:layout_height="wrap_content" > 6 7 </CheckBox>

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="vertical" > 6 7 <Button 8 android:id="@+id/button" 9 android:layout_width="fill_parent" 10 android:layout_height="wrap_content" 11 android:text="确定" /> 12 13 </LinearLayout>

1 package com.leaf.android; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import android.app.Activity; 7 import android.app.AlertDialog; 8 import android.os.Bundle; 9 import android.view.View; 10 import android.view.View.OnClickListener; 11 import android.widget.Button; 12 import android.widget.CheckBox; 13 import android.widget.LinearLayout; 14 15 public class Main extends Activity implements OnClickListener { 16 /** Called when the activity is first created. */ 17 private List<CheckBox> checkBoxs = new ArrayList<CheckBox>(); 18 19 @Override 20 public void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 // setContentView(R.layout.main); 23 String[] checkboxText = new String[] { "您是学生吗?", "是否喜欢android?", 24 "喜欢旅游吗?" }; 25 // 动态加载布局 26 LinearLayout linearLayout = (LinearLayout) getLayoutInflater().inflate( 27 R.layout.main, null); 28 // 给指定的checkbox赋值 29 for (int i = 0; i < checkboxText.length; i++) { 30 // 先获得checkbox.xml的对象 31 CheckBox checkBox = (CheckBox) getLayoutInflater().inflate( 32 R.layout.checkbox, null); 33 checkBoxs.add(checkBox); 34 checkBoxs.get(i).setText(checkboxText[i]); 35 linearLayout.addView(checkBox, i); 36 } 37 setContentView(linearLayout); 38 Button button = (Button) this.findViewById(R.id.button); 39 button.setOnClickListener(this); 40 } 41 42 public void onClick(View v) { 43 // TODO Auto-generated method stub 44 String s = ""; 45 for (CheckBox checkBox : checkBoxs) { 46 if (checkBox.isChecked()) { 47 s += checkBox.getText() + " "; 48 } 49 } 50 if ("".equals(s)) { 51 s = "您还没有选中选项!!"; 52 } 53 //使用一个提示框来提示用户的信息 54 new AlertDialog.Builder(this).setMessage(s).setPositiveButton("关闭", 55 null).show(); 56 } 57 }


