一、移动端轮播图滑动
1、先获取手指在轮播图元素上的滑动方向(左右)
(1)手指触摸开始时记录手指所在的坐标X (2)获取界面上的轮播图容器
var $carousels=$('.carousel');
(3)注册滑动事件
(4)变量重复赋值
(5)结束触摸的一瞬间记录最后手指所在坐标X
(6)比较开始和结束的坐标大小
(7)控制精度 获取每次手指滑动的距离,当距离大于一定值时,就认为有方向变化
2、根据获得到的方向选择上一张或下一张
必须用$(this),若使用$carousels,当页面中有多个轮播图时,会一起动 $(this).carousel(startX>endX?'next':'prev');
javascript代码
1 //移动端轮播图滑动 2 3 //1、先获取手指在轮播图元素上的滑动方向(左右) 4 //手指触摸开始时记录手指所在的坐标X 5 6 //获取界面上的轮播图容器 7 var $carousels=$('.carousel'); 8 //注册滑动事件 9 var startX; 10 var endX; 11 var offset=50; 12 $carousels.on('touchstart',function(e){ 13 startX=e.originalEvent.touches[0].clientX; 14 console.log(startX); 15 }); 16 17 //变量重复赋值 18 $carousels.on('touchmove',function(e){ 19 endX=e.originalEvent.touches[0].clientX; 20 //console.log(endX); 21 }); 22 23 //结束触摸的一瞬间记录最后手指所在坐标X 24 //比较开始和结束的坐标大小 25 $carousels.on('touchend',function(e){ 26 console.log(endX); 27 //控制精度 28 //获取每次手指滑动的距离,当距离大于一定值时,就认为有方向变化 29 var distance=Math.abs(startX-endX); 30 if(distance>offset){ 31 //有方向变化 32 //console.log(startX>endX?'-':'+'); 33 34 //2、根据获得到的方向选择上一张或下一张 35 36 // $('a').click(); 37 // 原生的carousel方法实现 手向左滑出现下一张 38 //此处必须用$(this),若使用$carousels,当页面中有多个轮播图时,会一起动 39 $(this).carousel(startX>endX?'next':'prev'); 40 41 42 43 }
二、移动端获取触摸点的方式说明
1.touchstart事件
手指头触摸屏幕上的事件
2.touchmove
手指头在屏幕上滑动触发的事件
3.touchend
当手指从屏幕上离开的时候触发
利用jquery配合使用方法如下:
$("#demoid").bind('touchstart',function(){ //代码处理});

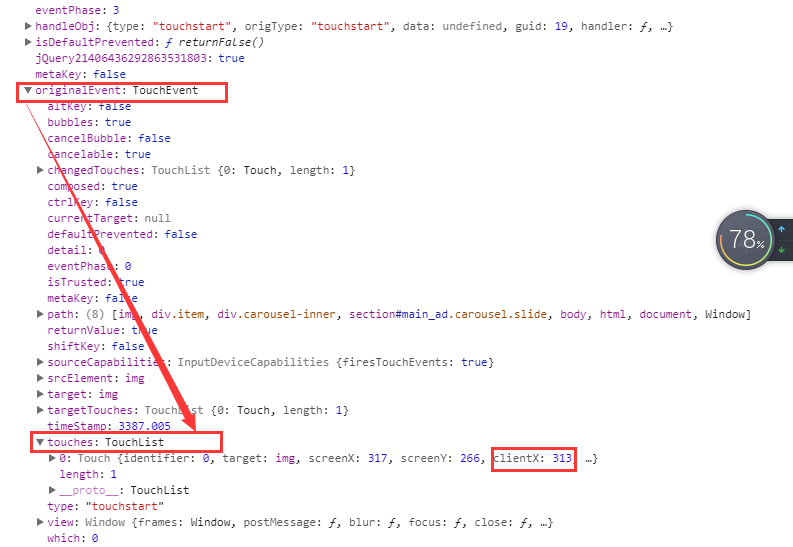
touchstart、touchmove、touchend三种事件下的鼠标位置点获取:
(1)touchstart事件下获取:e.originalEvent.targetTouches[0].pageX
说明:由于手指头是多点触摸到屏幕上的我们所以e.originalEvent.targetTouches的
意思是一个手指触碰点集合我们只需要获取第一个点就可以了所以
e.originalEvent.targetTouches[0],所以位置.pageX .pageY就ok了
(2)touchend事件的获取:e3.originalEvent.changedTouches[0].pageX
下面是其他的一些介绍:
每个Touch对象包含的属性如下。
clientX:触摸目标在视口中的x坐标。
clientY:触摸目标在视口中的y坐标。
identifier:标识触摸的唯一ID。
pageX:触摸目标在页面中的x坐标。
pageY:触摸目标在页面中的y坐标。
screenX:触摸目标在屏幕中的x坐标。
screenY:触摸目标在屏幕中的y坐标。
target:触目的DOM节点目标。