1.预先安装(系统环境widows):
nodejs 可在官网下载安装 https://nodejs.org/en/
visual studio code 可在官网下载安装 http://code.visualstudio.com/Download
2.安装express模板生成器
打开cmd界面,在命令行输入:npm install -g express-generator
3.生成express模板
cd到要生成的路径下,在命令行输入:
exprees -g 项目名称
cd 项目名称
npm install
4.配置调试环境
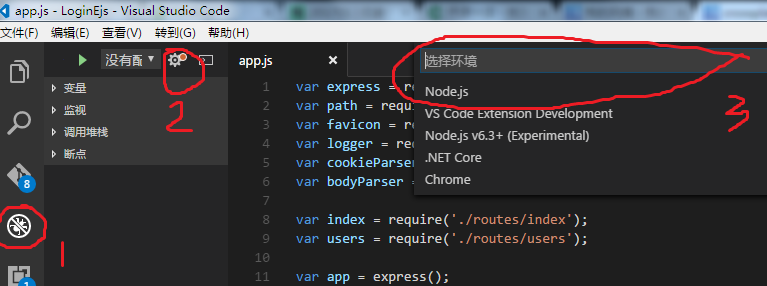
用visual studio code打开生成的项目文件夹,点击调试,点击配置,选择nodejs环境,生成launch.json文件

5.调试项目
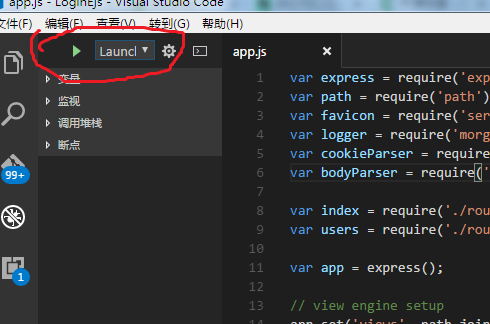
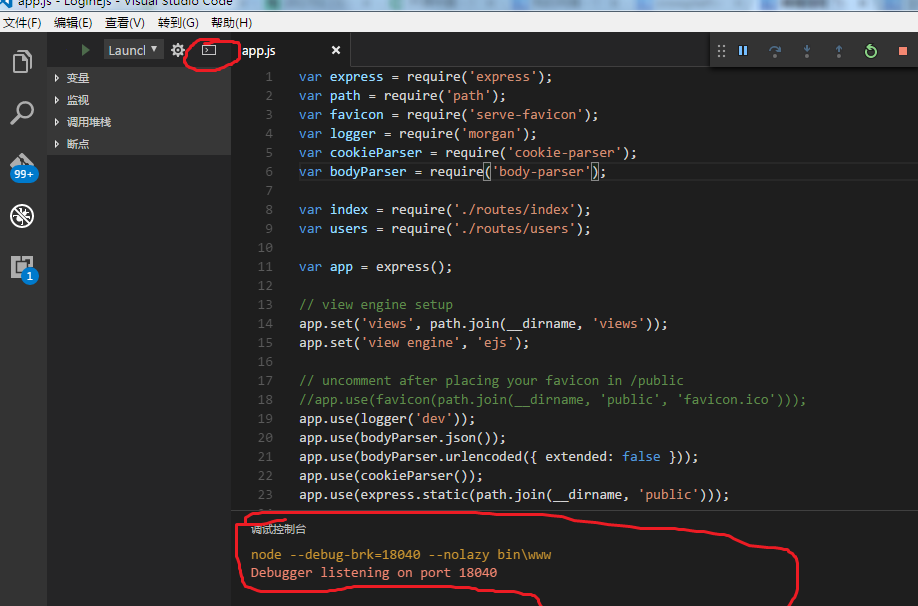
点击绿色的调试按钮,打开调试控制台


在浏览器输入http://localhost:3000/,可打开项目网站默认页面(nodejs网站默认端口号为3000)