天我们来攻克地图下钻这一难点
echarts官方文档的介绍中有关于南丁格尔图和旭日图的下钻,它们的思想归根结底就是使用新的chart来覆盖旧的chart,而且整个过程相当平滑,文档甚至将其作为了卖点(但地图下钻可没这流畅功能)
那么我们首先要写一个对应城市的js函数
function City(province){
//console.log(cities)
var myChartc = echarts.init(document.querySelector('#main'))
myChartc.setOption( options={
slient: true,
title : {
text: '中国疫情数据地图',
left: 'center'
},
legend: {
orient: 'vertical',
selectedMode:'single',
left: 'left',
data:['累计确诊人数','现存病例','疑似感染者']
},
visualMap: {
min: 0,
max: 500,
left: 'left',
top: 'bottom',
text:['高','低'], // 文本,默认为数值文本
calculable : true
},
toolbox: {
show: true,
orient : 'vertical',
left: 'right',
top: 'center',
feature : {
mark : {show: true},
saveAsImage : {show: true}
}
},
series : [
{
name: '累计确诊人数',
type: 'map',
mapType: province,
roam: false,
label: {
normal: {
show:true
},
emphasis: {
show:true
}
},
data:nowconfirm
},
{
name: '现存病例',
type: 'map',
mapType: province,
label: {
normal: {
show:true
},
emphasis: {
show:true
}
},
data:confirm
},
{
name: '疑似感染者',
type: 'map',
mapType: province,
label: {
normal: {
show:true
},
emphasis: {
show:true
}
},
data:suspect
}
],
tooltip : {
trigger: 'item',
formatter: function(params) {
var res = params.name+'<br/>';
var myseries = options.series;
for (var i = 0; i < myseries.length; i++) {
for(var j=0;j<myseries[i].data.length;j++){
if(myseries[i].data[j].name==params.name){
res+=myseries[i].name +' : '+myseries[i].data[j].value+'</br>';
}
}
}
return res;
}
}
})//myChart.setOption
myChartc.on('click', function (params) {
var str_p = params.data.name;
});
}//function city
接下来修改china函数中的click事件变成这个样子:
myChart.on('click', function (params) {
var str_p = params.data.name;
City(str_p);
});
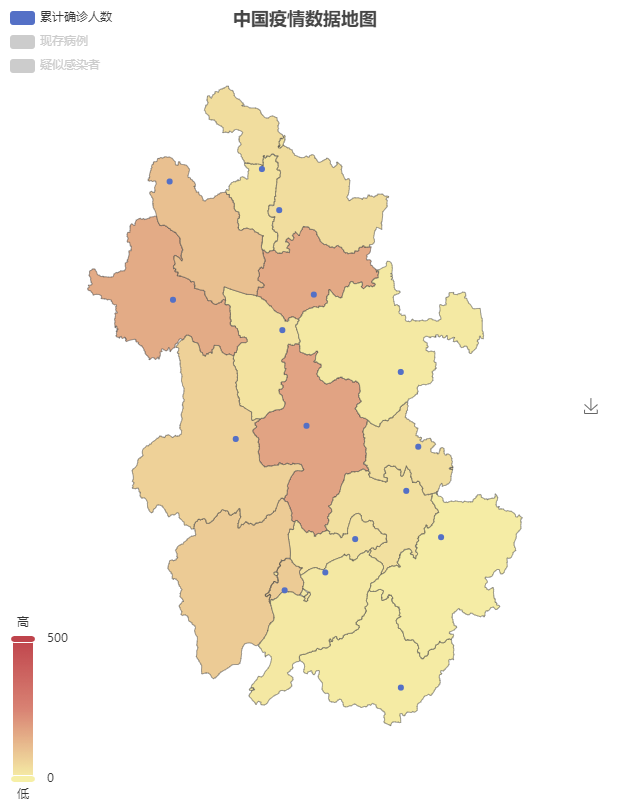
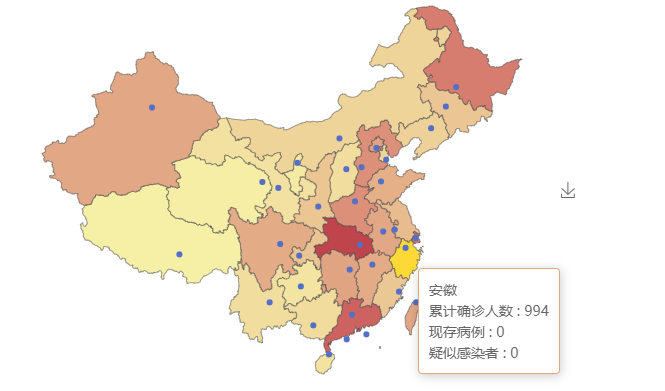
之后我们就可以愉快地使用啦!
具体效果如下:

点击一下