https://blog.csdn.net/powertoolsteam/article/details/32325013
又到了一年一度的毕业季了。青春散场,却等待下一场开幕。

在求职大军中,IT行业的程序猿、码农是工科类大学生的热门选择之中的一个,
尤其是近几年Web的如火如荼,更是吸引了成千上万的程序猿投身当中追求自己的梦想,
这篇文章以Web面试官的经历整理而成,希望能对你有所帮助。
jQuery是什么?
jQuery是javascript编写一个可重用的JavaScript库。
不使用jQuery设置UI文本的JavaScript代码例如以下:
document.getElementById("txt1").value = "hello";用jQuery类库后的的JavaScript代码例如以下:
$("#txt1").val("Hello");可见。在使用jQuery类库后的JavaScript代码明显简洁了非常多。也更符合IT行业特点:短、平、快。
jQuery与JavaScript的关系。jQuery会代替JavaScript吗?
JavaScript:是一门Web最流行的脚本语言。
jQuery: 是一个优秀的Javascript框架。
它是轻量级的js库 ,它兼容CSS3。还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。
故,jQuery是并非要代替的JavaScript;使用jQuery使Web开发变得简单。
怎样使用jQuery库?
从jquery.com下载的jquery.js文件(最新的JQuery版本号V1.11.1或V2.1.1)。 jQuery的文件规则。如“jquery-1.4.1.j s”,当中1.4.1是JS文件的版本号的版本号号。
在开发Web程序前。须要包括的JavaScript,如图以下的代码:
<script src="file:///C:/jquery-1.11.1.min.js" type="text/javascript"></script>
CDN(内容分发网络)是什么?
在开发Web页面,考虑最多的问题之中的一个是页面在client电脑的响应:时间越短,用户体验越好。
而制约用户体验的关键因素之中的一个是浏览器下载Web文件大小,包括*.html、图片、*.js、*.css等文件。
为了最大化复用和节约带宽,故CDN应运而生:其基本思路是尽可能避开互联网上有可能影响传输数据速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。
其目的是使用户可就近取得所需内容。解决 Internet网络拥挤的状况。提高用户訪问站点的响应速度。
怎样使用jQuery CDN?
推荐使用官方的CDN节点,使用代码例如以下:
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script> <script src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
还有Google提供的jQuery CDN:
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js">
</script>同一时候微软也提供了jQuery CDN的节点:
<script type="text/javascript"
src="http://ajax.microsoft.com/ajax/jquery/jquery-1.9.1.min.js">
</script>
怎样在CDN网络不可訪问情况下,能自己主动訪问站点的jQuery文件?
普通情况下。CDN网络节点是可靠的。
可是偶尔也有失灵的时候,故为了提供双保险。可进行推断网络载入CDN失败,则自己主动载入站点上的jQuery
, 演示样例代码例如以下:
<script type="text/javascript" src="http:/ajax.microsoft.com/ajax/jquery/jquery-1.9.1.min.js"></script> <script type="text/javascript"> if (typeof jQuery == 'undefined') { document.write(unescape("%3Cscript src='Scripts/jquery.1.9.1.min.js' type='text/javascript'%3E%3C/script%3E")); } </script>
同版本号的jQuery.js文件和jQuery.min.js有何不同?
同样:
这两个文件提供同样的jQuery的功能,即在函数调用上没有差别。
不同:
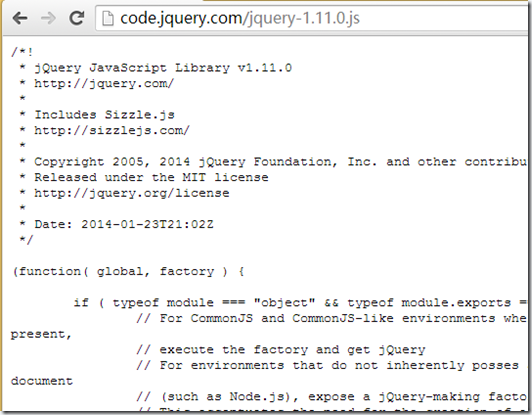
JQuery.js文件,适合让程序猿阅读,例如以下图所看到的:
jQuery.min.js文件,通过压缩和删除全部的空格。以节省带宽和空间。使得文件更小。用于网络传输,不适合程序猿阅读。
何时使用jQuery.js,何时使用jQuery.min.js?
开发调试场景下:用jQuery.js文件。由于你想调试,能够看到javascript代码。
生产部署环境下:用jQuery.min.js文件。可降低网络宽度,加快网页载入速度。
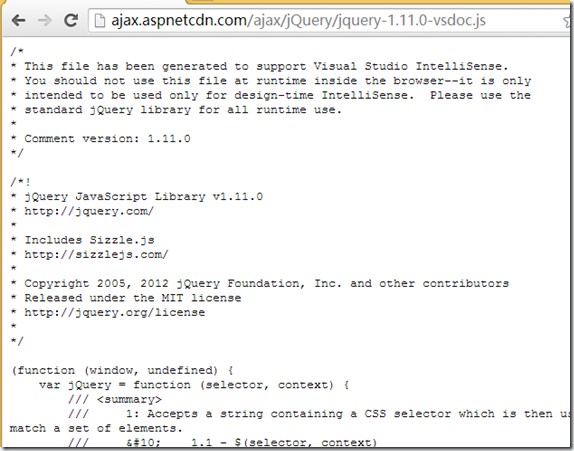
jQuery.vsdoc.js文件是什么?
*.vsdoc.js文件是用来在微软的开发环境Visual Studio下使用的。方便得获得jQuery的智能感知。当你输入jQuery函授后,会自己主动提示函数的类型、函数使用说明、函数參数等等。
假设在VS下用jQuery开发Web程序,则vsdoc.js文件会大大的提高开发效率。
jQuery的基本的语法怎样解释?
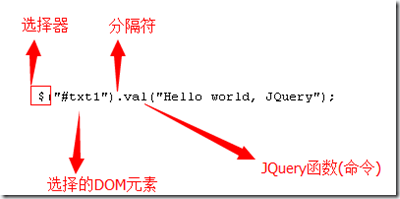
jQuery的语法结构能够分为四部分:
- 默认情况下,全部jquery的命令開始以一个“$”符号。
- 其次是HTML元素的选择。比如以下是我们通过ID“txt1”选择一个HTML文本框。
- 接着由点(.)分隔。
这个操作者将分离的元素和该元素的动作(函数)。
- 最后什么样的函数(动作)。
比如在以下的jQuery代码,我们正在设置的文本值为“Hello world, jQuery”。
在jQuery中,“$”符号代表什么?
在jQuery中。“$”符号是一个jQuery的别名,默认的jQuery类库以$开头。
为何要使用jQuery.noConflict()
有非常多相似jQuery一样的类库。如MooTools, Backbone, Sammy, Cappuccino, Knockout 。这些类库中。有的也使用了$符号,假设同一时候使用,则会导致命名冲突。
为了解决这个冲突。须要用到jQuery.noConflict()。这样就不依赖$这个默认符号了。
比如:
$.noConflict();
jQuery("p").text("I am jquery and I am working…");或者使用别名代替:
var jq = $.noConflict(); jq("p").text("I am invoked using jquery shortcut…");
请举例说明jQuery的选择器
选择全部HTML的p元素。并隐藏
$("p").hide();选择ID为Text1的HTML元素,并赋值
$("#Text1").val("Hello");选择Class为Text1dHTML元素。并赋值
$(".Text1").val("Hello");
在jQuery中,怎样使用document.ready?
一次完整的HTML DOM载入完毕。会触发HTML的“document.ready”事件,而要通过jQuery訪问HTML元素,则须要页面的HTML元素载入完毕。
比如:
<script> $("#text1").val("Sometext"); // 报错。由于text1此刻未载入完毕,无法訪问 </script> </head> <body> <input type="text" id="text1" /> </body>
而在Ready事件中的可訪问HTML元素,样例例如以下:
<script> $(document).ready(function(){ $("#text1").val("Sometext"); }); </script>
同一个页面中,是否能载入多个个document.ready事件?
能够。
怎样用jQuery对HTML元素事件进行附加?
以下通过2个样例来说明
样例1。选择全部的button元素,在其click事件中。对全部p元素进行toggle。
$("button").click(function(){
$("p").toggle();
});样例2,选择ID为p1的元素,在mouseenter事件中,进行alert。
$("#p1").mouseenter(function(){
alert("You entered p1!");
});怎样使用jQuery加入样式(style)?
使用样例例如以下:
$("li").filter(".middle").addClass("selected");css样式内容例如以下:
<style> .selected { color:red; } </style>