一、安装node.js
说明:安装node.js的原因:Hexo框架是基于node.js。
1、推荐使用nvm安装速度快,也可自行百度其它方法。
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.6/install.sh | bash注意:回车后等待安装完成,不要提前退出。
感谢:yaxx
2、安装node.js后就可以通过npm包管理器安装Hexo框架了,由于npm的服务器在国外速度较慢,可以使用cnpm(淘宝)来代替。
①输入密码,进入root:
sudo su②使用npm安装cnpm:(时间较长耐心等待,大概十分钟左右)
apt-get update -y //保证软件库最新
apt-get upgrade -y
npm install -g cnpm --registry=https://registry.npm.taobao.org注意:
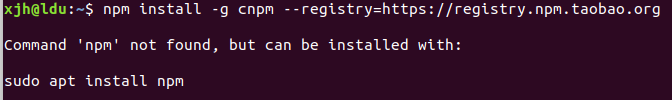
①错误1:没有安装npm。

解决方法:
apt install npm②错误2:重新执行安装cnpm的命令即可。

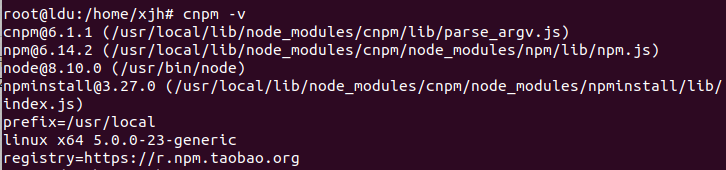
③输入cnpm -v 运行如下图,表示cnpm安装成功:

二、安装Hexo框架
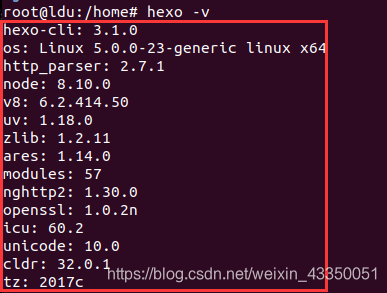
cnpm install -g hexo-cli验证是否安装成功:hexo -v

注意:至此Hexo框架就安装完成,我耗费时间最长的是以后的部署到GitHub和修改配置文件。
三、创建本地博客
1、创建并进入存放博客信息的文件夹
mkdir blog
cd blog/2、初始化博客并将配置信息从指定GitHub上克隆下来(稍微有点慢,大概几分钟)
sudo hexo init注意: 如果报下图所示错误说明没有安装git

git安装方法:
apt install git //安装git
git --version //验证是否安装成功安装成功:别忘记执行上面初始化博客的代码
![]()
感谢: 醉落红尘

上面有warn不用在意,至此博客初始化完成,看看上面新建的blog目录下新生成什么了吧:
![]()
注意:上图中"_config.yml为Hexo配置文件",thems为存放主题的文件夹,以后配置基本都在blog文件夹中操作。
四、生成本地博客
hexo s运行结果:
![]()
注意:
①上面命令中s为start的简写。
②想停止在本地生成博客一定要在终端按Ctrl+C,否则再次生成博客时会显示端口被占用。
在ubuntu18.04中,Ctrl+C无效,至今没找到解决方法,我选择的替代方法是:
#1、Ctrl+Z先将进程退到后台
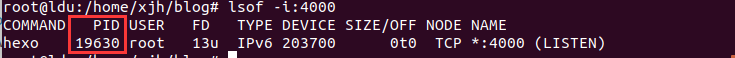
lsof -i:4000 //查看4000端口的进程id#2、查找结果:
#3、结束该进程:
kill -9 pid //pid是上一步查找出来的进程号码
更新:求助群友,可以Ctrl Shift C代替Ctrl C,该方法更简单。
③错误:端口4000被占用,按照②解决。

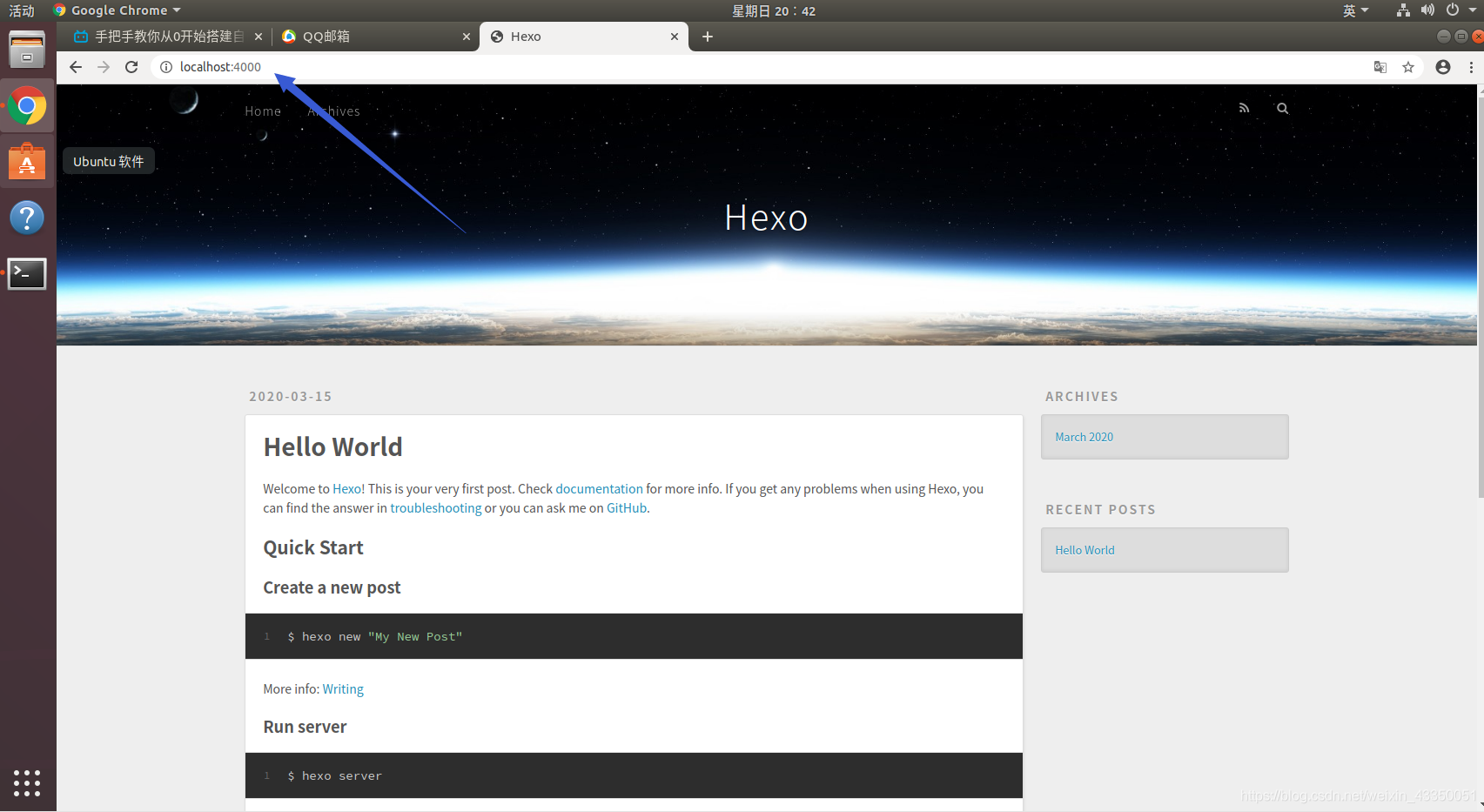
④执行上面的命令会在本地4000端口生成博客(地址栏输入localhost:4000即可访问)。

其中Hello World的文章为框架自动生成。
五、Hexo常用命令
①清空缓存
hexo clean②生成博客
hexo g注意:命令还有一些后几篇文章会陆续讲解。