这里举2个小案例,供大家参考闭包在实际中的用处。
案例1.获取容器中每一个div的序号
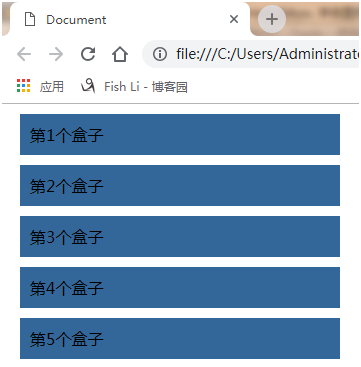
(1)网页运行界面如下:

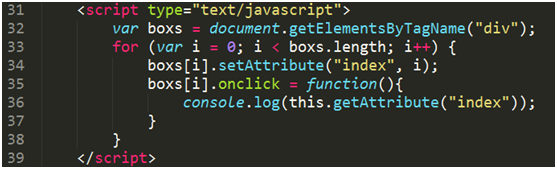
(2)HTML结构如下:

(3)传统的做法

这个做法的思路就是在for循环时,先给每个div DOM元素添加一个属性index,这样就把当前盒子的序号记录到了DOM元素的属性上。
(4)闭包的做法

这种做法非常巧妙,它使用了闭包能延长作用域链的特点,把当前循环时的循环变量i缓存了下来。从而实现了我们的要求。
案例2:点赞
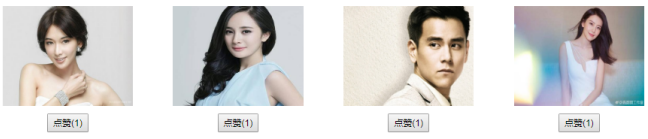
(1)案例运行界面如下

功能很简单,就是给明星点赞
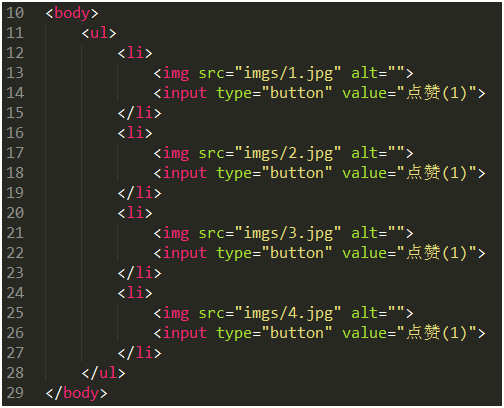
(2)HTML结构如下

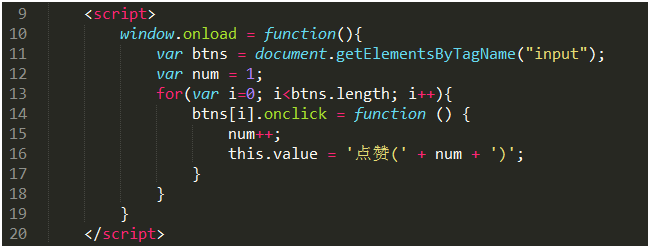
(3)先来看个错误的代码

这个代码运行之后,每次点赞,4个明星是共享一个全局变量的值。这样点赞肯定就是有问题的,比如我给林志玲点了3个赞,她的赞就该累加到4。这个时候,如果我再杨幂点赞,那杨幂的赞的次数应该从1做一次累加,变成2 。可是,这里由于是4个button按钮共享一个全局变量num的值,所以我如果再给杨幂点赞的时候,不是从1变成2,而是从1直接变成了5 。这显然是错误的。
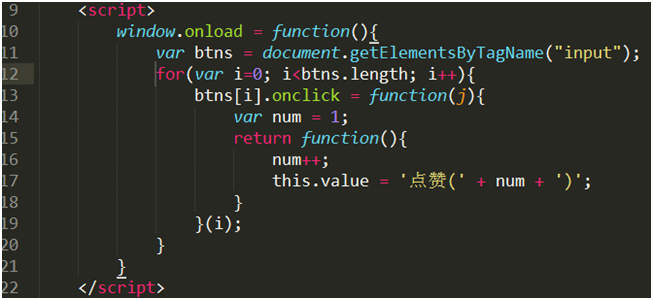
(4)正确的做法,这里使用闭包

这里的思路其实跟案例1是相同的,都是使用闭包延长了局部变量的作用域链。