1.引入依赖
cnpm install react-native-vector-icons --save
2.LINK原生
react-native link react-native-vector-icons
若成功的话会看到如下文件

3.在组件中引入
import Icon from 'react-native-vector-icons/Ionicons'; //引入图标 在reder中使用: <Icon name="rocket" size={30} color="#900" />
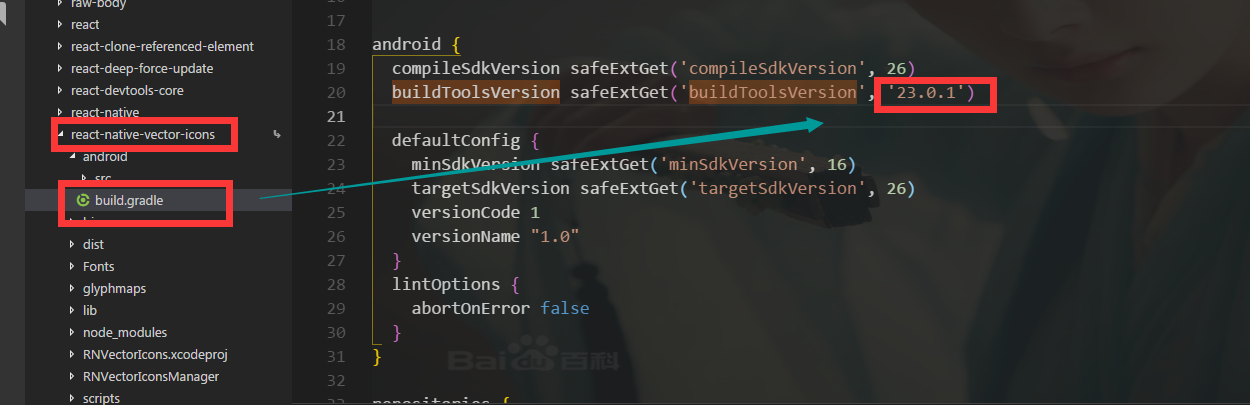
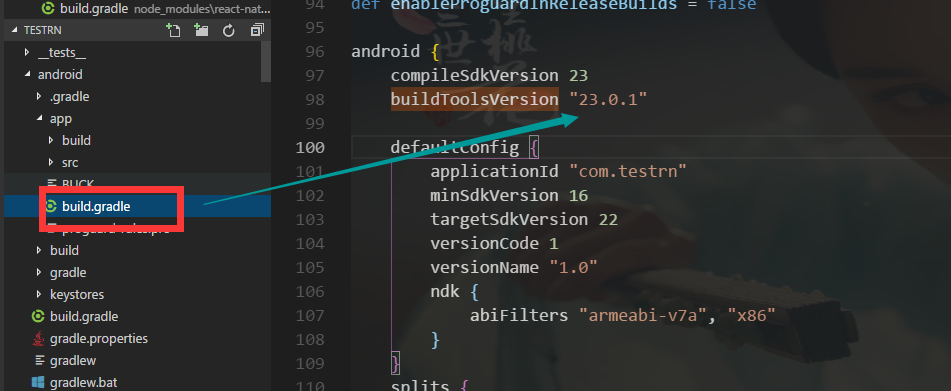
4.重新react-native run-android的时候会报错,因为node_module中的react-native-vector-icons下的 buildToolsVersion 和你项目的 buildToolsVersion 不一致,所以你需要修改react-native-vector-icons中的buildToolsVersion 和项目中的一致


注意:两者一定要一致,不一致一定会报错的
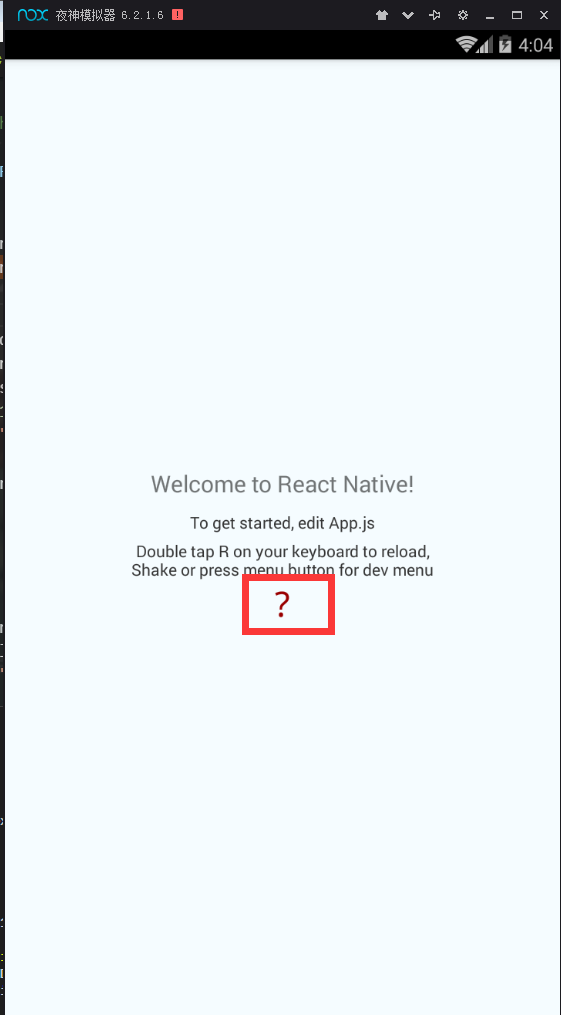
5.此时你可以重新run-Android一下,然后可以在模拟器上或者是真机上看到如下界面

至此,引入react-native-vector-icons及使用算是基本成功了