第一步,下载依赖
npm install react-native-htmlview --save
npm install react-native-easy-toast --save
第二步,引入
import Toast, {DURATION} from 'react-native-easy-toast'
import HTMLView from 'react-native-htmlview';
第三步,使用
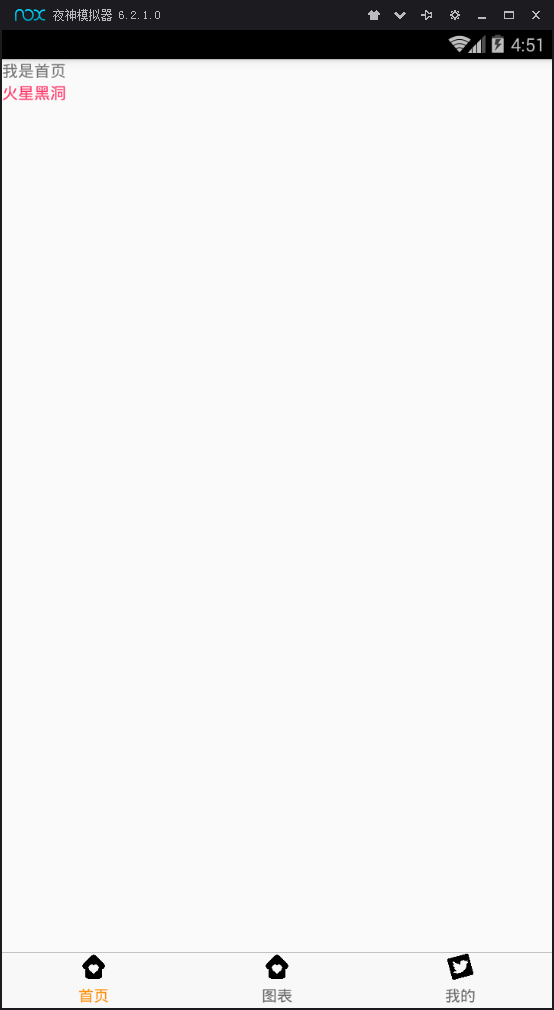
export default class App extends Component{ render(){ const htmlContent = `<p><a href="https://www.cnblogs.com/ldlx-mars/p/9360650.html">火星黑洞</a></p>`; return( <View> <Text onPress={()=>{this.refs.toast.show('hello world!',500)}}>我是首页</Text> <Toast ref="toast" position='center' opacity={.8}/> <HTMLView value={htmlContent} stylesheet={styles} /> </View> ) } }
然后执行项目

完整代码是,app.js
import React, { Component } from 'react'; import { StyleSheet,View,Text } from 'react-native'; import Toast, {DURATION} from 'react-native-easy-toast' import HTMLView from 'react-native-htmlview'; export default class App extends Component{ render(){ const htmlContent = `<p><a href="https://www.cnblogs.com/ldlx-mars/p/9360650.html">火星黑洞</a></p>`; return( <View> <Text onPress={()=>{this.refs.toast.show('hello world!',500)}}>我是首页</Text> <Toast ref="toast" position='center' opacity={.8}/> <HTMLView value={htmlContent} stylesheet={styles} /> </View> ) } } const styles = StyleSheet.create({ a: { fontWeight: '300', color: '#FF3366', }, });