1.第一步首先去ckeditor官网去下载editor文件,这里以ckeditor4为例
首先在index.html里引入js代码
<script type="text/javascript" src="/static/ckeditor/ckeditor.js"></script>
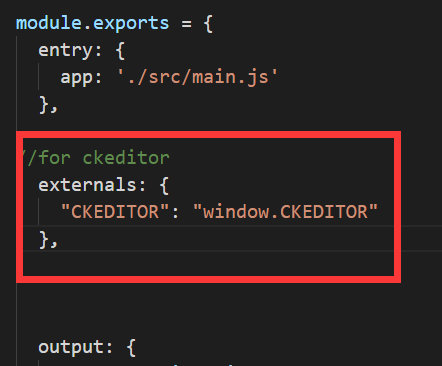
2然后在webpack.base.conf.js里编写
.
3.在需要使用的模块里引入
<template> <div id="video"> video <textarea id="editor" rows="10" cols="80"></textarea> </div> </template> <script> import CKEDITOR from "CKEDITOR" export default{ name:'video', mounted() { CKEDITOR.replace("editor", {height: "300px", "100%", toolbar: "Full"}); var editor = CKEDITOR.instances.editor2; }, } </script> <style> </style>
然后保存运行你的vue项目,即可查看到