1. 先全局安装 create-react-app
npm install -g create-react-app
2. 创建项目 安装所需依赖
create-react-app react-app
3. 进入项目,启动项目
cd react-app
npm start
4. 项目启动,只有一个页面,下面开始安装路由,创建属于自己的结构
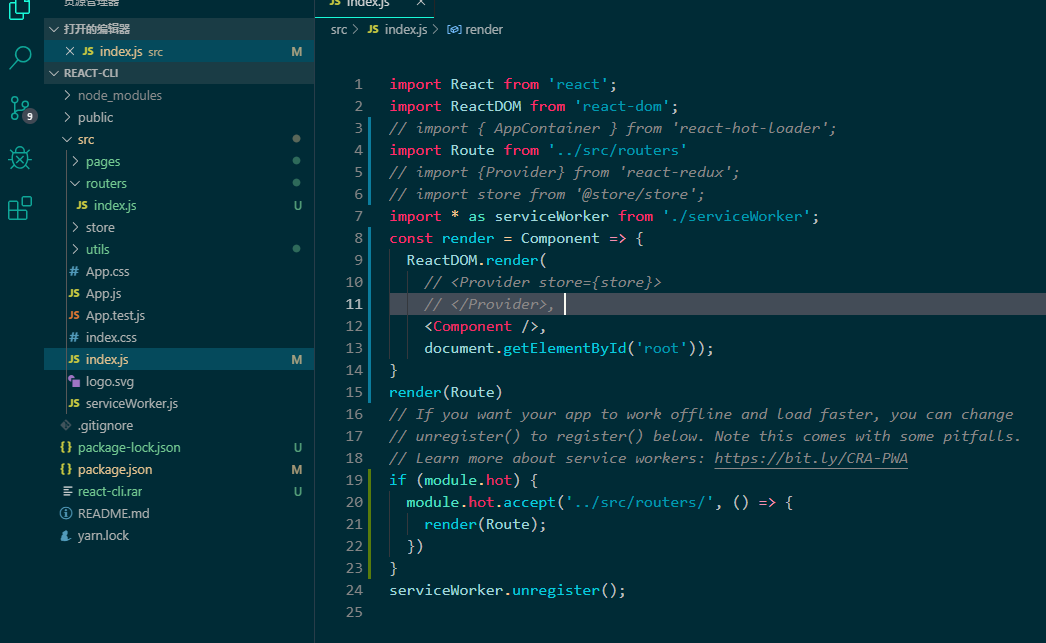
VS Code打开项目,在src下,创建几个新的文件夹
1、创建pages文件夹,放路由组件
2、创建router文件夹,放路由js
3、创建store文件夹,放redux
4、创建utils文件夹,放js工具类
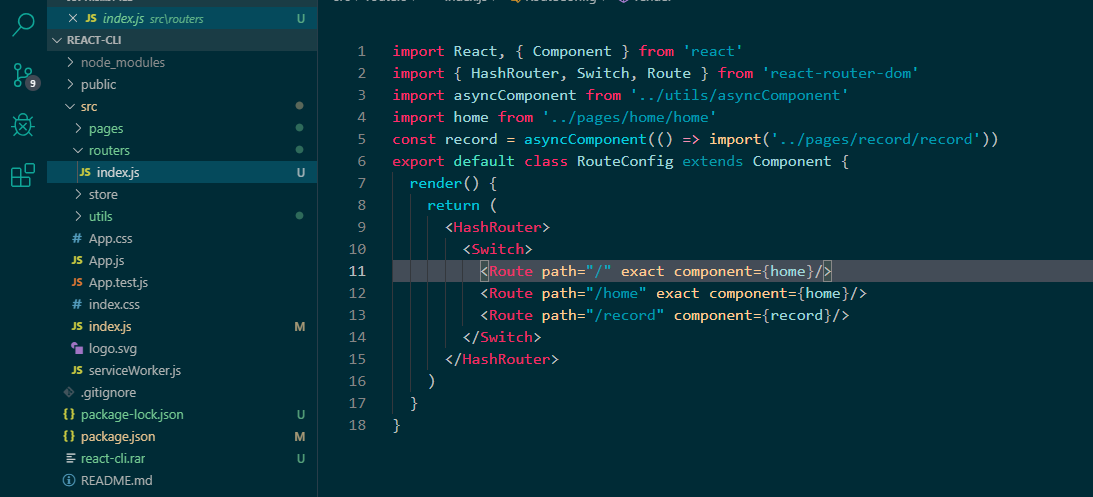
配置路由:
首先安装路由组件:react-router-dom
npm install react-router-dom --save-dev

index.js 修改如下