
1.在components(专门放组件的文件)下创建一个header.vue文件
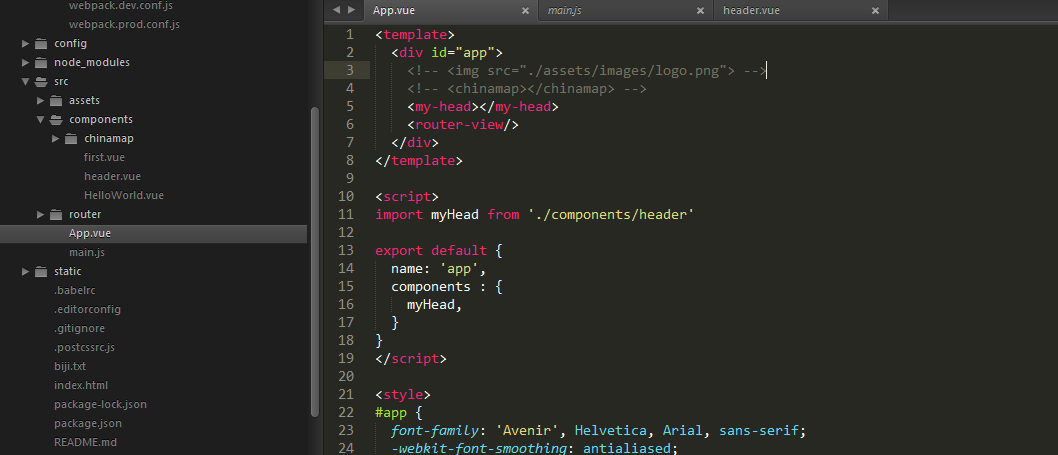
2.在App.vue文件里添加如下代码
<my-head></my-head>
import myHead from './components/header'
components : {
myHead,
}
此时header.vue组件就会被成功引入
如果 import myHead from './components/header' 去掉前面的 ./ 就会报如下错误:
Failed to compile.
./node_modules/babel-loader/lib!./node_modules/vue-loader/lib/selector.js?type=script&index=0&bustCache!./src/App.vue Module not found: Error: Can't resolve 'components/header' in 'E:工作src' @ ./node_modules/babel-loader/lib!./node_modules/vue-loader/lib/selector.js?type=script&index=0&bustCache!./src/App.vue 11:0-39 @ ./src/App.vue @ ./src/main.js @ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js