1、flex的完整代码:
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" creationComplete="application1_creationCompleteHandler(event)"> <s:layout> <s:BasicLayout/> </s:layout> <fx:Script> <![CDATA[ import flexunit.utils.ArrayList; import mx.collections.ArrayCollection; import mx.controls.Alert; import mx.events.FlexEvent; import mx.events.ListEvent; import mx.rpc.events.FaultEvent; import mx.rpc.events.ResultEvent; [Bindable] private var treeData:XML; private var dgData:ArrayCollection = new ArrayCollection(); private var dgXml:XML = new XML(); public var xmlList:ArrayList = new ArrayList(); protected function application1_creationCompleteHandler(event:FlexEvent):void { httpTree.send();//发送请求 } protected function httpTree_resultHandler(event:ResultEvent):void { treeData = event.result as XML;//获取xml数据对象 tr.dataProvider = treeData; //绑定数据 } protected function tree1_itemClickHandler(event:ListEvent):void { tNumber.text=tr.selectedItem.@value; tTel.text=tr.selectedItem.@tel; } protected function httpTree_faultHandler(event:FaultEvent):void { Alert.show(event.fault.toString()); } /** * 把XMLList转换成ArrayList,适用于从数据库获得的数据,将XMLList每行数据转换成Object。每列数据转换成Object的同名称属性 * @param data 要转换的XMLList * @return 转换之后的ArrayList。 */ private function getArrayListFormXmlList(data:XMLList):ArrayList { var al:ArrayList=new ArrayList(); for(var i:int=0;i<data.length();i++) //取对象 { var obj:Object=new Object(); for(var j:int=0;j<data[i].children().length();j++) //取对象下的结点 id,name,age { var dataColoum:String=data[i].children()[j].localName(); obj[dataColoum]=data[i].children()[j].toString(); } al.addItem(obj); } return al; } protected function httpDataGrid_resultHandler(event:ResultEvent):void { dgXml = event.result as XML; xmlList = getArrayListFormXmlList(dgXml.children()); for(var i:int=0;i<xmlList.length();i++){ dgData.addItem({id:xmlList.getItemAt(i).id,name:xmlList.getItemAt(i).name, age:xmlList.getItemAt(i).age}); } dg.dataProvider=dgData; } protected function bt_clickHandler(event:MouseEvent):void { httpDataGrid.send(); } ]]> </fx:Script> <fx:Declarations> <s:HTTPService id="httpTree" resultFormat="e4x" url="tree.xml" fault="httpTree_faultHandler(event)" result="httpTree_resultHandler(event)"/> <s:HTTPService id="httpDataGrid" resultFormat="e4x" url="users.xml" result="httpDataGrid_resultHandler(event)" /> </fx:Declarations> <s:Panel x="120" y="49" width="568" height="248"> <mx:Tree x="11" y="10" id="tr" labelField="@value" itemClick="tree1_itemClickHandler(event)" width="234"></mx:Tree> <s:Label x="267" y="30" text="部门编号"/> <s:Label x="295" y="102" text="电话"/> <s:TextInput x="342" y="20" id="tNumber"/> <s:TextInput x="342" y="92" id="tTel"/> </s:Panel> <mx:DataGrid x="143" y="305" id="dg"> <mx:columns> <mx:DataGridColumn headerText="编号" dataField="id"/> <mx:DataGridColumn headerText="姓名" dataField="name"/> <mx:DataGridColumn headerText="年龄" dataField="age"/> </mx:columns> </mx:DataGrid> <s:Button x="496" y="339" label="导入" id="bt" click="bt_clickHandler(event)"/> </s:Application>
2、准备数据源:
users.xml
<?xml version="1.0" encoding="UTF-8"?> <users> <user> <id>100001</id> <name>张三</name> <age>18</age> </user> <user> <id>100002</id> <name>李四</name> <age>21</age> </user> <user> <id>100003</id> <name>赵柯</name> <age>22</age> </user> <user> <id>100004</id> <name>王利</name> <age>19</age> </user> </users>
tree.xml:
<?xml version="1.0" encoding="UTF-8"?> <data value="通讯录"> <data1 value="人力资源部"> <xm value="1001" tel="1299991999"/> <xm value="1002" tel="1299992399"/> <xm value="1003" tel="1299991993"/> </data1> <data2 value="技术部"> <xm value="1001" tel="1299994999"/> <xm value="1002" tel="1299994399"/> <xm value="1003" tel="1299994993"/> </data2> <data3 value="开发部"> <xm value="1001" tel="3299991999"/> <xm value="1002" tel="1399992399"/> <xm value="1003" tel="1499991993"/> </data3> </data>
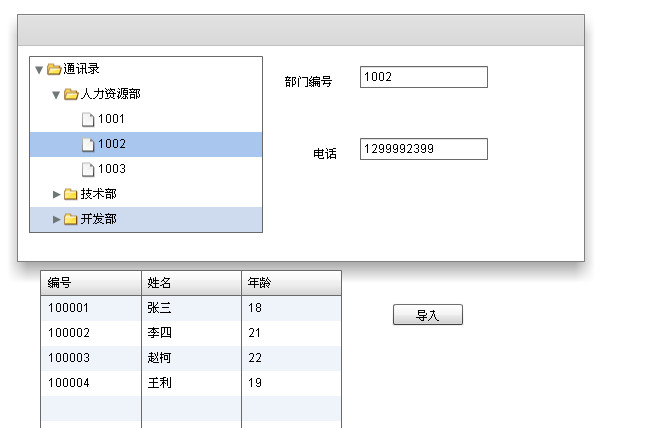
3、测试结果: