作者:cryanimal QQ:164166060
上篇文章中,简要介绍了LazyUI框架,本文便来演示,如何从无到有快速搭建基于lazyUI的工程,并成功运行第一个测试用例。
本文以百度搜索为例,选用chrome浏览器进行演示,IDE选用eclipse。
STEP1:下载模板工程LazyUI-template,导入eclipse
前置条件:安装eclipse,并且装好maven,以及eclipse的maven插件
1.点击下载:https://github.com/lazytest/LazyTest-UI-Template/archive/master.zip
2.解压后,打开目录如下:
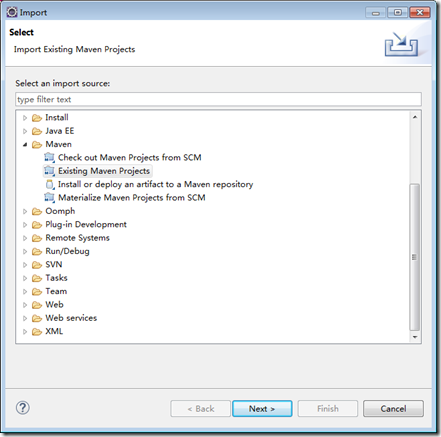
3.打开eclipse,以已存在的maven工程方式导入
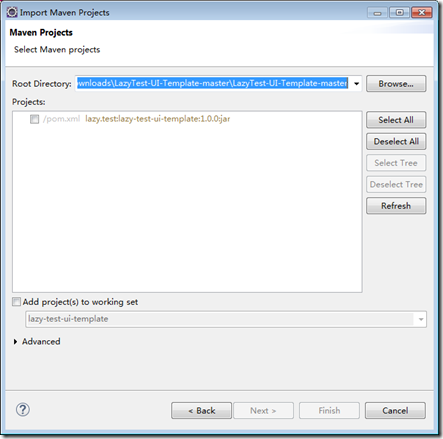
选择工程所在目录,并勾选POM,导入
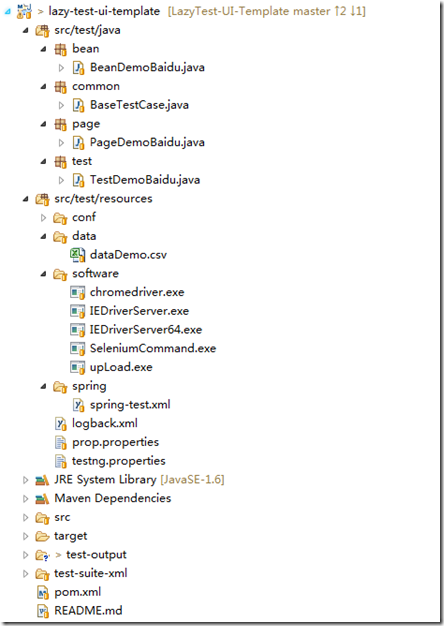
导入后,在eclipse中可看见如下工程(展开目录后)
使用maven更新依赖,并编译。
STEP2:下载并安装chrome插件 Elements Extractor
前置条件:安装chrome,版本46.0.2490.86或更新到最新版本
1.下载Chrome插件Elements Extractor:https://github.com/lazytest/LazyTest-Elements-Extractor/archive/master.zip
2. 解压后将文件:
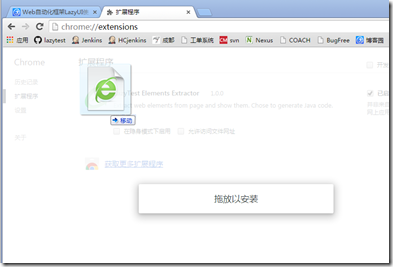
3.打开chrome,打开扩展程序页
4.将解压后文件中的 LazyTestElementsExtractor.crx 拖拽至chrome
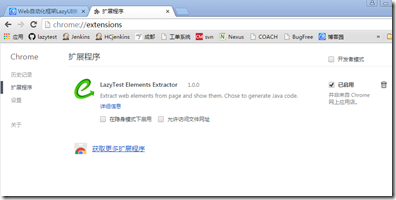
5. 安装完成后,效果如图所示:
STEP3: 使用chrome插件抓取页面元素,生成bean层代码
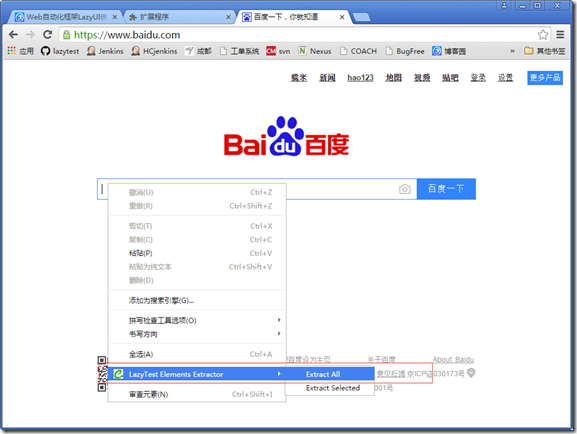
1.打开百度首页,右键,选择 LazyTest Elements Extractor->Extract All,
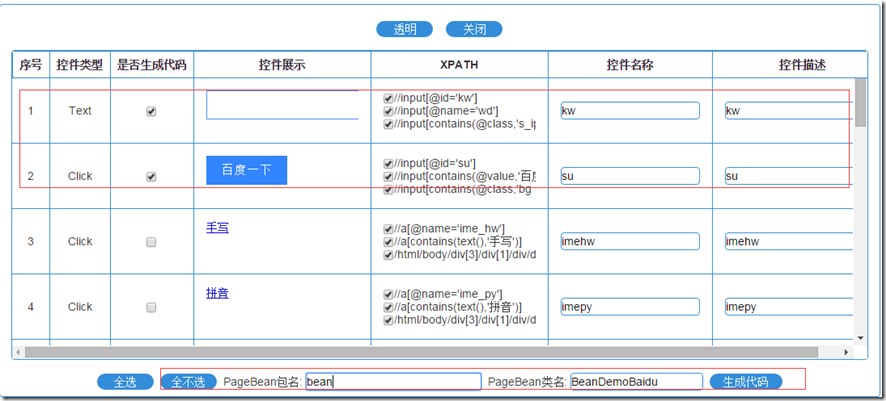
2.插件会自动查找出页面中的常用控件并且展示在浮层上(下图为页面原型):
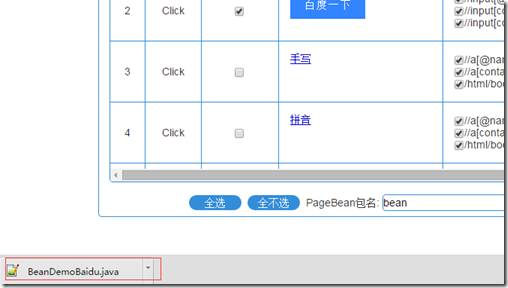
3.选择全不选,并且勾选上图中红框中的两个控件,即“搜索框”和“百度一下”按钮,填写包名为“bean”,类名为“BeanDemoBaidu”,点击生成代码,插件会自动生成好代码文件,并自动下载
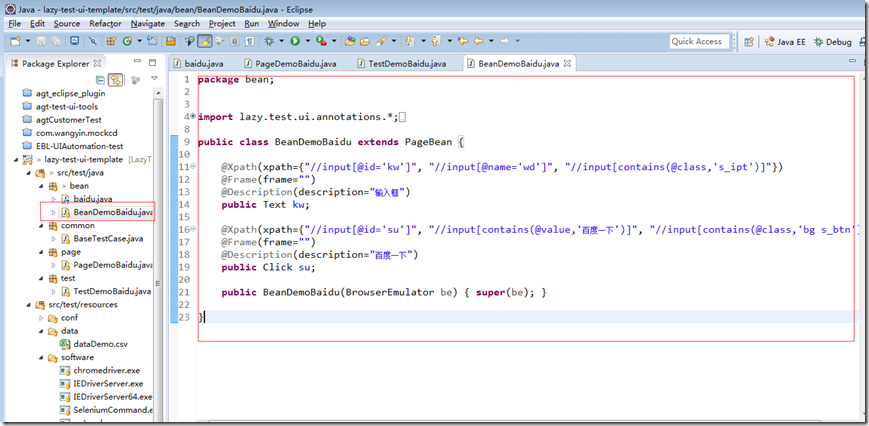
4.将生成代码文件拷贝到eclipse工程文档中,代码如下。工程中已有BeanDemoBaidu类,此处只做截图,具体代码请参见工程。
STEP4: 编写page层代码
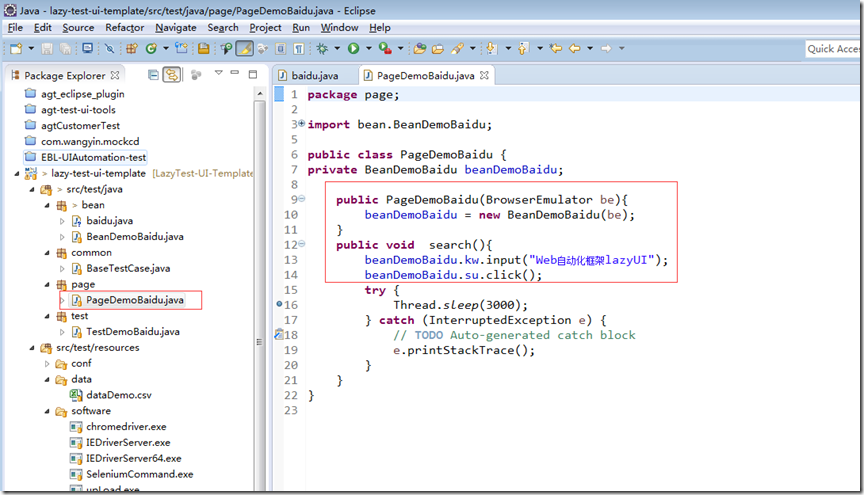
1.在page包下新建类PageDemoBaidu,并使用生成的生成的bean层代码,page层组合bean层的代码,往搜索框中输入"Web自动化框架lazyUI",并点击“百度一下”按钮。
示例中sleep3秒,以便人眼能看到浏览器的返回结果。
STEP5: 编写test层代码
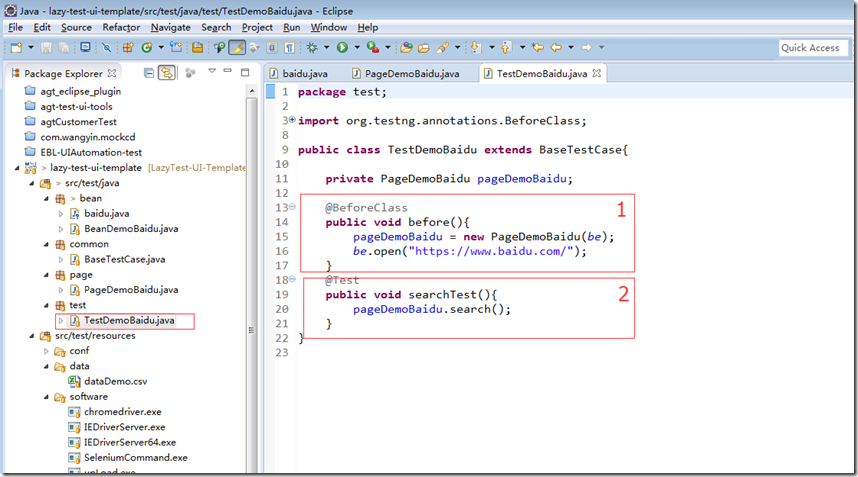
1.在test包下新建TestDemoBaidu类,编写test层代码,
2.如上图“红框1”所示,打开浏览器,并跳转到:https://www.baidu.com/
3.如上图“红框1”所示,调用page层代码的search()方法,实现模拟人的操作:输入数据,并点击搜索。
4.当然,此处也可以增加一些必要的校验。
STEP6: 运行测试用例,查看运行结果
前置条件:安装了eclipse的testng插件
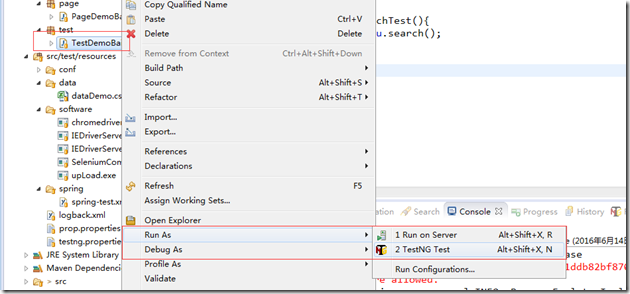
1. 在TestDemoBaidu类上右键,点击run as->testNG test
2. 可以看到程序会打开浏览器,并跳转到百度,输入并搜索,搜索结果如下:
小结
本文只是简单演示了基于百度搜索的第一个测试用例,旨在快速上手,增强大家的信心,因此并没有对细节做过多的介绍。
后续文章会详细解读每个模块,以及支持的API,欢迎继续阅读。