功能介绍:
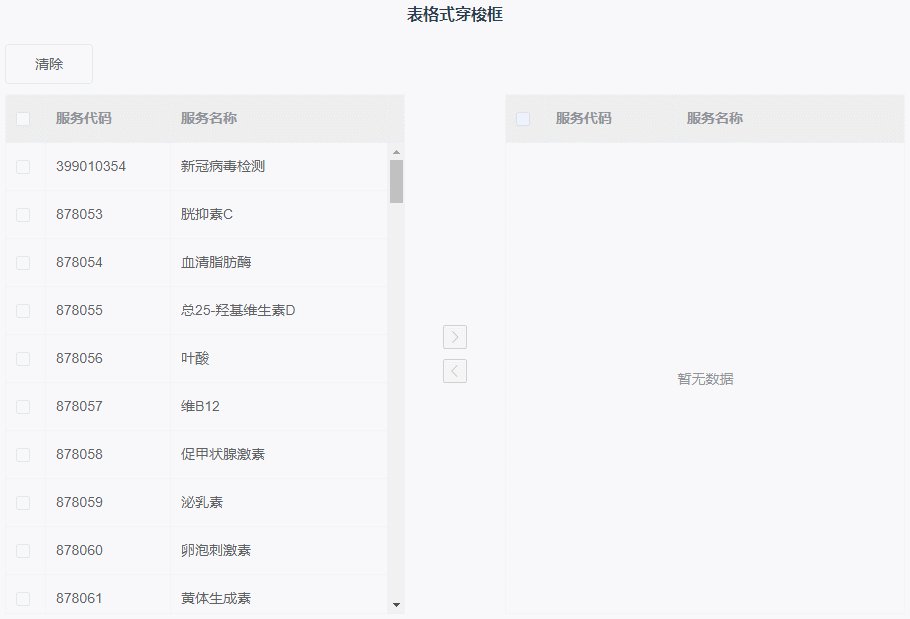
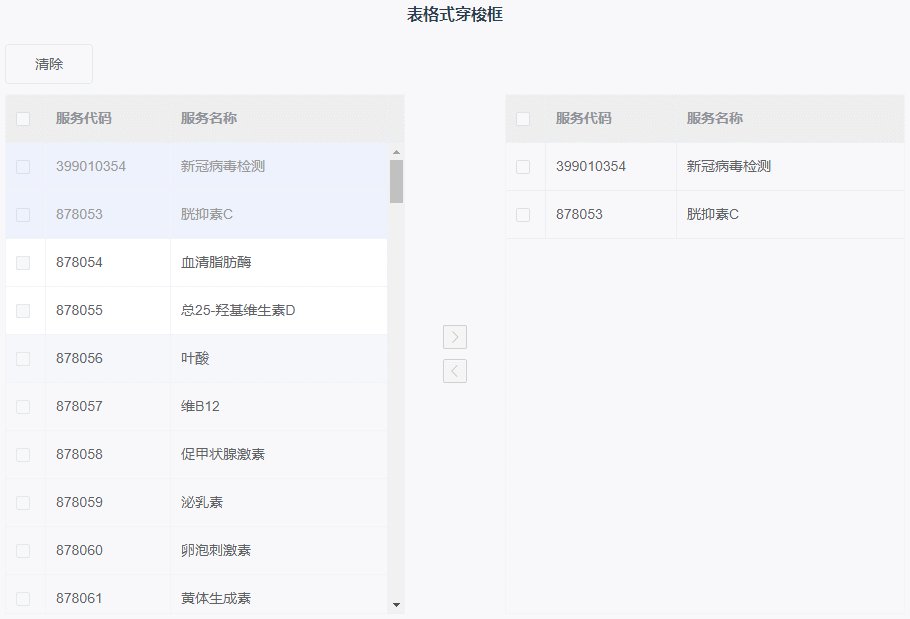
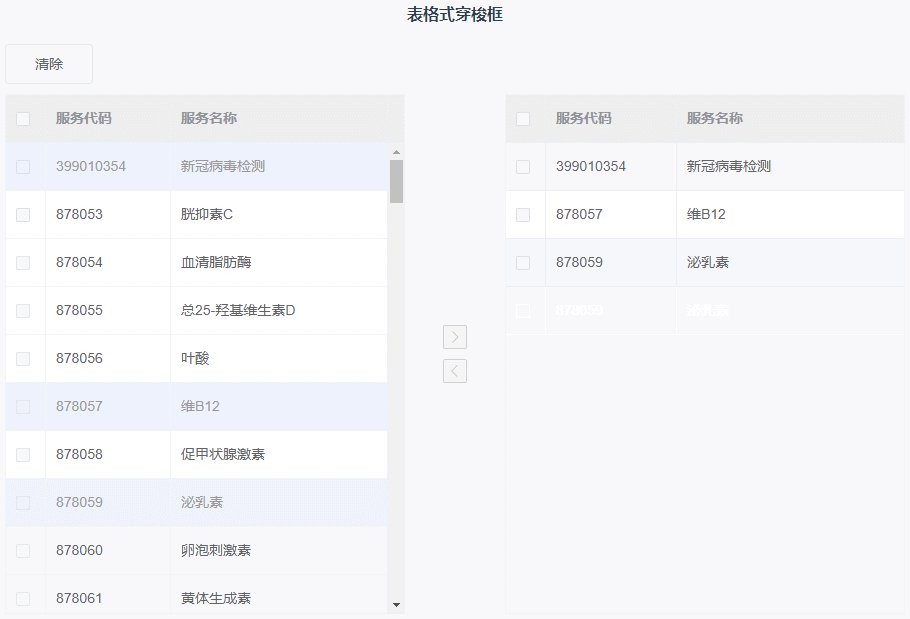
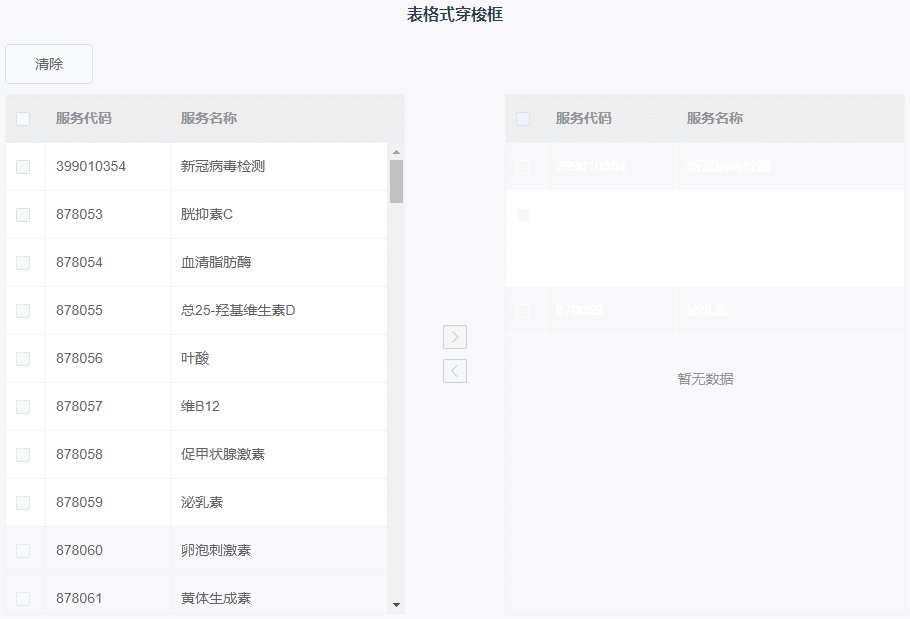
基于element-ui和vuejs的表格式穿梭框组件——可双击穿梭,批量选择穿梭;清空选中项。

组件代码-具体代码在git仓库-https://github.com/layaling/formLibs.git中,可直接拉取引入使用

全局注册穿梭框组件
import shuttleBox from './main.vue'
shuttleBox.install = function (Vue) {
Vue.component(shuttleBox.name, shuttleBox)
}
export default shuttleBox
vue中直接使用
<shuttleTable
:originShuttleDate="shuttleTableList"
:ifNeedClear="ifNeedClearFlag"
:keyValue="keyName"
:tableHeight="tbHeight"
:rtWidth="rWidth"
:ltWidth="lWidth"
:lTableHeader="lTableHeaderList"
:rTableHeader="rTableHeaderList"
:tableShowName="tableShow"
@change="checkedShuttleDates"
></shuttleTable>
对应参数描述
shuttleTableList:,// 表格原始数据,默认值[]
ifNeedClearFlag, // 是否需要清除按钮,默认值false
keyName:, //唯一关键字标志,string
tbHeight: ,// 表格高度
rWidth: '', // 右侧穿梭框宽度
lWidth: '', // 左侧穿梭框宽度
lTableHeaderList: [], //穿梭框左侧表头信息
rTableHeaderList: [], // 穿梭框右侧表头信息
tableShow: { // 表格标题显示内容参数替换
label: 'label'
}
可能还有bug,后续发现再修改