静态资源:html、css、javascript,所有用户访问得到相同的结果
html:用户展示页面(图片、按钮、文字),是最基础的网页开发语言
css:页面的布局加美化(颜色、大小)
javascript:动态效果
动态资源:jsp、servlet、php、asp....,返回不同的结果,如果用户请求的是动态资源,会转化为静态资源,再发给浏览器
网路通信三要素:
ip:电子设备在网络中的唯一标识
端口:应用程序在计算机中的唯一标识 0-65536
传输协议:传输规则(TCP(三次握手,安全,慢)、UDP(广播协议,传输快不安全))
一:简单的html标签及实例
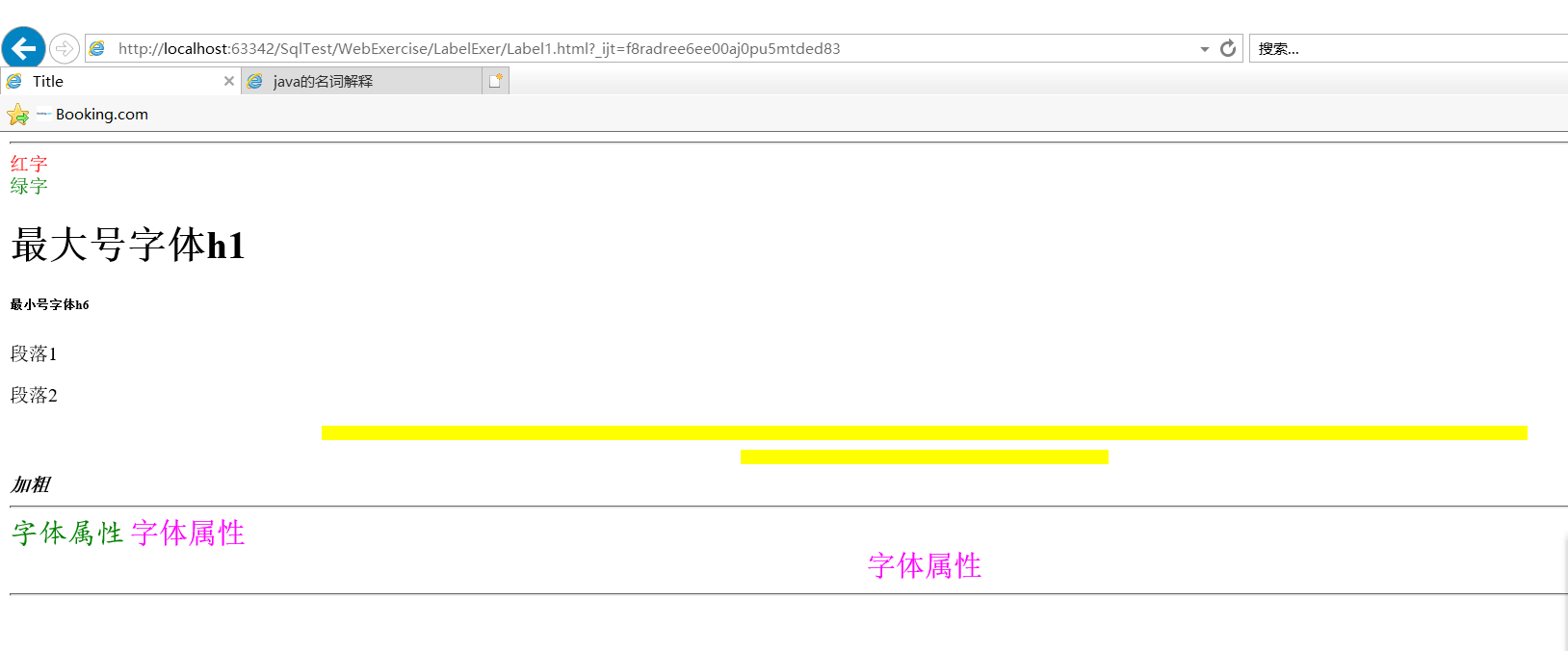
练习1:常见的html标签

效果图:

表格标签: table:定义表格 tr:定义行 (colspan:合并列 rowspan:合并行)
td:定义单元格 th:定义表头单元格(默认加黑)

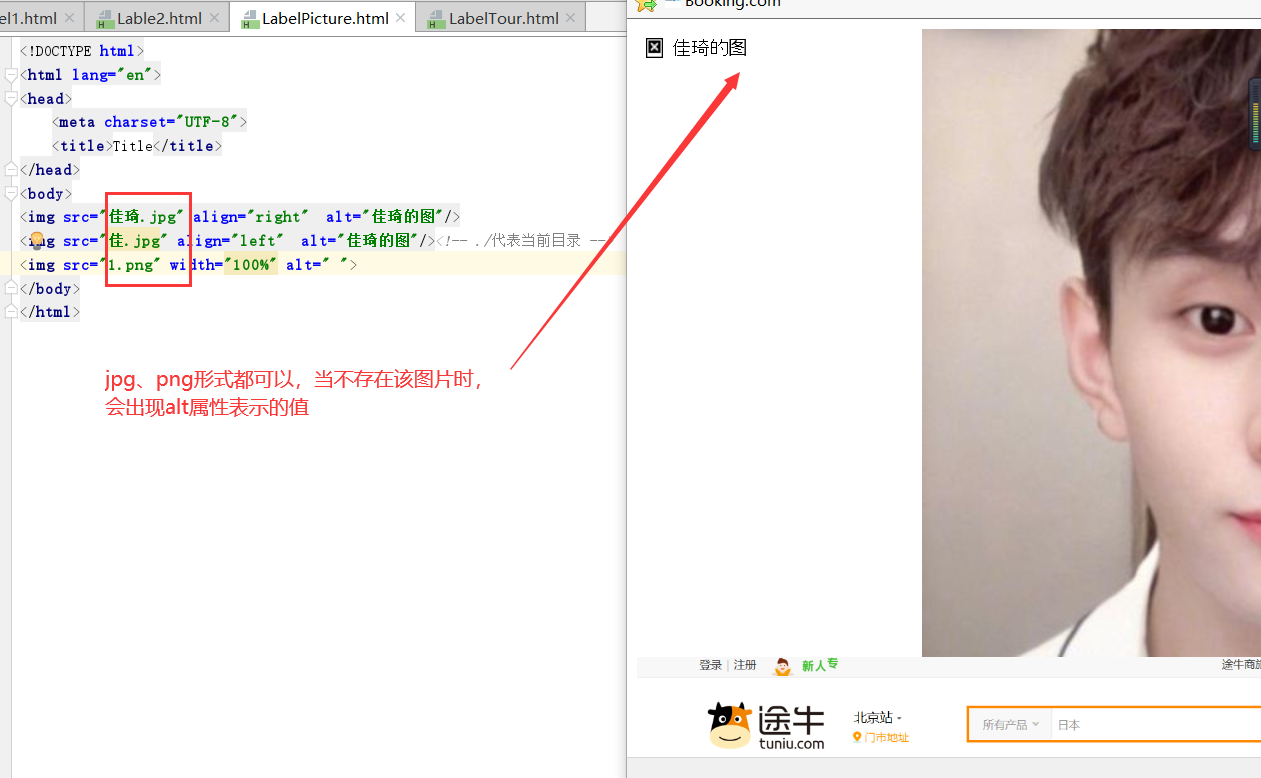
图片的插入

结合css使用:
div:每一个div占满一整行,块级标签
span:文本信息在一行展示,行内标签
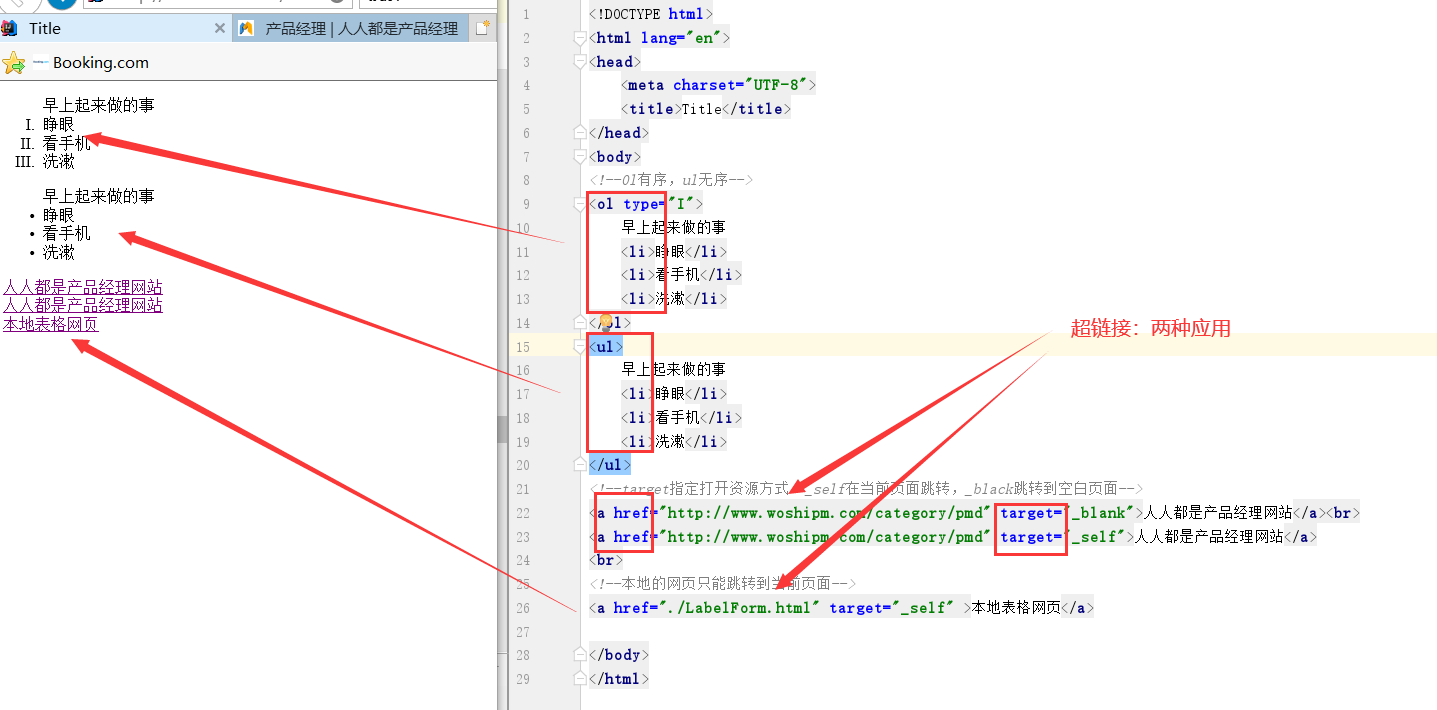
列表标签:ul ol,a herf超链接

练习2:自定义网页


综合应用:
类似于途牛网站的图片插入:
分部组件拆分(原途牛网站)

代码实现以及简略效果图:
<!--2020/2/2-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旅游网</title>
</head>
<body>
<table width="100%" align="center">
<!--td 标签 -- 代表HTML表格中的一个单元格 -->
<!--tr 标签 -- 代表HTML表格中的一行 -->
<tr>
<td>
<img src="1.png" width="100%" alt=" ">
</td>
</tr>
<!--第2行-->
<tr>
<td>
<img src="2.png" width="100%" alt=" ">
</td>
</tr>
<tr>
<td>
<table width="=100%" align="center">
<!--三个图需要在一行,所以放在一个tr-->
<tr>
<td>
<!--图片过大的话需要用width=100%铺满整个网页-->
<img src="3.png" width="100%" alt=" ">
</td>
<td>
<img src="4.png" width="100%" alt=" ">
</td>
<td>
<img src="5.png" width="100%" alt=" ">
</td>
</tr>
</table>
</td>
</tr>
<!--文本链接-->
<tr>
<td>
<table width="100%" align="center">
<!--五个超链接,字体背景色改为黄色,集中,并且高度变高一点-->
<tr bgcolor="#ff8c00" align="center" height="45">
<td>
<a href="">超值热卖</a>
</td>
<td>
<a href="">超级自由行</a>
</td>
<td>
<a href="">旅游分期</a>
</td>
<td>
<a href="">特价机票</a>
</td>
<td>
<a href="">特价酒店</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table align="center" width="95%">
<tr>
<td>
<img src="6.png">
</td>
<td>
<img src="6.png">
</td>
<td>
<img src="6.png">
</td>
<td>
<img src="6.png">
</td>
</tr>
</table>
</td>
</tr>
</table>
<font size="5%"><b>当季热玩</b></font>
<hr color="red">
<table width="100%" align="center">
<tr>
<td>
<table align="center" width="100%">
<tr>
<!--一个图片占两行-->
<td rowspan="2">
<img src="8.png">
</td>
<td>
<!--人民币符号:¥-->
<img src="7.png" width="100%" alt=" "><br>
<font color="red">¥ 5999起</font>
</td>
<td>
<img src="7.png" width="100%" alt=" "><br>
<font color="red">¥ 5999起</font>
</td>
<td>
<img src="7.png" width="100%" alt=" "><br>
<font color="red">¥ 5999起</font>
</td>
</tr>
<tr>
<td>
<img src="7.png" width="100%" alt=" "><br>
<font color="red">¥ 5999起</font>
</td>
<td>
<img src="7.png" width="100%" alt=" "><br>
<font color="red">¥ 5999起</font>
</td>
<td>
<img src="7.png" width="100%" alt=" "><br>
<font color="red">¥ 5999起</font>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center">
<font color="#808080" size="2" >
Copyright ©2006-2020 南京途牛科技有限公司 Tuniu.com | 营业执照 | ICP证:苏B2-20130006 | 苏ICP备12009060号 | 北京旅游网</font>
</td>
</tr>
</table>
</body>
</html>

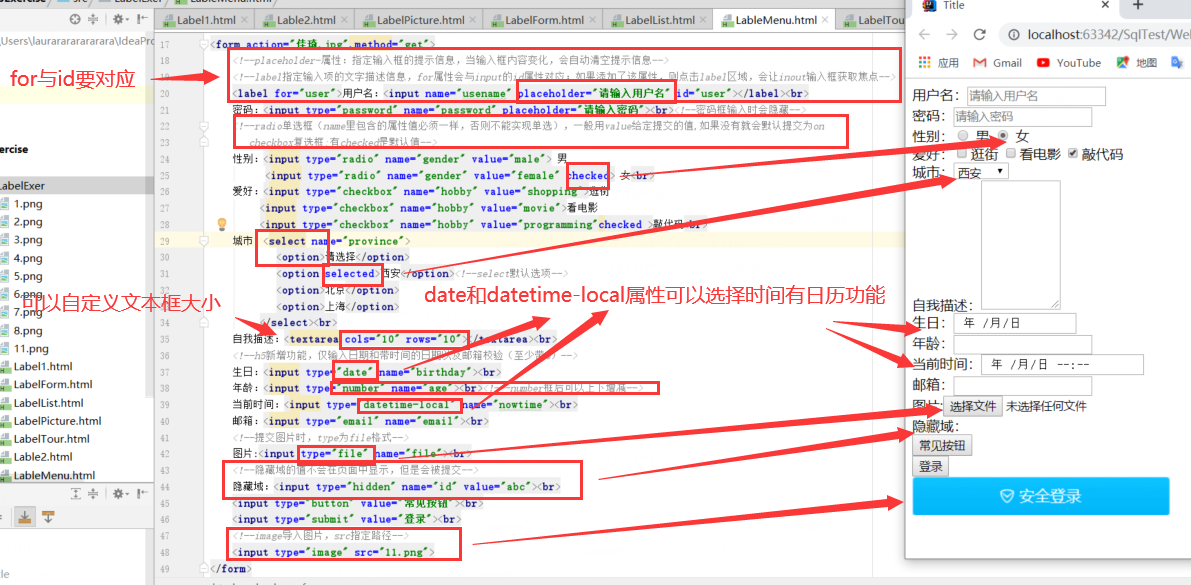
二:表单标签
代码练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--form定义表单范围,可以表示采集用户数据的范围
* action :指定提交数据的url
method:指定提交方式:get post常用
表单项中的数据想要被提交,必须指定其name属性name=
get方法:请求参数会在地址栏中显示;请求参数大小是有限制的;不太安全
post方法:请求参数不会在地址栏中显示,会封装在请求体中;请求参数大小没有限制的;较为安全-->
<!--input改变元素展示的样式通过改变type值
select:下拉列表
textarea:文本域-->
<form action="佳琦.jpg",method="get">
<!--placeholder-属性:指定输入框的提示信息,当输入框内容变化,会自动清空提示信息-->
<!--label指定输入项的文字描述信息,for属性会与input的id属性对应;如果添加了该属性,则点击label区域,会让inout输入框获取焦点-->
<label for="user">用户名:<input name="usename" placeholder="请输入用户名" id="user"></label><br>
密码:<input type="password" name="password" placeholder="请输入密码"><br><!--密码框输入时会隐藏-->
<!--radio单选框(name里包含的属性值必须一样,否则不能实现单选),一般用value给定提交的值,如果没有就会默认提交为on
checkbox复选框;有checked是默认值-->
性别:<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female" checked> 女<br>
爱好:<input type="checkbox" name="hobby" value="shopping">逛街
<input type="checkbox" name="hobby" value="movie">看电影
<input type="checkbox" name="hobby" value="programming"checked >敲代码<br>
城市:<select name="province">
<option>请选择</option>
<option selected>西安</option><!--select默认选项-->
<option>北京</option>
<option>上海</option>
</select><br>
自我描述:<textarea cols="10" rows="10"></textarea><br>
<!--h5新增功能,仅输入日期和带时间的日期以及邮箱校验(至少带@)-->
生日:<input type="date" name="birthday"><br>
年龄:<input type="number" name="age"><br><!---number框后可以上下增减-->
当前时间:<input type="datetime-local" name="nowtime"><br>
邮箱:<input type="email" name="email"><br>
<!--提交图片时,type为file格式-->
图片:<input type="file" name="file"><br>
<!--隐藏域的值不会在页面中显示,但是会被提交-->
隐藏域:<input type="hidden" name="id" value="abc"><br>
<input type="button" value="常见按钮"><br>
<input type="submit" value="登录"><br>
<!--image导入图片,src指定路径-->
<input type="image" src="11.png">
</form>
</body>
</html>
圈出的为新方法:

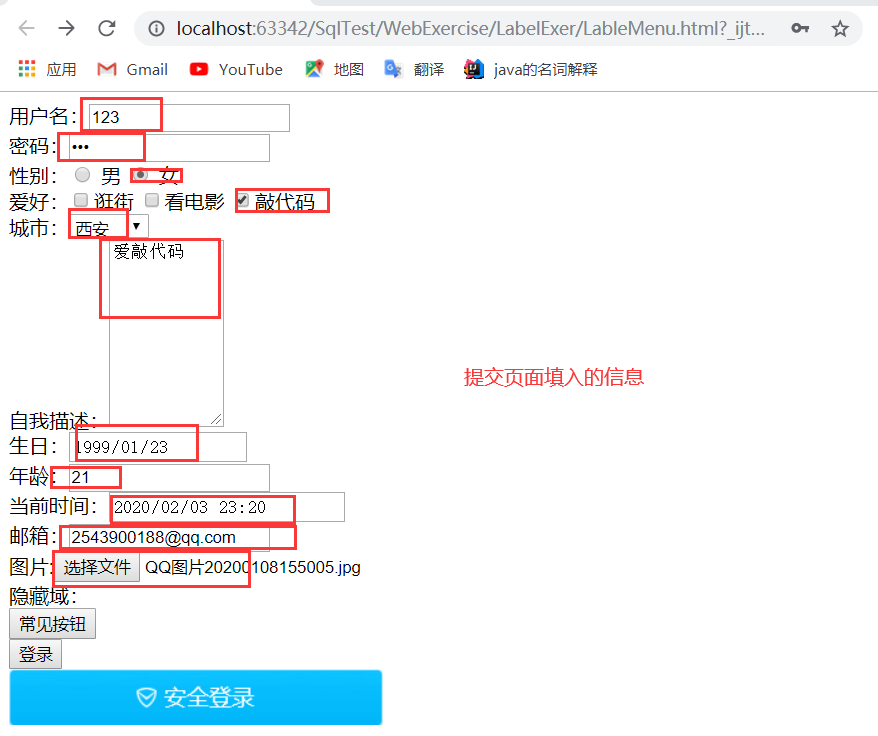
填入网页页面:

如果提交方式为get,并且input中,有name属性,则会将该行对应的name以及值传入服务器(相当于纽带)
提交后的地址栏:http://localhost:63342/SqlTest/WebExercise/LabelExer/%E4%BD%B3%E7%90%A6.jpg?usename=123&password=123&gender=female&hobby=programming&province=%E8%A5%BF%E5%AE%89(中文的http会转化)&birthday=1999-01-23&age=21&nowtime=2020-02-03T23%3A20&email=2543900188%40qq.com&file=QQ%E5%9B%BE%E7%89%8720200108155005.jpg&id=abc(隐藏域设置的值)&x=106&y=43
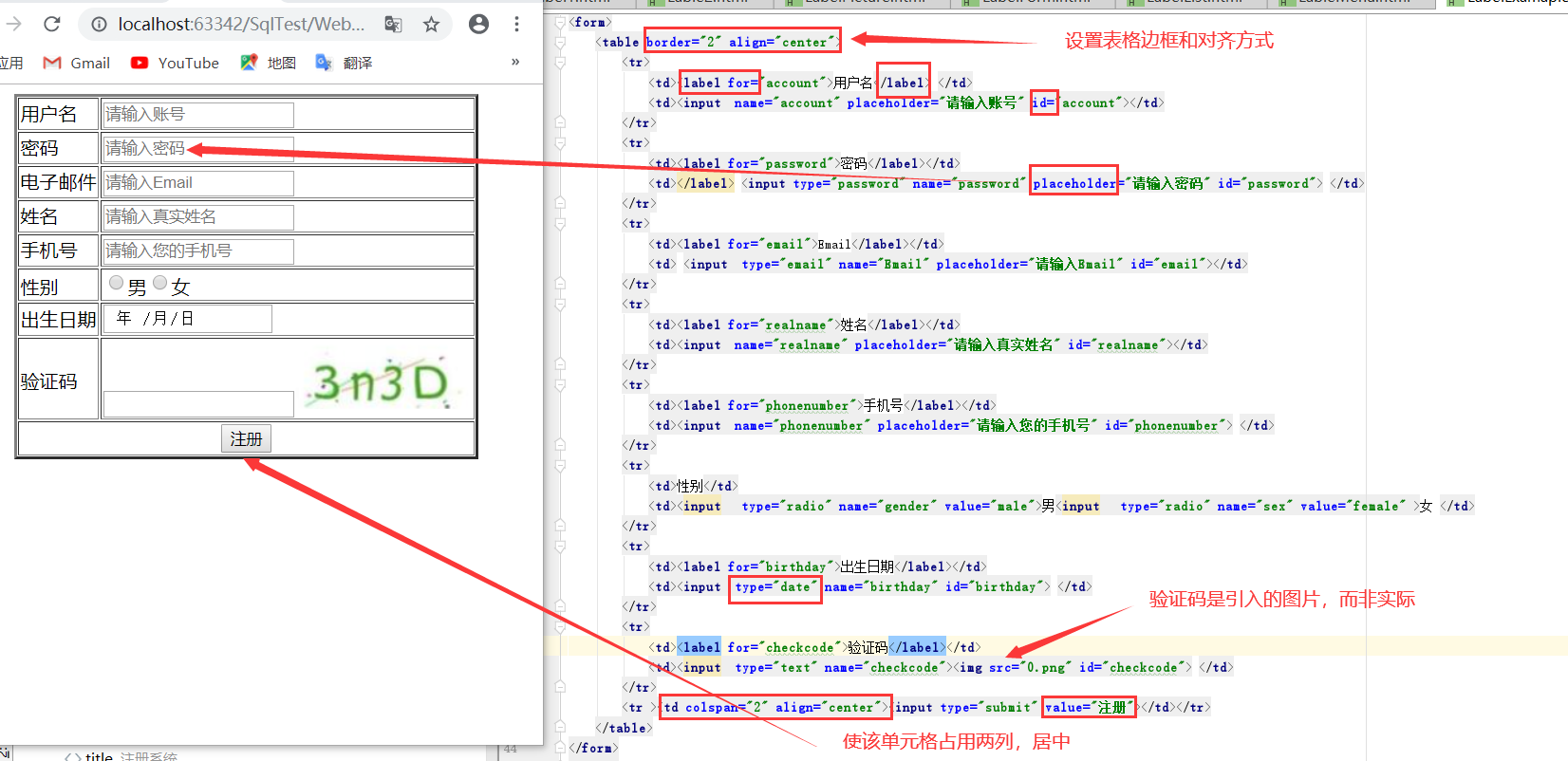
三:练习注册小页面