近期项目上遇到一个需求是用户上传的文档进行在线浏览,之前有过一篇使用 OpenOffice 将 word 转换成 html 页面进行展示的。现在介绍一个新的工具那就是 Print2Flash 。
Print2Flash是一个虚拟打印机类的文档转换软件,因此只要是可打印的文档,都可以轻松转换为Flash文件,即SWF动画,特别是用于转换PDF、Word、Excel、PowerPoint等文档为SWF格式。
Print2Flash 与 Macromedia 的 FlashPaper 是同类型软件,但是SWF转换功能要增强了很多,如转换PDF为SWF格式时,支持超链接的转换。
Print2Flash 提供了4个可定制的SWF播放器主题,并且支持简体中文界面的播放器;转换过程中可设置使用的Flash Player版本,以获得最佳的兼容性,另外还可以添加水印、页面缩略图、文档权限(如禁止打印、禁止复制文本)等。
使用说明:
由于一直没有搞定虚拟打印机的安装与卸载,所以暂不提供绿色版,直接使用安装版吧,当前版本Print2Flash 3.1,安装完会有一个Print2Flash 3 Printer的虚拟打印机。不过Print2Flash在转换PPT为SWF文件时,是不如 iSpring Free、iSpring Presenter 或 PPT2Flash 强大的,毕竟后几个是专为PowerPoint 转换Flash开发的,但是Print2Flash的转换速度极快。
PDF 转换 SWF 还可以尝试下PDFZilla,如果想将SWF反过来转换成其他视频格式,则推荐使用 Free SWF Converter 以及 iWisoft Flash SWF to Video Converter。
Office文档(word,excel,ppt)在线预览查看,有很多种方式:
1、调用 WebOffice 组件,进行 word 预览,要求客户端安装word,仅适用IE, word2013, IE11会提示word停止响应;
2、使用 OpenOffice 将 Word 转为 html 文档;
3、使用 FlexPaper,感觉不是很美观,不过还是可以用;
4、使用 FlashPaper,这个是很早期的产品,样式不会丢失,不过只支持32位操作系统,也没更新了,不支持64位;
5、使用 Print2Flash,效果跟 FlashPaper 差不多,它的展示效果很棒,支持文字搜索,全屏阅读,关键是样式不会有任何丢失。
下面主要介绍这个,先上个图。
详细操作步骤
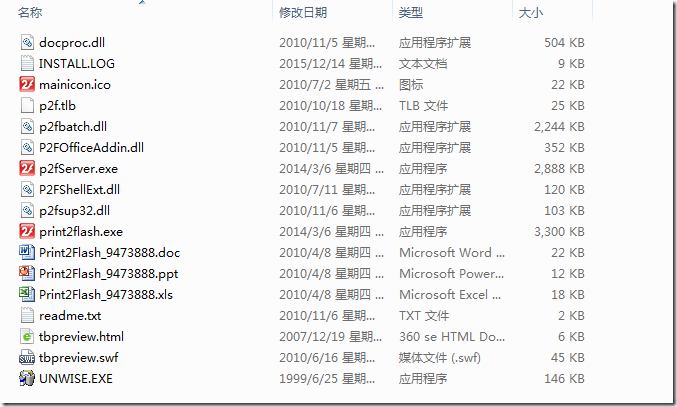
1、下载 Print2Flash,我这是下载的是64位的,官方http://print2flash.com/download.php 有最新的版本,自己测试最好搜个破解版,因为官方版本不购买的情况下在生成的 swf 文件的底部会有版权说明,下好了直接安装,安装建议直接安装在根目录,便于后期目录调用,比如 C:\Print2Flash3;安装好了之后目录如下:
2、实现过程,官方的实现方式是需要注册服务,在程序里引用Interop.Print2Flash3.dll,并调用如下代码进行转换。
String fs_filename = Server.MapPath("UploadedFiles/") + FileUpload1.FileName; String fs_convertedfilename = Server.MapPath("ConvertedFiles/") + FileUpload1.FileName + ".swf"; Print2Flash3.Server2 p2fServer = new Print2Flash3.Server2(); p2fServer.ConvertFile(fs_filename, fs_convertedfilename, null, null, null);我这里使用的另外的方式,用java调用命令行工具执行转换命令生成swf,关键代码如下:
String converter = printFlashInstallPath+" "+ docTempFile.getAbsolutePath() + " "+ swfTempFile.getAbsolutePath(); Runtime pro = Runtime.getRuntime(); pro.exec(converter);printFlashInstallPath = C\:\\Print2Flash3\\p2fServer.exe
这里是我的配置文件的内容。
上面的 converter 是命令行内容,传进来两个参数,第一个是 office 文件路径,第二个是生成 swf 文件的路径,中间加空格。
*************************************************************************************************************************************************
其实这个方法是万金油,支持所有可以用命令行的调用的应用。非常实用,官方的实现方式直接忽略。
如果发现调用命令行的时候只是弹出了CMD窗口,但是没有执行命令,检查一下两个文件的路径是不是复杂或过长,特别是生成 swf 的路径,修改下路径重新测试,项目中遇到过因路径问题无法转换的问题,这时使用一个临时目录在 C:\temp 下,生成后将文件copy到自己需要的目录就OK了。
如果遇到有丢失.dll 的情况不能调用的,需要自己去下载对应的 dll,这个是根据操作系统来的,看人品了,我在部署有些机器的碰到过。
*************************************************************************************************************************************************
好的,转换说完了。
展示篇
这个其实就是做一个 swf 的展示页面,在页面上添加相关的JS,达到展示效果,方法千千万,没有什么需要详细介绍。
<!DOCTYPE HTML> <html> <head> <title></title> #parse('/common/meta.jsp') #parse('/common/core.htm') <link type="text/css" rel="stylesheet" href="${ctx}/js/lib/works/css/picstyle.css"> <style> #content { width: 1000px; margin: 24px auto 0; } </style> <script type="text/javascript" language="JavaScript1.1"> var requiredMajorVersion = 9; var requiredMinorVersion = 0; var requiredRevision = 28; var appVersion=navigator.appVersion.toLowerCase() var isIE = (appVersion.indexOf("msie") != -1) ? true : false; var isWin = (appVersion.indexOf("win") != -1) ? true : false; var isMac = /mac/.test(appVersion); var isSafari = /webkit/.test(appVersion); var isOpera = /opera/.test(appVersion); var safariVersion = (appVersion.match(/version\/((?:\d|\.)+)/) || [])[1] function JSGetSwfVer(i){ if (navigator.plugins != null && navigator.plugins.length > 0) { if (navigator.plugins["Shockwave Flash 2.0"] || navigator.plugins["Shockwave Flash"]) { var swVer2 = navigator.plugins["Shockwave Flash 2.0"] ? " 2.0" : ""; var flashDescription = navigator.plugins["Shockwave Flash" + swVer2].description; descArray = flashDescription.split(" "); tempArrayMajor = descArray[2].split("."); versionMajor = tempArrayMajor[0]; versionMinor = tempArrayMajor[1]; if ( descArray[3] != "" ) tempArrayMinor = descArray[3].split("r"); else tempArrayMinor = descArray[4].split("r"); versionRevision = tempArrayMinor[1] > 0 ? tempArrayMinor[1] : 0; flashVer = versionMajor + "." + versionMinor + "." + versionRevision; } else flashVer = -1; } else if (navigator.userAgent.toLowerCase().indexOf("webtv/2.6") != -1) flashVer = 4; else if (navigator.userAgent.toLowerCase().indexOf("webtv/2.5") != -1) flashVer = 3; else if (navigator.userAgent.toLowerCase().indexOf("webtv") != -1) flashVer = 2; else flashVer = -1; return flashVer; } function DetectFlashVer(reqMajorVer, reqMinorVer, reqRevision) { reqVer = parseFloat(reqMajorVer + "." + reqRevision); for (i=25;i>0;i--) { versionStr = JSGetSwfVer(i); if (versionStr == -1) return false; else if (versionStr != 0) { versionArray = versionStr.split("."); versionMajor = versionArray[0]; versionMinor = versionArray[1]; versionRevision = versionArray[2]; versionString = versionMajor + "." + versionRevision; versionNum = parseFloat(versionString); if (versionMajor > reqMajorVer && versionNum >= reqVer) return true; else return ((versionNum >= reqVer && versionMinor >= reqMinorVer) ? true : false ); } } return (reqVer ? false : 0.0); } function GetDoc(movieName) { var isIE = navigator.appName.indexOf("Microsoft") != -1; return (isIE) ? window[movieName] : document[movieName]; } var P2FDocs=new Array() function AddP2FDoc(P2FDoc) { P2FDocs.push(P2FDoc); } var oldonmousewheel=document.onmousewheel function mousewheel(event) { for (var i=0;i<P2FDocs.length;i++) { if(event.target==P2FDocs[i]) { var delta = 0; if (event.wheelDelta) delta = event.wheelDelta / (isOpera ? 12 : 120); else if (event.detail) delta = -event.detail; if (event.preventDefault) event.preventDefault(); try { P2FDocs[i].scrollLine(delta); } catch(e) { } return true; } } return oldonmousewheel(event) } if(isMac || isWin && isSafari && safariVersion<"4.0") { if (typeof window.addEventListener != "undefined") window.addEventListener("DOMMouseScroll", mousewheel, false); window.onmousewheel = document.onmousewheel = mousewheel; } </script> </head> <body class="innerBody"> <div id="content"> <script language="JavaScript" type="text/javascript"> var width = "100%" var height = "600px" var align = "Middle" var name = "Print2FlashDoc" var url = "${filePath}" var flashvars = "" var alternateContent = 'This content requires the Adobe Flash Player. It either has not been installed yet or is prohibited by your browser security settings. Either' + ' <a href="http://www.macromedia.com/go/getflash/">click here to get Flash</a> or loosen your browser security restrictions'; if (isIE && isWin) alternateContent += ' and then <a href="javascript:document.location.reload()">Refresh</a> this page' alternateContent += '.' if (isIE && isWin) { var oeTags = '<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" ' + 'width="' + width + '" height="' + height + '" align="' + align + '" id="' + name + '"' + 'codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=' + requiredMajorVersion + ',' + requiredMinorVersion + ',' + requiredRevision + ',0">' + '<param name="movie" value="' + url + '" /><param name="quality" value="best" />' + '<param name="allowFullScreen" value="true" />' + '<param name="allowFullScreenInteractive" value="true" />' + '<param name="allowScriptAccess" value="sameDomain" />' + '<param name="FlashVars" value="extName=' + name + flashvars + '" />' + alternateContent + '<\/object>'; document.write(oeTags); AddP2FDoc(GetDoc(name)); } else if (DetectFlashVer(requiredMajorVersion, requiredMinorVersion, requiredRevision)) { var oeTags = '<embed src="' + url + '" quality="best" ' + 'width="' + width + '" height="' + height + '" align="' + align + '" name="' + name + '" ' + 'play="true" ' + 'loop="false" ' + 'quality="best" ' + 'allowScriptAccess="sameDomain" allowFullScreen="true" allowFullScreenInteractive="true"' + 'type="application/x-shockwave-flash" ' + 'pluginspage="http://www.macromedia.com/go/getflashplayer" ' + 'FlashVars="extName=' + name + flashvars + '"> ' + '<\/embed>' document.write(oeTags); AddP2FDoc(GetDoc(name)); } else document.write(alternateContent); </script> <noscript> This content requires scripts to be enabled in your browser. Please enable scripts in your browser settings. </noscript> </div> </body> </html> <script type="text/javascript"> #parse('/js/module/worksmonitor/worksmonitor-show.js'); </script>页面上可能有些废代码,不过不影响使用。
页面里的 Script 里面的 url 需要替换成你生成的 SWF 文件,可以配上相对路径或者是输出流,我这里配置的是一个方法调用,返回输出流。
var url = "/worksmonitor/worksmonitor!showswf.action?workid=354&fileid=364&path="
下面是后端实现代码:
String workid = Struts2Utils.getRequest().getParameter("workid"); String fileid = Struts2Utils.getRequest().getParameter("fileid"); String filePath = Config.getConfig("swf_path") + File.separator + workid + "_" + fileid + ".swf"; if (null != filePath) { HttpServletResponse response = Struts2Utils.getResponse(); File f = new File(filePath); if (f.exists()) { FileInputStream is = new FileInputStream(filePath); int i = is.available(); // 得到文件大小 byte data[] = new byte[i]; is.read(data); // 读数据 is.close(); response.setContentType("image/*"); // 设置返回的文件类型 OutputStream out = response.getOutputStream(); // 得到向客户端输出二进制数据的对象 out.write(data); // 输出数据 out.close(); } }如果有任何疑问,或者更简便的方法请留言,共商大技。