uirecorder安装:
安装node8.x版本,并安装执行下面两条命令安装uirecorder
node下载地址:https://nodejs.org/en/download/
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install uirecorder mocha -g(如果有cnpm就不用执行上面的命令)
uirecorder测试命令:
uirecorder --version(cmd黑框里输入uirecorder -v),出现uirecorder LOGO则为安装成功
(参考大师兄博客 http://www.imdsx.cn/index.php/2017/11/10/uirecorder/ 安装也可以),uirecorder是阿里提供的录制UI的方式,只能做简单的回归操作

uirecorder优点:
1、录制简单
2、报告特别详细
3、全部用js写的脚本(执行起来效率高)
缺点:
无法绕过验证码(找开发提供万能码)
uirecorder使用方法:
首先在任意目录下创建一个文件夹,如D盘下创建一个jxzuirecorder文件夹,然后进到jxzuirecorder文件夹下
UI Recorder安装完成后第一步需要进行配置文件的初始化,输入uirecorder init,点击回车,会加载一堆东西,根据我们的需求自己编写即可,这里除浏览器外, ,浏览器列表这里可以输入自己想要操作的浏览器,也可以默认,然后一路回车即可,出现下面的图片即为初始化成功
,浏览器列表这里可以输入自己想要操作的浏览器,也可以默认,然后一路回车即可,出现下面的图片即为初始化成功

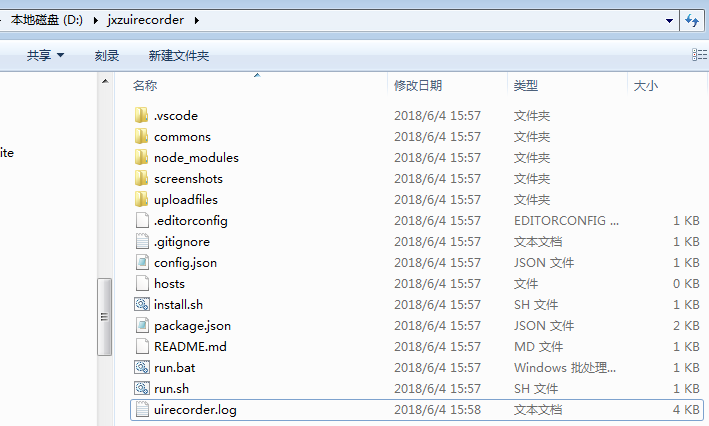
同时在D盘jxzuirecorder目录下,初始化一大堆东西,如下图:

初始化完我们的配置信息后,第二步就可以通过uirecorder start开始录制我们的case了,非常的简单方便

光标停留在尖括号后面,在这里可以改名,尽量不要改,case会存放在sample/test.spec.js下面,点击回车会弹出?打开同步校验浏览器?,我的显示是英文的,如图: ;
;
输入y再点击回车,弹出?浏览器大小<格式:1024 * 768>是否全屏显示,我的显示是英文的,如图: ;
;
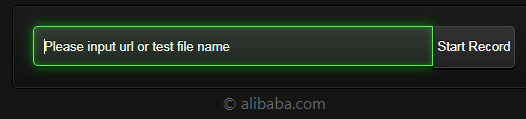
到这步直接点击回车会弹出两个chrome浏览器,其中一个浏览器里显示如下:

在上图绿框里输入http://ui.imdsx.cn,点击回车,开始录制,打开下面这个页面就是成功的,正常页面右下角会有绿色的√

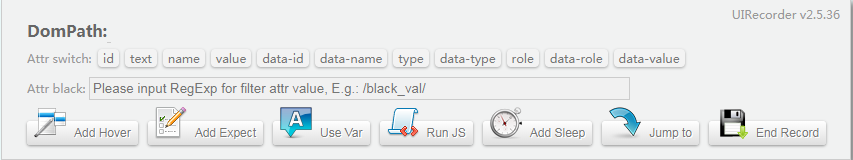
Add Hover:添加悬停
Add Expert:添加断言
Use Var:使用变量
Run JS:执行JS
Add Sleep:添加延迟
Jump to:脚本跳转
End Record:结束录制
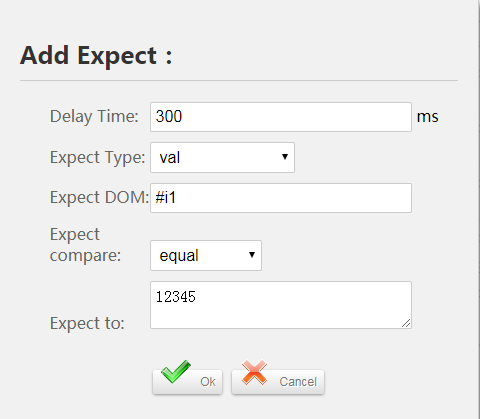
点击Selenium基础,滚动条滑到最上面,在ID文本框里输入12345,点击别的地方,正常都会有sendKeys和绿色的√出现,然后点击Add Hover,点击双击,在弹出的对话框里点击ok,再点击确定,然后再点击Add Expert,把鼠标放在12345上面,点一下,弹出下图:

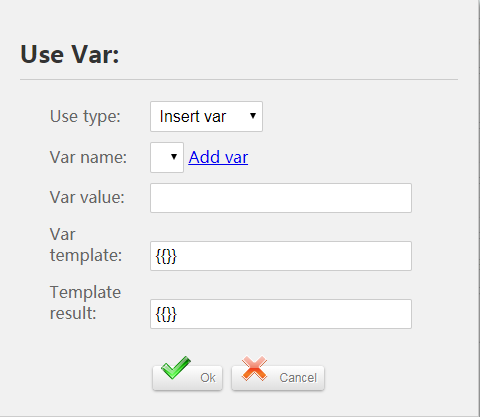
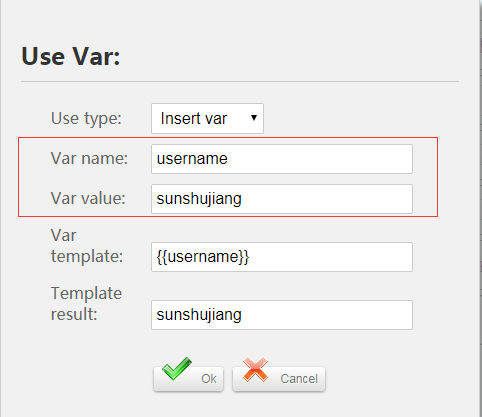
点击ok按钮,然后点击Use Var,点击CSS文本框,弹出下图:

点击上图中的Add Var链接,弹出下图:

在上图中依次输入Var name和Var value,username和sunshujiang,显示如下:

点击ok按钮,在CSS文本框里显示sunshujiang,代表声明了一个变量,然后点击End Record,在sample目录下生成一个test.spec.js文件,里面会有日志,然后在config.json里看到定义的变量值,在这里可以改,便于在回归测试时使用,这里只是单纯的录制一个脚本,必须启动服务才能进行回归测试,把这个jar包放在D:jxzuirecorder文件夹下, ,启动服务命令是java -jar selenium-server-standalone-3.7.1.jar,启动成功后会显示Selenium Server is up and running,服务启动成功后双击run.bat,会把每步操作都回放一遍,然后在reports目录下生成一个index.html文件,打开可以看到报告内容,在报告里可以看到每个步骤的代码和截图,UI自动化里最重要的是看到截图,哪里出问题了就会知道
,启动服务命令是java -jar selenium-server-standalone-3.7.1.jar,启动成功后会显示Selenium Server is up and running,服务启动成功后双击run.bat,会把每步操作都回放一遍,然后在reports目录下生成一个index.html文件,打开可以看到报告内容,在报告里可以看到每个步骤的代码和截图,UI自动化里最重要的是看到截图,哪里出问题了就会知道
详细学习可以参考:https://www.cnblogs.com/igubai/p/7593285.html和https://github.com/alibaba/uirecorder