
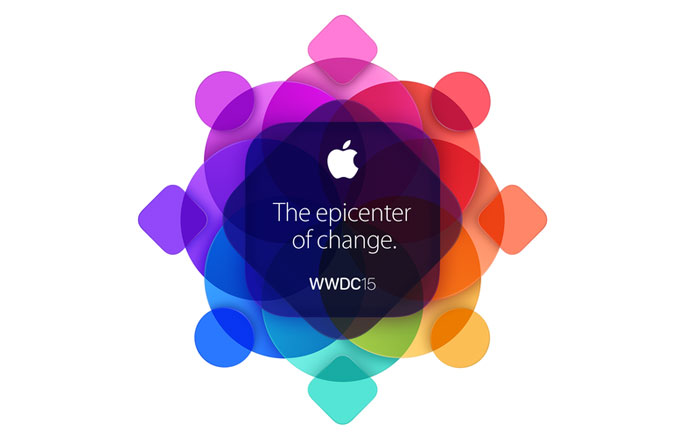
HTML和CSS实现
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>canvas</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no, minimal-ui" /> 7 <style type="text/css"> 8 *{margin:0;padding:0;} 9 html{font-size:24px;} 10 .canvas{width:0;height:0;position:absolute;left:50%;top:50%;-webkit-transform:rotate(0deg) scale(0.3);transition:all .6s ease-in;} 11 .canvas:before, 12 .canvas:after{content:'';width:10rem;height:10rem;position:absolute;top:50%;left:50%;margin:-5rem 0 0 -5rem;border-radius:20%;background:rgba(30, 7, 66, 0.65);z-index:10;-webkit-transform:scale(0.1);transform:scale(0.1);transition:all .6s ease-in} 13 .canvas .content{width:10rem;height:10rem;position:absolute;margin:-5rem 0 0 -5rem;z-index:10;font-family:'HelveticaNeue-Light','Helvetica Neue Light','Helvetica Neue',Helvetica,Arial,sans-serif;color:#fff;text-shadow:1px 1px 3px rgba(0,0,0,0.5);font-size:20px;text-align:center;z-index:99;opacity:0.2;-webkit-transform:rotate(180deg);transition:all .4s ease-in;} 14 .canvas .content svg{fill:#fff;width:3em;margin:1em auto 0.75em;} 15 .canvas .content h1{font-weight:lighter;font-size:1.4em;margin:0.2em auto 0.8em;max-width:6em;} 16 .canvas .content p{font-size:0.8em;} 17 .canvas .circel{-webkit-animation:rotate 12s linear .6s infinite;animation:rotate 12s linear .6s infinite;} 18 .canvas .circel i{width:10rem;height:10rem;position:absolute;margin:-10rem 0 0 -5rem;border-top:0.1em solid rgba(255,255,255,0.4);border-radius:50%;box-shadow:0 1em 2em rgba(0,0,0,0.3);-webkit-transform-origin:50% 100%;transform-origin:50% 100%;transition:all .6s ease-in;} 19 .canvas .circel i:after{content:'';width:3rem;height:3rem;border-radius:50%;position:absolute;top:-1.7rem;left:50%;margin-left:-1.5rem;box-shadow:0 0.2em 0.4em rgba(0,0,0,0.2);} 20 .canvas.rotate{-webkit-transform:rotate(180deg) scale(1.1);} 21 .canvas.rotate:before{-webkit-transform:rotate(180deg) scale(1);transform:rotate(180deg) scale(1);-webkit-animation:rotate 6s linear .6s infinite;animation:rotate 6s linear .6s infinite;} 22 .canvas.rotate:after{-webkit-transform:rotate(135deg) scale(1);transform:rotate(135deg) scale(1);} 23 .canvas.rotate .content{opacity:1;} 24 .canvas.rotate i:nth-child(1){background:rgba(16, 63, 236, 0.75);-webkit-transform:rotate(0);transform:rotate(0);} 25 .canvas.rotate i:nth-child(1):after{background:rgba(16, 63, 236, 0.75);border-radius:20%;} 26 .canvas.rotate i:nth-child(2){background:rgba(37, 172, 162, 0.75);-webkit-transform:rotate(45deg);transform:rotate(45deg);} 27 .canvas.rotate i:nth-child(2):after{background:rgba(37, 172, 162, 0.75);} 28 .canvas.rotate i:nth-child(3){background:rgba(233, 124, 32, 0.75);-webkit-transform:rotate(90deg);transform:rotate(90deg);} 29 .canvas.rotate i:nth-child(3):after{background:rgba(233, 124, 32, 0.75);border-radius:20%;} 30 .canvas.rotate i:nth-child(4){background:rgba(235, 67, 35, 0.75);-webkit-transform:rotate(135deg);transform:rotate(135deg);} 31 .canvas.rotate i:nth-child(4):after{background:rgba(235, 67, 35, 0.75);} 32 .canvas.rotate i:nth-child(5){background:rgba(190, 28, 65, 0.75);-webkit-transform:rotate(180deg);transform:rotate(180deg);} 33 .canvas.rotate i:nth-child(5):after{background:rgba(190, 28, 65, 0.75);border-radius:20%;} 34 .canvas.rotate i:nth-child(6){background:rgba(208, 57, 159, 0.75);-webkit-transform:rotate(225deg);transform:rotate(225deg);} 35 .canvas.rotate i:nth-child(6):after{background:rgba(208, 57, 159, 0.75);} 36 .canvas.rotate i:nth-child(7){background:rgba(150, 32, 198, 0.75);-webkit-transform:rotate(270deg);transform:rotate(270deg);} 37 .canvas.rotate i:nth-child(7):after{background:rgba(150, 32, 198, 0.75);border-radius:20%;} 38 .canvas.rotate i:nth-child(8){background:rgba(95, 33, 203, 0.75);-webkit-transform:rotate(315deg);transform:rotate(315deg);} 39 .canvas.rotate i:nth-child(8):after{background:rgba(95, 33, 203, 0.75);} 40 41 @-webkit-keyframes 'rotate'{ 42 0%{ 43 -webkit-transform:rotate(0); 44 } 45 100%{ 46 -webkit-transform:rotate(360deg); 47 } 48 } 49 @keyframes 'rotate'{ 50 0%{ 51 -webkit-transform:rotate(0); 52 transform:rotate(0); 53 } 54 100%{ 55 -webkit-transform:rotate(360deg); 56 transform:rotate(360deg); 57 } 58 } 59 </style> 60 <script> 61 function hasClass(obj, cls) { 62 return obj.className.match(new RegExp('(\s|^)' + cls + '(\s|$)')); 63 } 64 65 function addClass(obj, cls) { 66 if (!this.hasClass(obj, cls)) obj.className += " " + cls; 67 } 68 69 window.onload = function(){ 70 var canvas = document.getElementById('canvas'); 71 addClass(canvas, 'rotate'); 72 } 73 </script> 74 </head> 75 <body> 76 <div id="canvas" class="canvas"> 77 <div class="content"> 78 <svg viewBox="0 0 160 164" xmlns="http://www.w3.org/2000/svg"> 79 <g> 80 <g id="svg_1"> 81 <path d="m127.805969,90.003128c0.224838,24.213104 21.241287,32.270615 21.474121,32.373459c-0.177704,0.56826 -3.358078,11.482742 -11.072464,22.756622c-6.668747,9.746841 -13.590027,19.457977 -24.493088,19.659103c-10.713348,0.197403 -14.158287,-6.353043 -26.406677,-6.353043c-12.24469,0 -16.072174,6.151901 -26.213551,6.550446c-10.52422,0.398254 -18.538303,-10.539917 -25.26247,-20.251053c-13.740021,-19.864456 -24.24024,-56.132286 -10.1411,-80.613663c7.004152,-12.157551 19.521101,-19.85622 33.10713,-20.053638c10.334515,-0.197132 20.089069,6.952717 26.406689,6.952717c6.313614,0 18.167473,-8.59832 30.628998,-7.335548c5.21682,0.217129 19.860519,2.1073 29.263641,15.871029c-0.75766,0.469692 -17.472931,10.200527 -17.291229,30.443592m-20.134499,-59.456692c5.587379,-6.7633 9.348007,-16.178439 8.322067,-25.546439c-8.053787,0.32369 -17.792625,5.36682 -23.569427,12.126399c-5.177124,5.985922 -9.711121,15.566772 -8.48777,24.749359c8.976891,0.69453 18.147476,-4.561718 23.73513,-11.329308"/> 82 </g> 83 </g> 84 </svg> 85 <h1>The epicenter of change.</h1> 86 <p>WWDC15</p> 87 </div> 88 <div id="circelWrap" class="circel"> 89 <i></i> 90 <i></i> 91 <i></i> 92 <i></i> 93 <i></i> 94 <i></i> 95 <i></i> 96 <i></i> 97 </div> 98 </div> 99 </body> 100 </html>