上一博客讲到构建了一个vue项目,现在在那个项目之上实现一个登录页面。
因为用到了element-ui组件,所以需要先安装element-ui组件,进入项目根目录后
执行
cnpm i element-ui
- 构建项目的目录

- App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
//自己写的样式
import './style/theme.css'
import './style/characters.css'
// 注册element-ui
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
theme.css
body {
padding: 0;
margin:0;
font-family: "Microsoft YaHei UI Light";
}
.outer_label {
margin-top: 5%;
position: relative;
left: 0;
top: 0;
width: 100%;
height: 220px;
text-align: center;
filter: brightness(1.4);
}
.inner_label {
position: absolute;
left:0;
right: 0;
bottom: 0;
top:0;
margin: auto;
height: 50px;
}
.qxs-icon {
height: 40px;
width: 50%;
margin-bottom: 5px;
padding-left: 10%;
border: 0;
border-bottom: solid 1px lavender;
}
characters.css
.text-size12px{
font-size: 12px;
}
.text-size14px{
font-size: 14px;
}
.text-size16px{
font-size: 16px;
}
.float-right {
float: right;
}
.item-color {
color: #848487;
}
index.js
import Vue from 'vue'
import Router from 'vue-router'
// import HelloWorld from '@/components/HelloWorld'
import Login from "@/components/login/Login"
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
}
]
})
Login.vue
<template>
<div>
<div class="outer_label">
<img class="inner_label login_logo" src="../../assets/logo.png">
</div>
<div class="login_form">
<input type="text" class="qxs-ic_user qxs-icon" placeholder="用户名" v-model="userName">
<input type="text" class="qxs-ic_password qxs-icon" placeholder="密码" v-model="password">
<el-button class="login_btn" @click.native="login" type="primary" round :loading="isBtnLoading">登录</el-button>
</div>
</div>
</template>
<script>
// import { userLogin } from '../../api/api';
export default {
data() {
return {
userName: '',
password: '',
isBtnLoading: false
}
},
created () {
if(JSON.parse( localStorage.getItem('user')) && JSON.parse( localStorage.getItem('user')).userName){
this.userName = JSON.parse( localStorage.getItem('user')).userName;
this.password = JSON.parse( localStorage.getItem('user')).password;
}
},
computed: {
btnText() {
if (this.isBtnLoading) return '登录中...';
return '登录';
}
},
methods: {
login() {
if (!this.userName) {
this.$message.error('请输入用户名');
return;
}
if (!this.password) {
this.$message.error('请输入密码');
return;
}
// 开始真正的登陆请求
}
}
}
</script>
<style>
.login_form {
padding-top: 5%;
padding-left: 35%;
padding-right: 10%;
}
.qxs-ic_user {
background: url("../../assets/login/ic_user.png") no-repeat;
background-size: 13px 15px;
background-position: 3%;
}
.qxs-ic_password {
background: url("../../assets/login/ic_password.png") no-repeat;
background-size: 13px 15px;
background-position: 3%;
margin-bottom: 20px;
}
.login_logo {
height: 100%;
}
.login_btn {
margin-left: 5%;
width: 50%;
font-size: 16px;
background: -webkit-linear-gradient(left, #000099, #2154FA); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, #000099, #2154FA); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, #000099, #2154FA); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, #000099 , #2154FA); /* 标准的语法 */
filter: brightness(1.4);
}
</style>
ic_password.png

ic_user.png

logo.png

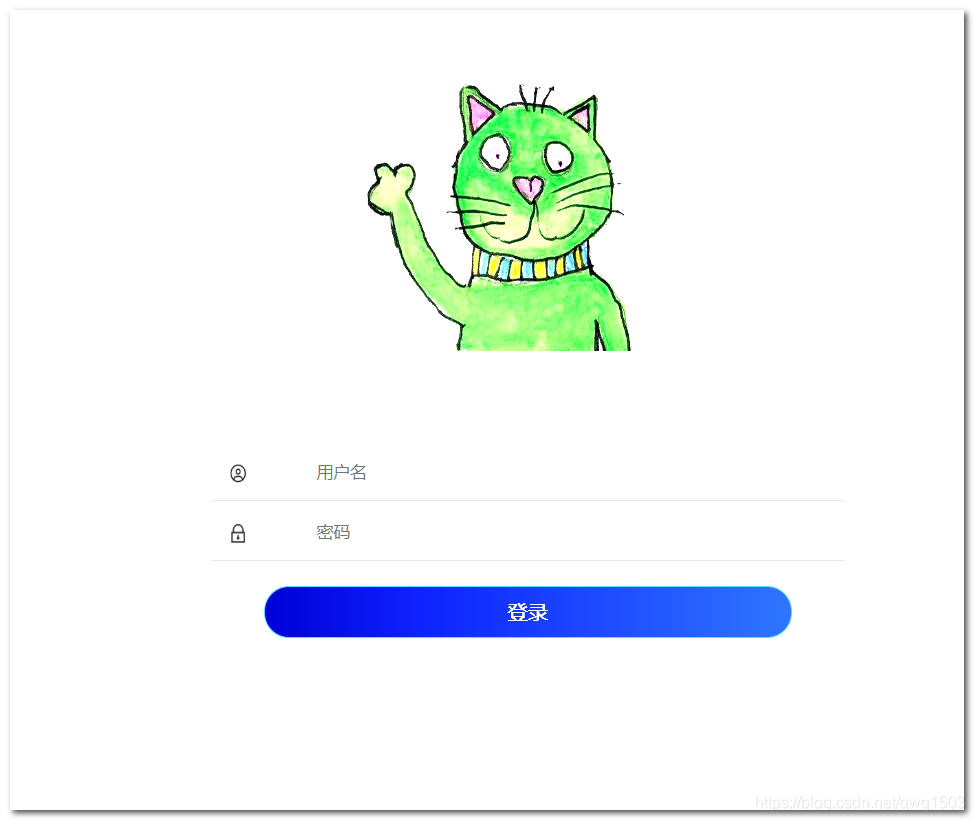
3. 根据npm run dev 命令启动,启动完成之后会有个链接,访问链接就直接可以看到下面页面:

注:
由于没有和后端相连,所以点登陆没有作用,可以利用axio发送数据包,进行登陆操作。