语法:
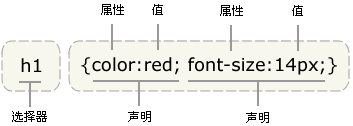
css基本语法通常包含两个部分:
1.选择器
2.一个或多个声明.

注意:如果一个属性多个值,那么多个属性值之间用空格隔开即可.
CSS引入方式:
- 行内样式(html标签中添加属性style)
- 页面内样式(在<head>标签中使用<style>标签社会css)
- 外部样式(单独定义一个.css的文件,在<head>中引入该文件)
eg: <link href=".class文件地址" rel="stylesheet" type="text/css"/>
CSS常用选择器:
CSS 元素选择器 ( element )
CSS 类选择器 ( .classname )
CSS ID选择器 ( #id )
CSS 属性选择器 ( [attr] )
CSS 后代选择器 ( selector1空格selector2 )
CSS 子元素选择器 ( DadSelector>ChildSelector )
CSS 兄弟选择器 ( selector1+selector2 )
CSS 伪类 ( selector:pseudo-class )
//锚伪类 a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */
CSS 伪元素 ( selector:pseudo-element )
p:first-line { color:#ff0000; }