JavaScript实现对象混合与对象浅度克隆和对象的深度克隆
1.实现对象混合:

this.myPlugin = this.myPlugin || {}; /** * 将obj2混合到obj1产生新对象 * 实现方式1 */ this.myPlugin.mixObj = function (obj1, obj2) { var newObj = {}; //把obj2对象中的所有属性和值,赋值到newObj中 for (var prop in obj2) { if (obj2.hasOwnProperty(prop)) { //obj2继承的属性不被混合 newObj[prop] = obj2[prop]; } } //找到obj1中有但是obj2中没有的属性 for (var prop in obj1) { if (obj1.hasOwnProperty(prop) && !(prop in obj2)) { newObj[prop] = obj1[prop]; } } return newObj; } /** * 将obj2混合到obj1产生新对象 * 实现方式2 */ this.myPlugin.mixObj = function (obj1, obj2) { return Object.assign({}, obj1, obj2); }
调用对象混合:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./js/myPlugin.js"></script>
<script>
var obj1 = {
x:1,
y:2,
z:3
}
var obj2 = {
x:"abc",
a:4,
y:"bcd"
}
var obj = myPlugin.mixObj(obj1, obj2);
console.log(obj);
</script>
</body>
</html>
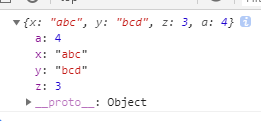
效果展示:

2.实现对象浅度克隆和深度克隆

this.myPlugin = this.myPlugin || {}; /** * 把某个对象进行浅度克隆或深度克隆 * @param {boolean} deep 是否深度克隆,默认false */ this.myPlugin.clone = function (obj, deep) { if (Array.prototype.isPrototypeOf(obj)) { //是数组 if (deep) { //深度克隆 var newObj = []; for (var i = 0; i < obj.length; i++) { newObj.push(this.clone(obj[i], deep)); } return newObj; } else { return obj.slice(); //返回一个数组 } } else if ((typeof obj === "object") && (typeof obj !== null)) { var newObj = {}; for (var prop in obj) { if (obj.hasOwnProperty(prop)) { if (deep) { newObj[prop] = this.clone(obj[prop], deep); } else { newObj[prop] = obj[prop]; } } } return newObj; } else { //函数、原始类型:null, string, undefined, boolean, number return obj; //递归的终止条件 } }
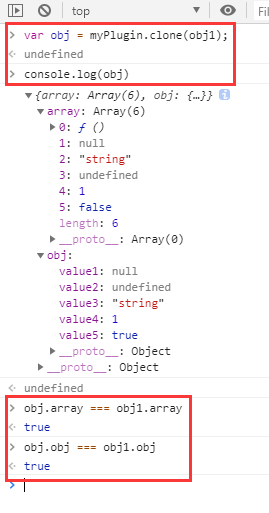
调用对象浅度克隆:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./js/myPlugin.js"></script>
<script>
var obj1 = {
array:[
function(){},
null,
"string",
undefined,
1,
false
],
obj:{
value1:null,
value2:undefined,
value3:"string",
value4:1,
value5:true
}
}
</script>
</body>
</html>
效果展示:

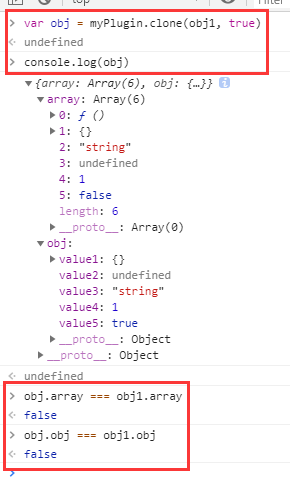
调用对象深度克隆:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./js/myPlugin.js"></script>
<script>
var obj1 = {
array:[
function(){},
null,
"string",
undefined,
1,
false
],
obj:{
value1:null,
value2:undefined,
value3:"string",
value4:1,
value5:true
}
}
</script>
</body>
</html>
效果展示: