任何UI对象都必须是Canvas(画布)的子对象,如果没有画布,创建UI时会自动创建一个Canvas
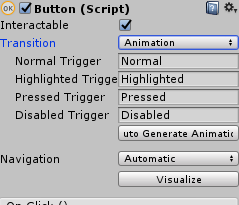
~interactablie决定该按钮是否接收输入事件
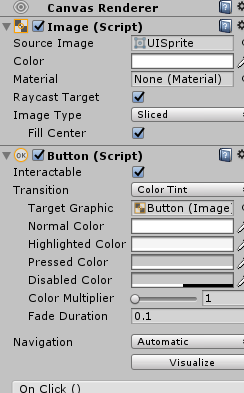
~Transition 为转换效果,默认为Color Tint。在Color Tint下鼠标指向,按下等有不同的颜色,Color Multplier以设定数值对每个过度的着色进行叠加。Fade Duration 时两个状态过度所耗的时间。
SpriteSwap在各种状态下使用不同的精灵图片,就是不同状态换图片,在Color Tint状态下装换用的是同一张图片。
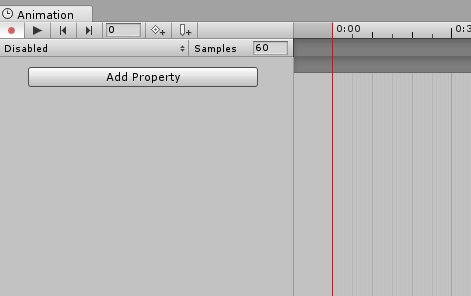
animation状态下点击auto Generate Animatic创建一个动画,然后保存。在层次视图选中该按钮然后window->animation打开动画界面。然后选择(下图中时disabled)选择要制作动画的状态,然后更改rect transform栏里的参数然后点击红色按钮结束录制。
如果几个按钮共享相同行为,可以共享animator控制器。其他按钮Transition 选为animation,然后add compment,添加animation,最后把动画控制器拖过去就好了。



~Navigation描述用键盘或者控制器输入下如何选择UI元素,大多时候设为自动
Canvas(画布)被创建时会创建一个新的事件系统,在按钮元素检测到鼠标按下和抬起时,事件系统就会产生click行为,button组件包括一个内置的onclick函数列表,当按钮被点击后会调用这些方法。可以追加创建附加事件并被按钮使用。

点击”+“在列表中创建新方法。点击None(Object)选择关联的游戏对象,选区之后No Function会显示该对象的所有组件(包括脚本),然后出现的是参数(支持bool,flote,string,object,没有参数就不写)。