前言
通过百度搜索歌曲,进入到酷我听歌页面时,发现没有歌词定位功能。
突然想到自己可不可以实现这个效果,于是就有了这篇文章。
分析
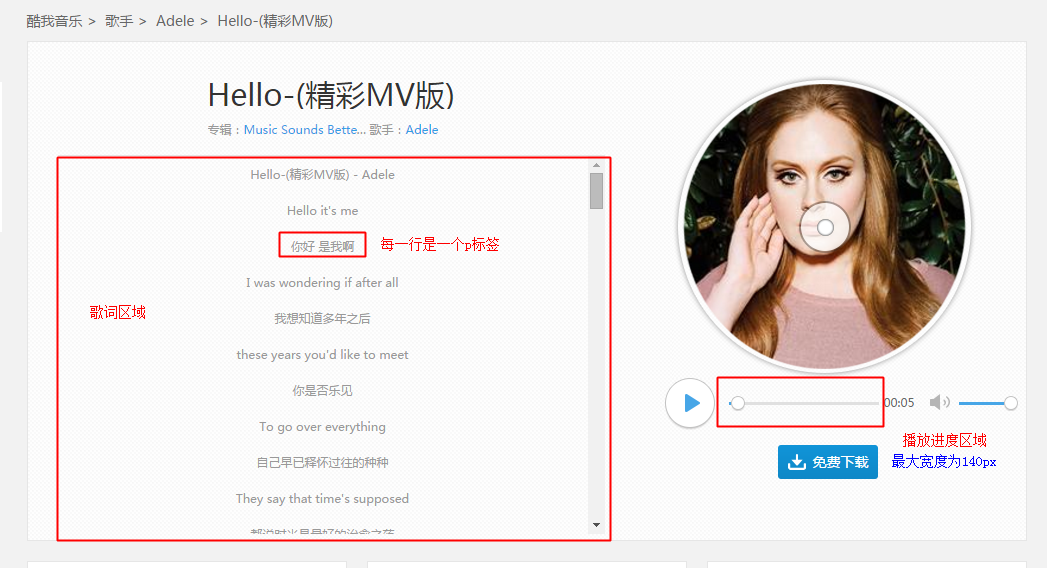
放上我喜欢的一首歌《Hello》 。界面如下

通过分析html源码,得到以下结果
1、最重要的两部分区域: 歌词区域 、 播放进度区域
2、歌词区域是一个 div [class="w_lrc_content"] ,每一句歌词是一个p标签。
3、播放进度区域是一个 div [class="w_c_progress"],
而当前进度的位置是由子元素p[id="dq_processBar"]的width决定的;并且width最大为140px。
解决思路
需要实现的效果:按照播放进度,滚动条要保持同步,并且歌词部分要高亮显示。
1、获取当前进度百分比 = p[id="dq_processBar"].style.width / 140
2、获取歌词区域的scrollHeight值
3、按照百分比,将滚动条滚动至指定位置。 div [class="w_lrc_content"].scrollTop = scrollHeight * 百分比
4、获取到歌词集合,也就是歌词区域中的所有p标签。
5、按照百分比,将当前p标签的颜色高亮显示。
具体实现
1、manifest.json 配置(这里就不做说明了,具体详情点击这里)

{ "manifest_version": 2, "name": "酷我歌词定位", "version": "1.0", "description": "酷我歌词定位", "icons": { "16": "16.png", "48": "48.png" }, "content_scripts": [ { "matches": ["http://bd.kuwo.cn/*"], "js": ["js/kuwo.js"] } ] }
2、kuwo.js代码实现

/* * 将滚动条滚动至指定位置,字体高亮 */ function setScroll(){ //获取需要的dom元素 var lrc_content = document.getElementsByClassName('w_lrc_content')[0];//歌词区域 var processBar = document.getElementById('dq_processBar'); //当前进度 var p_list = lrc_content.getElementsByTagName('p');//歌词区域中的p集合 //1、获取当前进度百分比 var currentProgress = processBar.style.width.split('px')[0]/140; //2、获取歌词区域的scrollHeight值 var scrollHeight = lrc_content.scrollHeight; // 3、按照百分比,将滚动条滚动至指定位置。 div [class="w_lrc_content"].scrollTop = scrollHeight * 百分比 lrc_content.scrollTop = scrollHeight * currentProgress; //4、获取到歌词集合,也就是歌词区域中的所有p标签。 //5、先初始化所有p标签;然后按照百分比,将当前p标签的颜色高亮显示。 var currentP = Math.round( p_list.length * currentProgress); for(var i=0; i< p_list.length ;i++){ p_list[i].style.color = '#999'; //将歌词初始化,恢复为默认值 } p_list[currentP].style.color = 'green'; } /* * 定义一个计时器,每秒更新一次位置 */ function setScroll_f5(){ setInterval(setScroll,1000); } setScroll_f5();
后记
实现效果后,发现不是很理想。
因为一首歌的部分,它会有前奏、中英文歌词等,导致定位不是很准确。
也没有其他好的思路,就不折腾了 ~(ˇˍˇ) ~

