Ant Design Pro 以 umi 作为脚手架,启动和开发与 umi 基本相同。
下载一个模板框架 修改配置文件
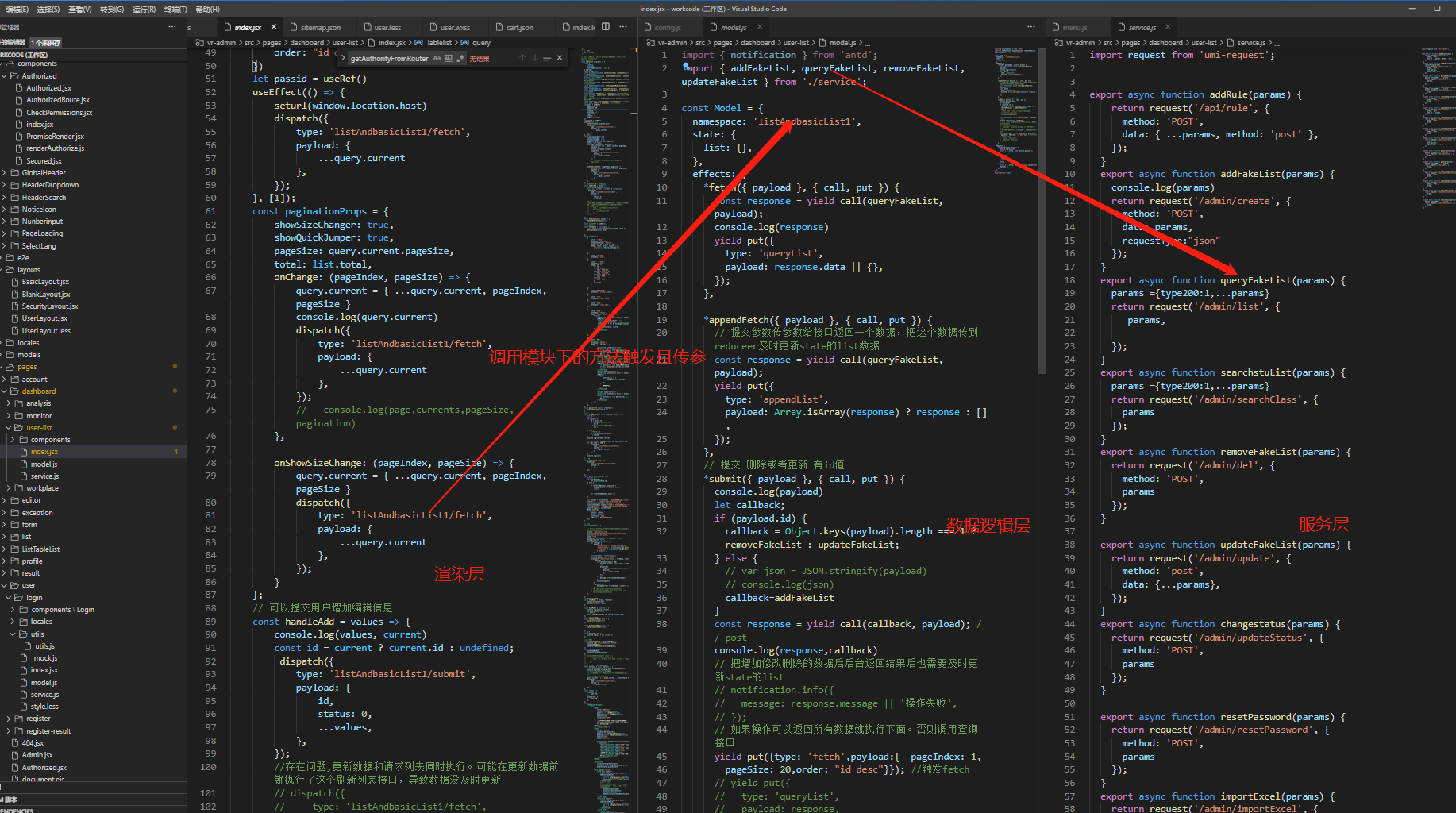
数据层和渲染层分离mvc:
dva开发结构如下的
demo

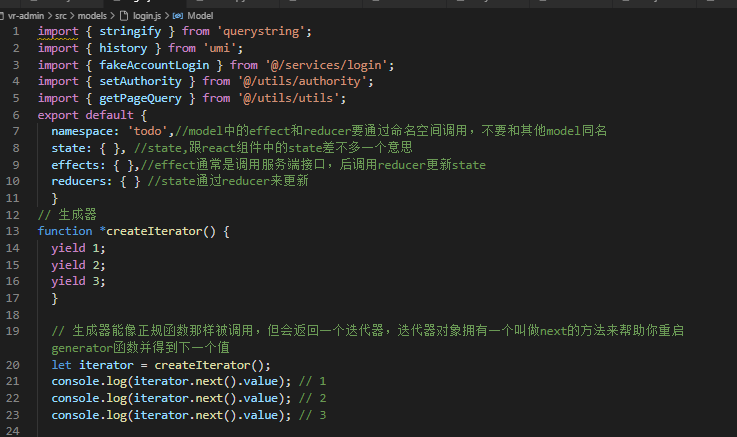
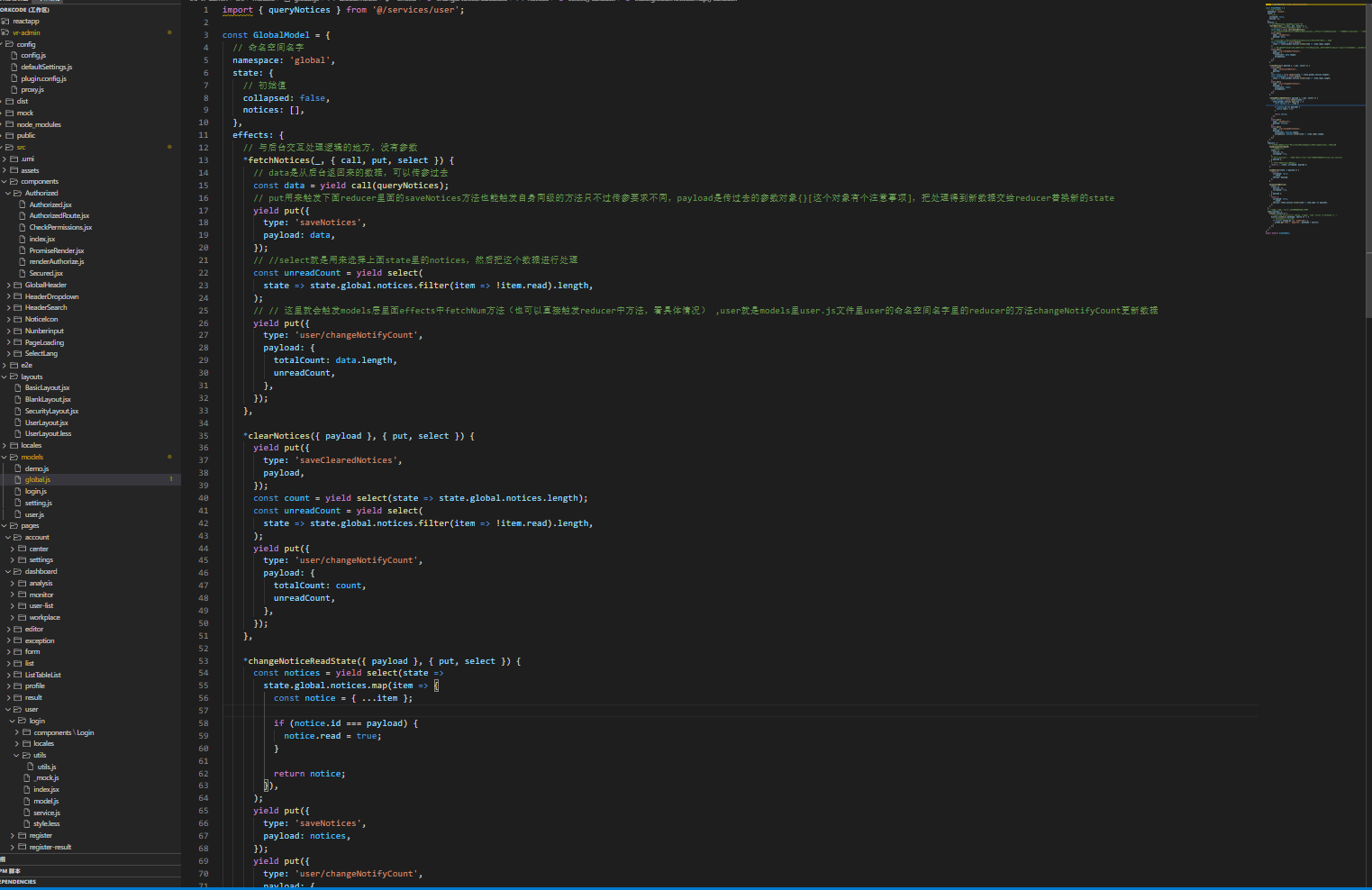
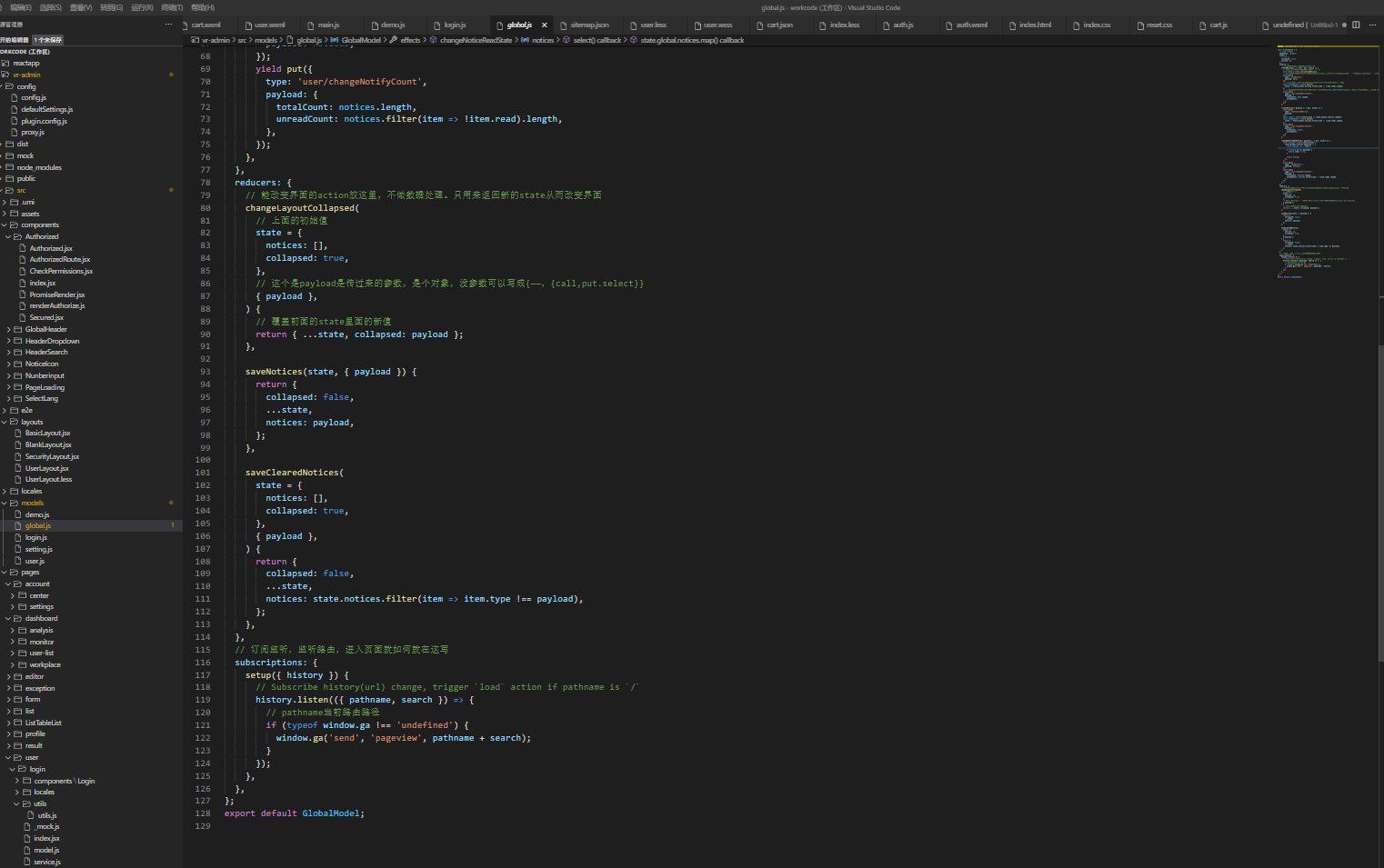
model数据层怎么规范以及他的定义空间格式



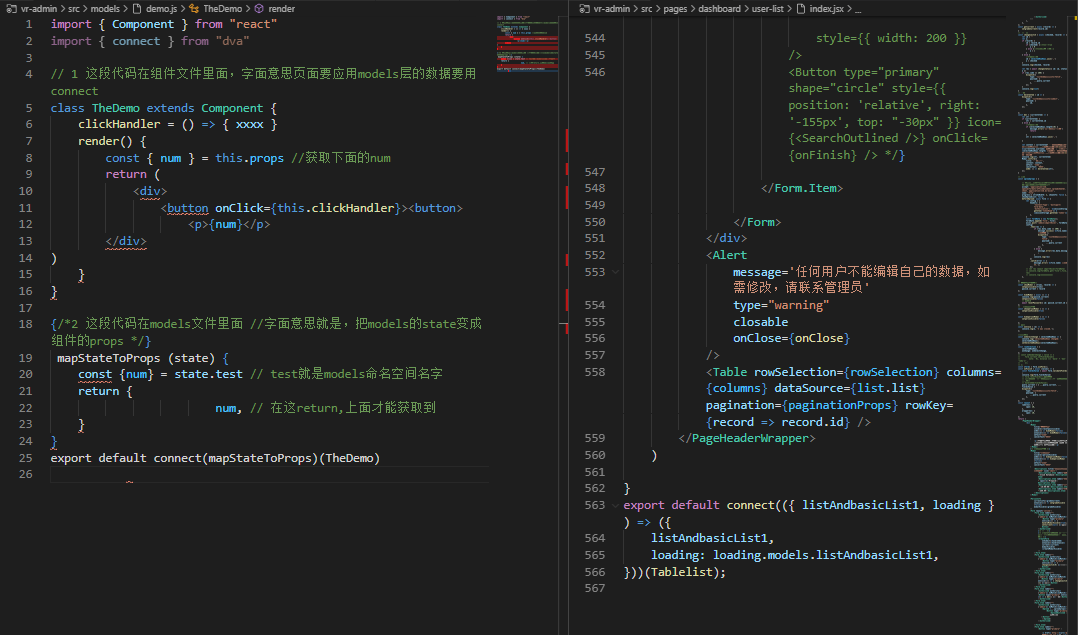
渲染层和数据层的关系对比


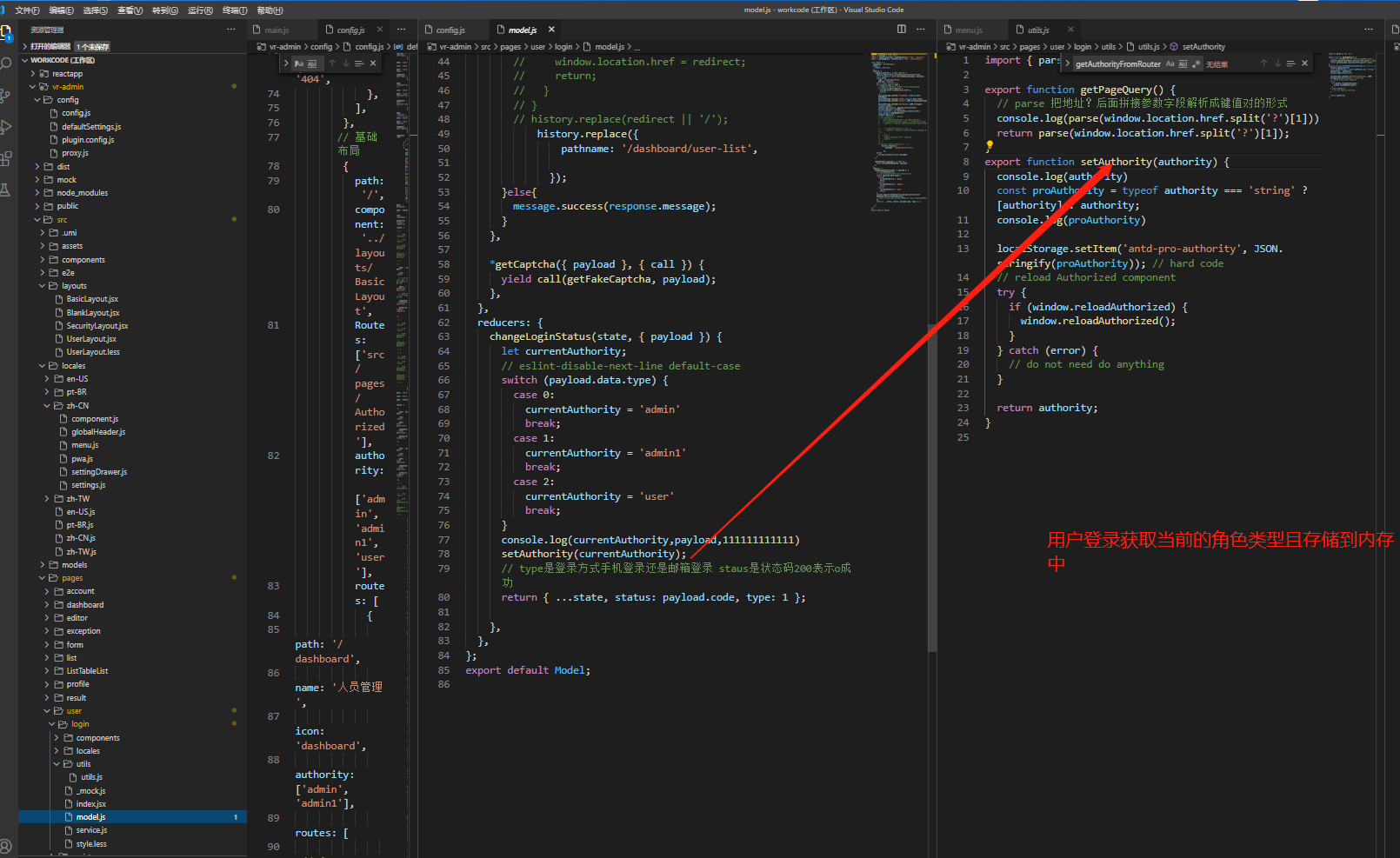
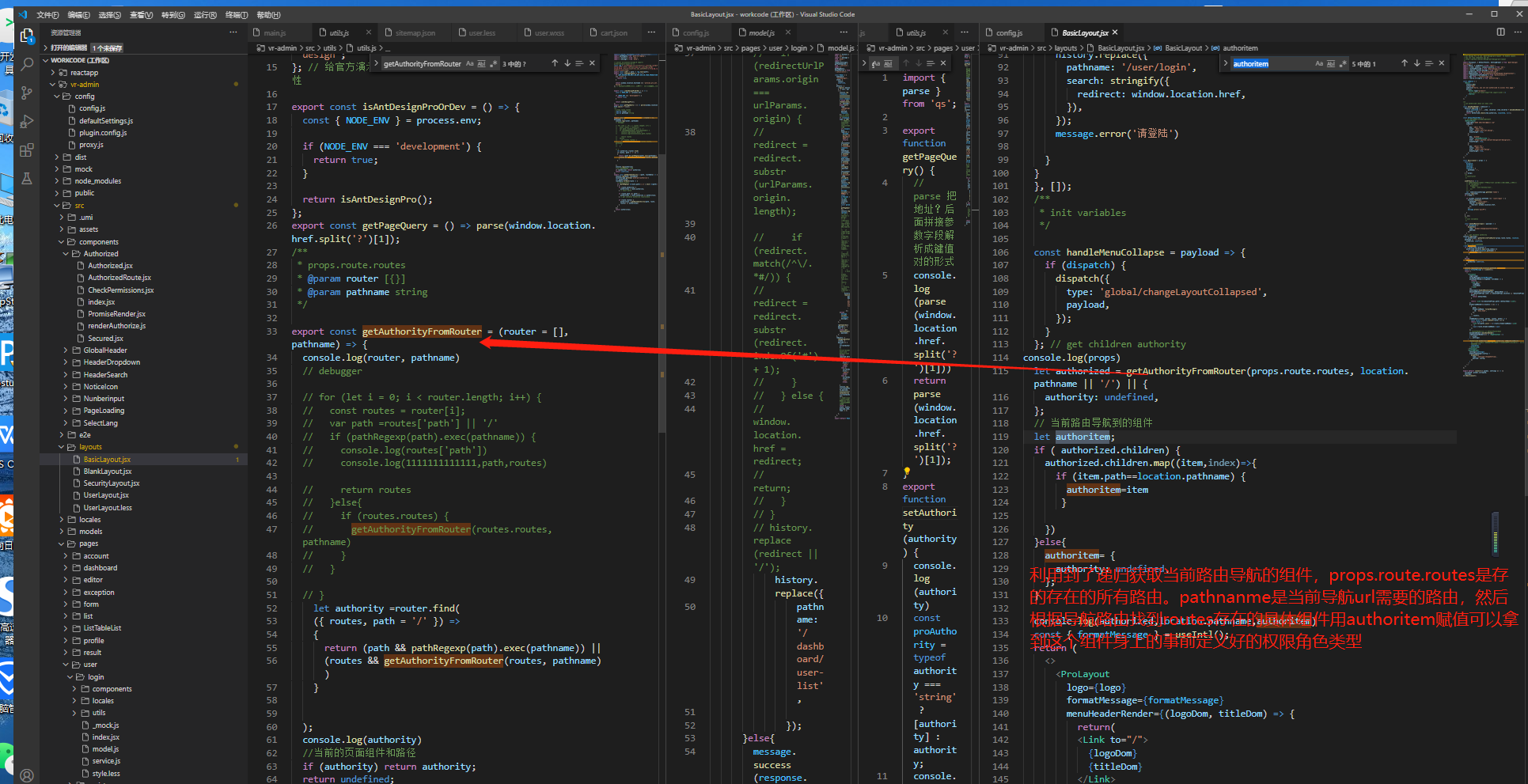
存储当前登录用户的角色类型并且存储起来。后期和路由权限操作权限结合起来用

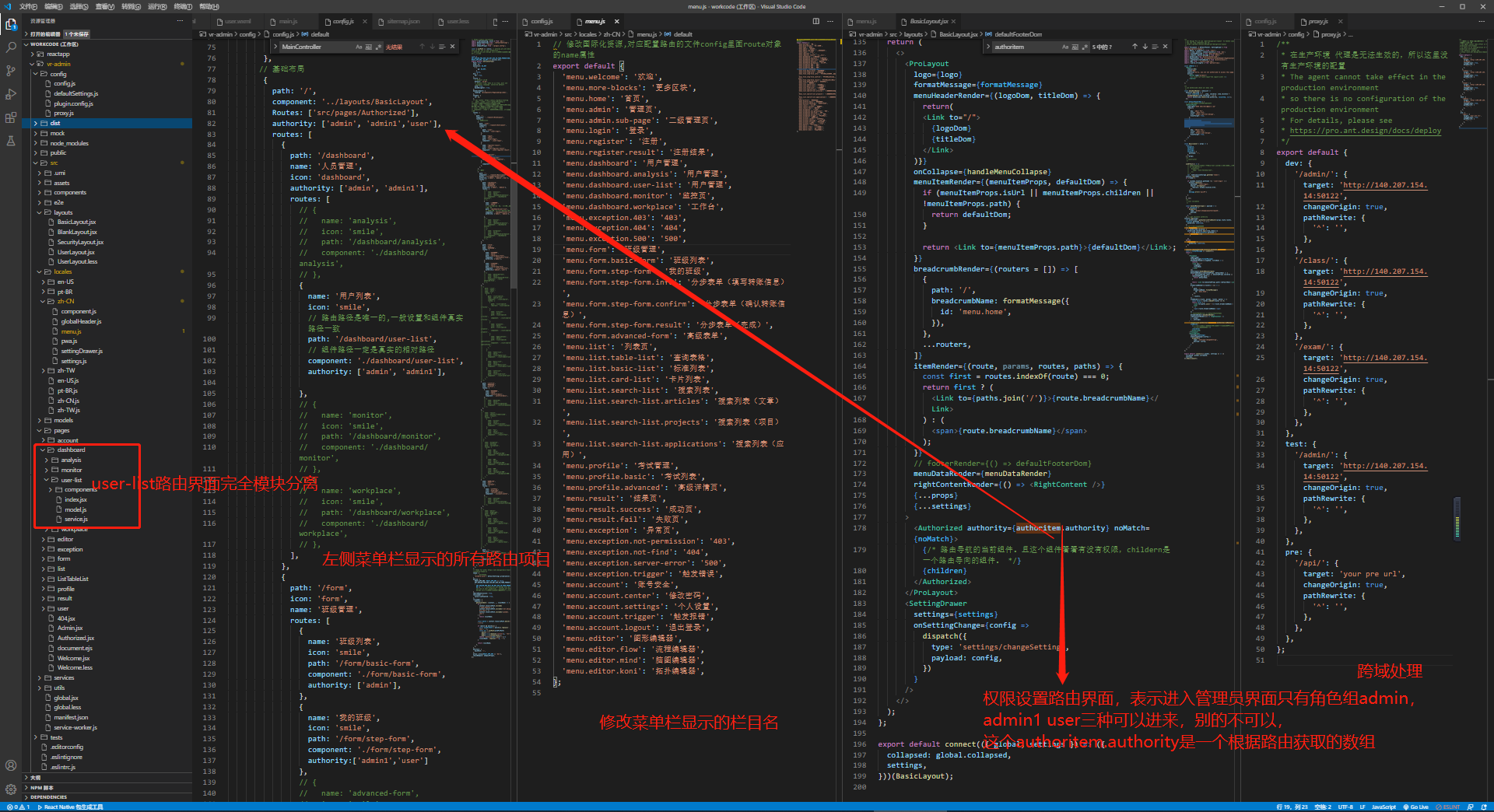
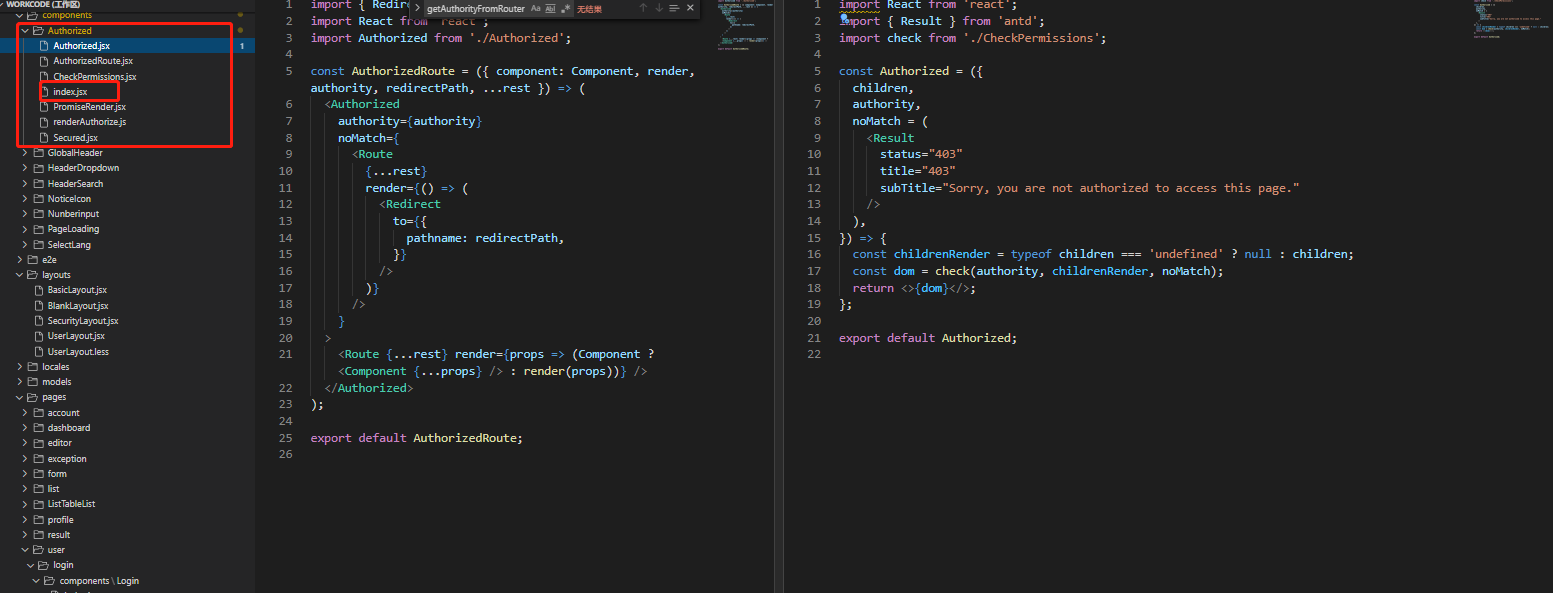
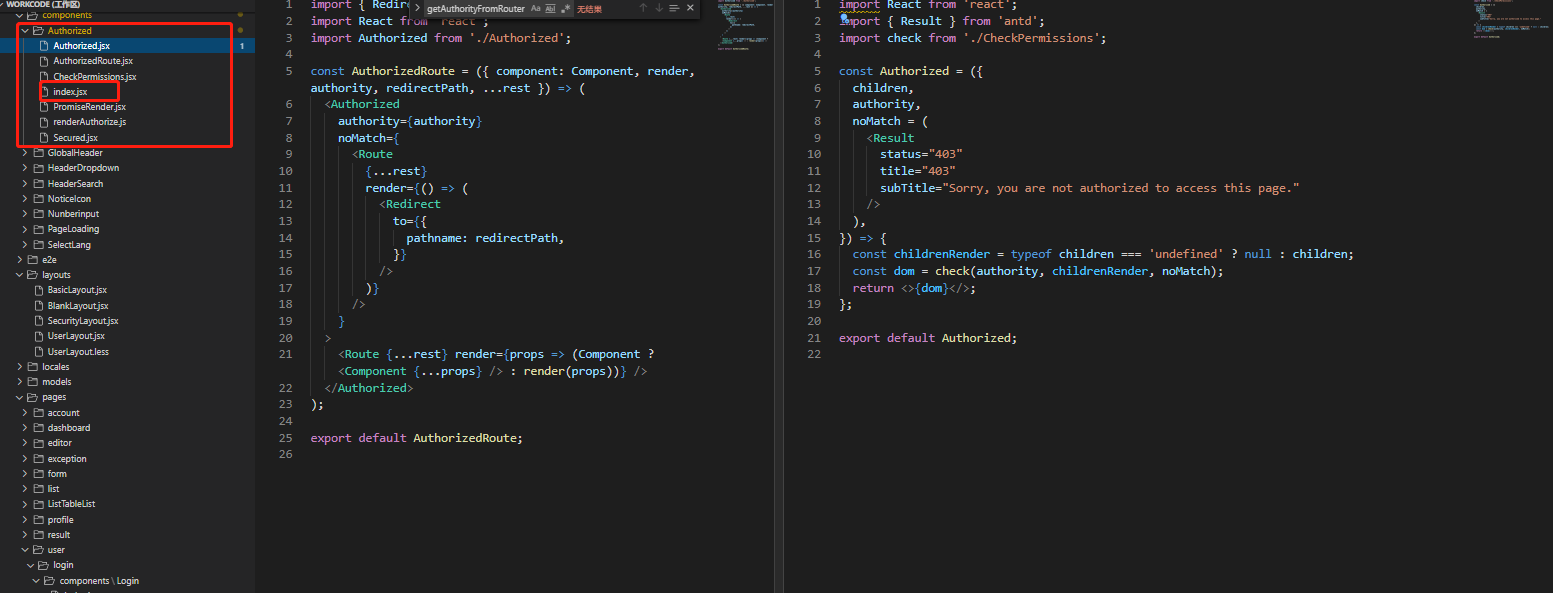
路由权限思路是事先定义好路由文件已经组件绑定好角色组,然后导航路由的时候和存在注册的的所有路由进行匹配。每次导航路由获取这个路由组件的权限角色组,用
Authorized组件去检查。

Authorized组件事先写好

语法
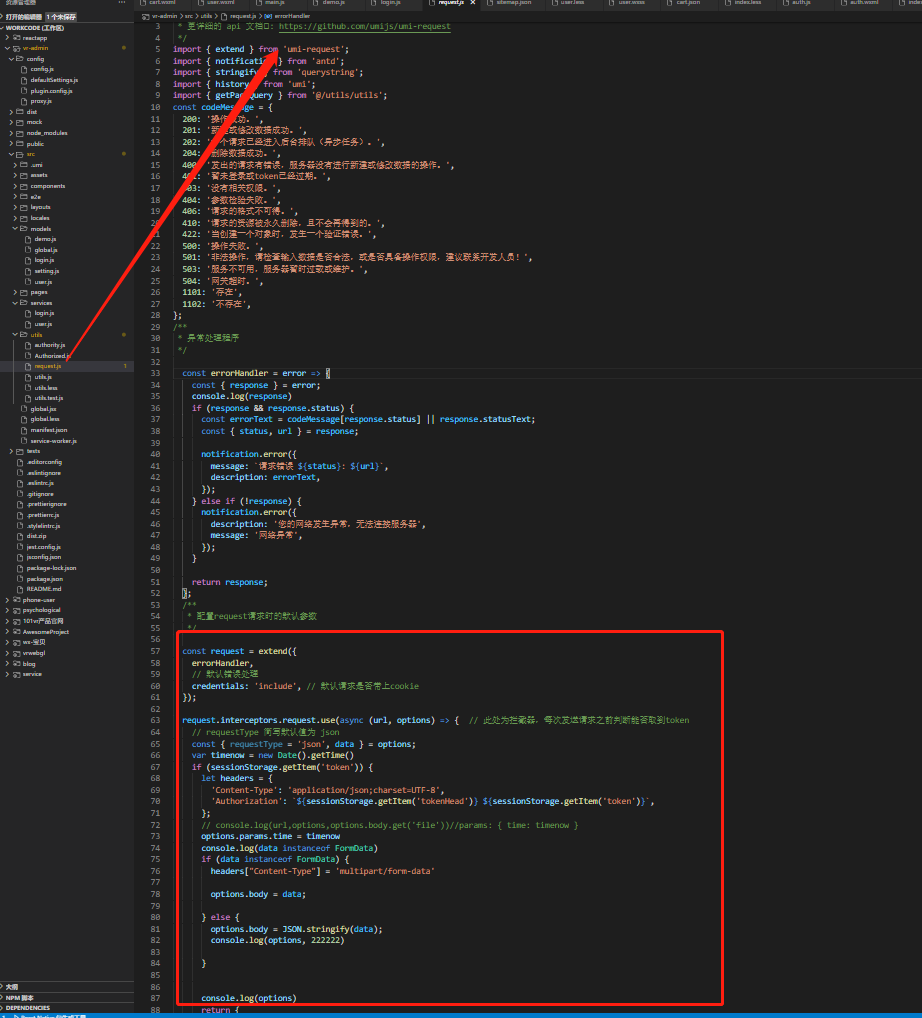
统一请求配置http