js序列化封装成一个对象,以键值对的方式
类似:Object {ni: "1", wo: "2", ta: "3", huge: "4", jindong: "5"…}
jquery的serialize()方法,得到等值的方式
类似:"ni=1&wo=2&ta=3&huge=4&jindong=5&liukaiwei=6"
jquery的serializeArray()方法,得到一个对象里面有N个对象,每一个键值对都是以对象形式存在
类似:[Object, Object, Object, Object, Object, Object] 每个对象是以键值对存在{ "name" : "ni" , "value" : "1" }
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
html,body{font-size: 14px;color: #555555;font-family: "微软雅黑";}
*{padding: 0px;margin: 0px;}
ul,li{list-style: none;}
a{text-decoration: none;}
form{margin: 50px auto 0px; 500px;}
form ul li{margin: 10px 0px;}
input{margin-right: 10px;}
</style>
</head>
<body>
<form id="form">
<ul>
<li><input type="text" name="ni"/><label>你</label></li>
<li><input type="text" name="wo"/><label>我</label></li>
<li><input type="text" name="ta"/><label>他</label></li>
<li><input type="text" name="huge"/><label>胡歌</label></li>
<li><input type="text" name="jindong"/><label>靳东</label></li>
<li><input type="text" name="liukaiwei"/><label>刘恺威</label></li>
</ul>
<button type="button" id="submit">提交</button>
</form>
</body>
</html>
JS
<script type="text/javascript" src="js/jquery-1.7.2.min.js" ></script>
<script type="text/javascript">
// 表单序列化插件 (function($){ $.fn.serializeObject=function(){ var o={}; var a=this.serializeArray(); $.each(a, function() { if(o[this.name]){ if(!o[this.name].push){ o[this.name]=[o[this.name]]; } o[this.name].push(this.value||''); }else{ o[this.name]=this.value||''; } }); return o; }; })(jQuery);
//form序列化
$("#submit").click(function(){
var jsSerialize=$("#form").serializeObject(); //js封装
var jquerySerialize=$("#form").serialize(); //jquery的serialize()方法
var jquerySerializeArray=$("#form").serializeArray(); //jquery的serializeArray()方法
});
</script>
附 可以向这个对象中添加新的键值对,有多种方法添加
jsSerialize.tao="7";
var name2="Dong";
jsSerialize[name2]="8";

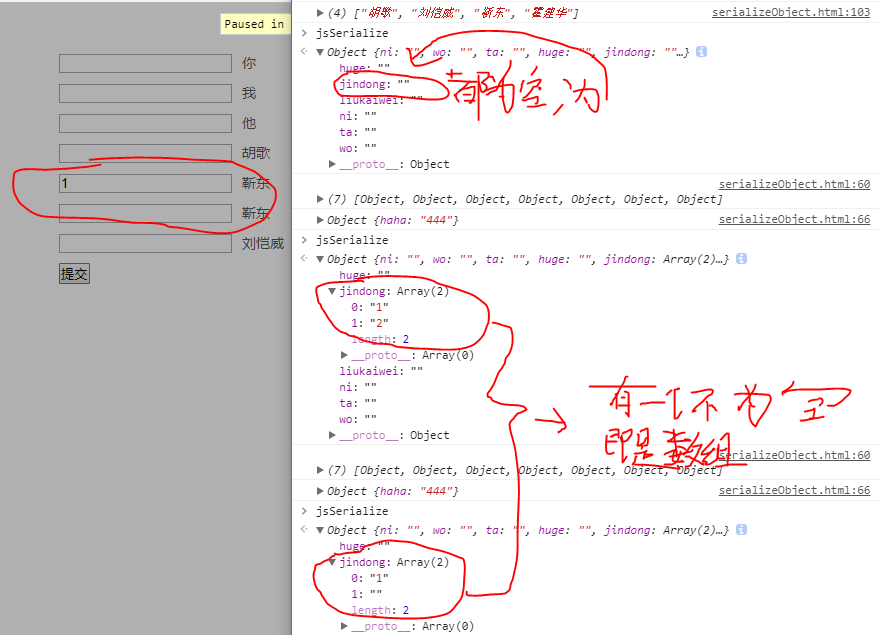
form表单中如果有name相同的input,除非都为空,为name:'' ''类型,其他存的都是数组