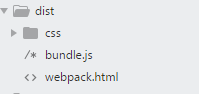
处理效果
将所有的入口 chunk(entry chunks)中引用的 css,移动到独立分离的 CSS 文件

2.ExtractTextPlugin插件
(1)安装(下载)
npm install --save-dev extract-text-webpack-plugin@next
(2)配置config文件
引入插件:

Rules设置:
fallback:编译后用什么loader来提取css文件

Plugins设置

3.mini-css-extract-plugin插件
(1)安装(下载)
npm install --save-dev mini-css-extract-plugin
(2)配置config文件
引入插件

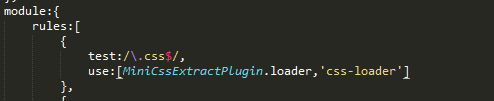
Rules设置:

Plugins设置