Part.1 问题

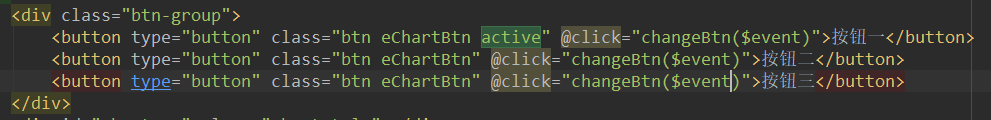
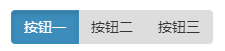
如何使上面的三个按钮单个点击后实现第一个按钮现在的样式呢?
Part.2 思路
为当前点击的按钮添加一个 单独的类名,我的做法:
.active { background: #3C8DBC; color: white }
为当前点击的按钮添加一个 .active 类,但是在每次为当前点击的按钮添加类名时,其它的按钮需要删除 .active 类名才行
Part.3 解决
每次点击时先 remove 掉按钮的 .active 类, 然后单独给当前点击按钮添加 .active。 如何在点击时,获取当前元素信息? vue 关键字 $event