第一步npm安装
首先:先从nodejs.org中下载nodejs
打开控制命令行程序(CMD),node -v 检查是否正常
使用淘宝NPM 镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
第二步项目初始化
1.第一步:安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli
2.新建vue项目
vue init webpack ”项目名称“
3.下载依赖
cnpm install
4.运行
cnpm run dev
5、安装less
npm install less less-loader --save
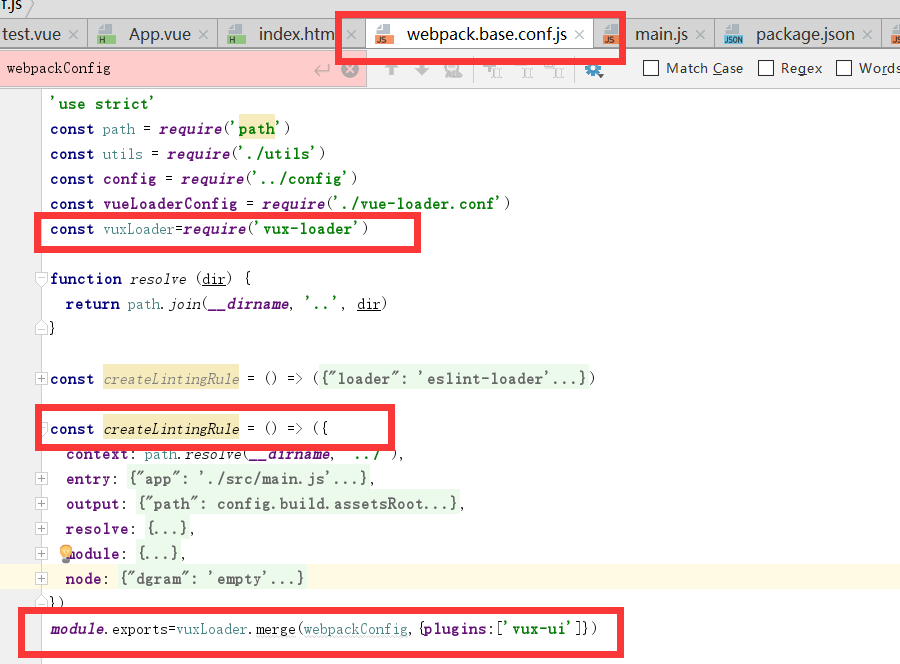
.配置less: 路径:build---webpack.base.conf.js添加
{
test: /.less$/,
loader: 'style-loader!css-loader!less-loader'
}
6.安装axios
npm install --save axios
7.引入ui组件vux
npm install vux --save
npm install vux-loader --save

8.关于main.js
