1、说一下你了解CSS盒模型。
盒模型分为:IE的怪异盒模型和标注浏览器的盒模型,然后可以通过box-sizing属性控制两种盒模型的变换。
2、说一下box-sizing的应用场景。
这个也不难,简单说了一两个应用场景,具体就不一一细说了。
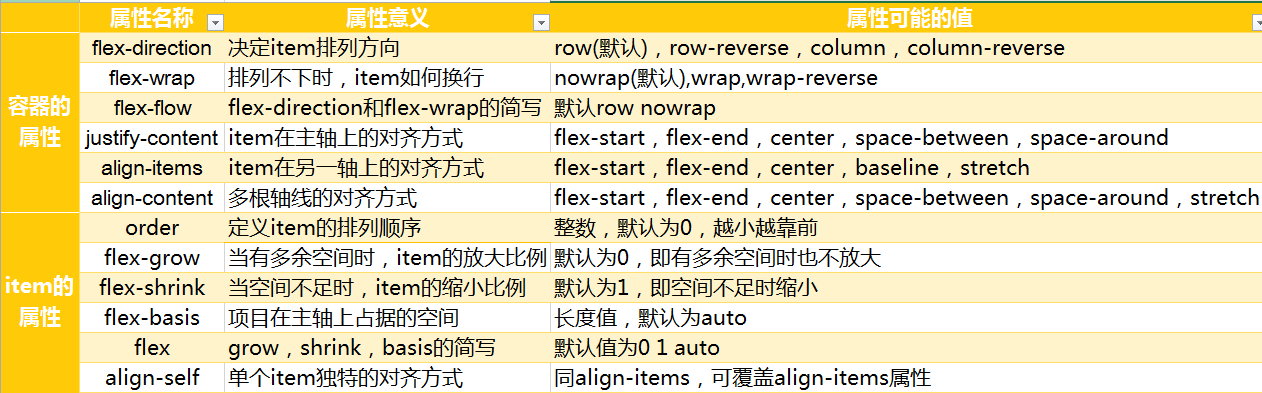
3、说一下你了解的弹性FLEX布局.

4、说一下一个未知宽高元素怎么上下左右垂直居中。
1.flex >>> display: flex;justify-content: center;align-items: center; // ie10以上
2.transform >>>> position:absolut; left: 50%;top: 50%; transform: translate(-50%, -50%) // 不支持IE9以下不支持transform属性
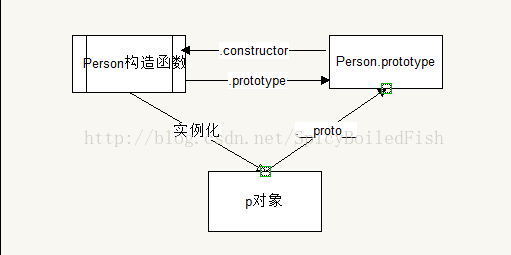
6、说一下原型链,对象,构造函数之间的一些联系。
1.构造函数:构造函数首字母大写,就是在一个普通的函数前面加了new运算符,其本质还是一个函数,所以构造函数都有函数的prototype属性。 2.实例:实例是通过构造函数创建出来的对象 3.原型:构造函数在创建的过程中,系统自动创建出来与构造函数相关联的一个空的对象。可以由构造函数.prototype来访问到。
4.原型链:

这个我之前写过相关的文章,自己也有比较深入的理解,所以这个也不在话下,噼里啪啦说了一大堆,也不知道面试官听得咋样。
7、DOM事件的绑定的几种方式
说了三种,然后说了一些冒泡,默认事件,以及DOM2,DOM3级的一些标准。
8、说一下你项目中用到的技术栈,以及觉得得意和出色的点,以及让你头疼的点,怎么解决的。
这个因人而异,开放性问题,主要考察平时项目的一些积累吧,这个我回答感觉也比较ok。
9、有没有了解http2.0,websocket,https,说一下你的理解以及你所了解的特性。
10、webpack的入口文件怎么配置,多个入口怎么分割啥的
这个自己就说了一下自己的理解,以及自己用node写的多入口怎么配置,然后面试官说不是多入口配置,然后我又说了一下自己的理解,然后这题就过了。
11、我看到你的项目用到了Babel的一个插件:transform-runtime以及stage-2,你说一下他们的作用。
这个我也还算比较了解,就说了一下ES的一些API,比如generator啥的默认不转换,只转换语法,需要这个来转换,然后说profill啥的,扯了一下stage-1,stage-2,stage-3,这个问题回答还算清楚。
12、我看到你的webpack配置用到webpack.optimize.UglifyJsPlugin这个插件,有没有觉得压缩速度很慢,有什么办法提升速度。
这个我主要回答了一下,我之前也没怎么了解,一个想到是缓存原理,压缩只重新压缩改变的,还有就是减少冗余的代码,压缩只用于生产阶段,然后面试官问还有呢?我就说,还可以从硬件上提升,可以得到质的飞跃,比如换台I9处理器的电脑。。。。
13、简历上看见你了解http协议。说一下200和304的理解和区别
这个噼里啪啦说了一堆,协商缓存和强制缓存的区别,流程,还有一些细节,提到了expires,Cache-Control,If-none-match,Etag,last-Modified的匹配和特征,这一块之前有过比较详细的了解,所以还是应答如流。
14、DOM事件中target和currentTarget的区别
这个没答上来。。。
15、说一下你平时怎么解决跨域的。以及后续JSONP的原理和实现以及cors怎么设置。
我就说了一下Jason和cors,然后问我JSONP的原理以及cors怎么设置,这一块自己也实践过,所以还是对答如流的。
16、说一下深拷贝的实现原理。
这个也还好,就是考虑的细节不是很周全,先是说了一种JSON.stringify和JSON.parse的实现,以及这种实现的缺点,主要就是非标准JSOn格式无法拷贝以及兼容性问题,然后问了我有么有用过IE8的一个什么JSON框架,我也不记得是什么了,因为我压根没听过,然后说了一下尾递归实现深拷贝的原理,还问了我typeof null是啥,这个当然是Object。。。
17、说一下项目中觉得可以改进的地方以及做的很优秀的地方?
这个也是因人而异,开放性问题,大致扯了一下自己的经历,也还OK。
18、有没有自己写过webpack的loader,他的原理以及啥的,记得也不太清楚。
这个我就说了一下,然后loader配置啥的,也还ok。
19、有没有去研究webpack的一些原理和机制,怎么实现的。
这个我简单说了一下我自己了解的,因为这一块我也没深入去研究,所以说的应该比较浅。
20、babel把ES6转成ES5或者ES3之类的原理是什么,有没有去研究。
这一块我说了一下自己的思路,大致也还OK,我也没去深入研究怎么转换的,之前好像看过类似的文章,自己也只观察过转换之后的代码是啥样的,至于怎么转换的规则,真的没去深入观察。
21、git大型项目的团队合作,以及持续集成啥的。
这里我就说了一下自己了解的git flow方面的东西,因为没有实战经验,所以我就选择性说明了这一块的不熟练,然后面试官也没细问。
22、什么是函数柯里化?以及说一下JS的API有哪些应用到了函数柯里化的实现?
这个我就说了一下函数柯里化一些了解,以及在函数式编程的应用,最后说了一下JS中bind函数和数组的reduce方法用到了函数柯里化。
23、ES6的箭头函数this问题,以及拓展运算符。
这一块主要是API和概念的问题,扯了一些规范以及严格模式下其他情况this只想问题。
24、JS模块化Commonjs,UMD,CMD规范的了解,以及ES6的模块化跟其他几种的区别,以及出现的意义。
这个也是说了一下自己的理解和认知,自己对模块化历史以及一些规范都有所涉猎,这一块也还凑合。
25、说一下Vue实现双向数据绑定的原理,以及vue.js和react.js异同点,如果让你选框架,你怎么怎么权衡这两个框架,分析一下。
主要是发布订阅的设计模式,还有就是ES5的Object.defineProperty的getter和setter机制,然后顺便扯了一下Angular的脏检测,以及alvon.js最先用到这种方式。然后扯了一下vue.js和react.js异同点,权衡框架选择,调研分析之类,噼里啪啦说了一大堆。
26、我看你也写博客,说一下草稿的交互细节以及实现原理。
这一款就按照自己用过简书或者掘金,SG这类草稿的体验,详细说了一下,这个开放性问题,说到点基本就OK。
27、一个业务场景,面对产品不断迭代,以及需求的变动该怎么应对,具体技术方案实现。
具体业务场景,我就不一一描述,Boss在白板上画了一个大致的模块图,然后做了一些需求描述。然后需求一层一层的改变,然后往下挖,主要是考察应对产品能力,以及对代码的可维护性和可拓展性这些考察,开放性问题,我觉得还考察一些沟通交流方面的能力,因为有些地方面试官故意说得很含糊,反正就是一个综合能力,以及对产品的理解,中间谈到怎么实现,也问到了一些具体的点,记得问到的有一下几个。
① 怎么获取一个元素到视图顶部的距离。
② getBoundingClientRect获取的top和offsetTop获取的top区别
③事件委托
28、比如说百度的一个服务不想让阿里使用,如果识别到是阿里的请求,然后跳转到404或者拒绝服务之类的?
主要是考察http协议头Referer,然后怎么判断是阿里的ip或者啥的,我也不太清楚。
29、二分查找的时间复杂度怎么求,是多少
排序的还算清楚一点,查找真的不知所措,没回答上来,也没猜,意义不大,不会就是不会。
30、XSS是什么,攻击原理,怎么预防。
这个很简单,跨站脚本攻击XSS(cross site scripting),攻击类型主要有两种:反射型和存储型,简单说了一下如何防御:
①转义
②DOM解析白名单
③第三方库
④CSP
自己对web安全这块系统学习过,前前后后大约了解了很多,对于XSS,CSRF,点击劫持,Cookie安全,HTTP窃听篡改,密码安全,SQL注入,社会工程学都有一定了解,所以这个自然也不在话下。
31、线性顺序存储结构和链式存储结构有什么区别?以及优缺点。
我是类比JS数组和对象来回答的,反正还算凑合吧,自己都数据结构这块多少还是有些印象,所以入了前端,对数据结构和算法确实一直淡忘了。
32、分析一下移动端日历,PC端日历以及桌面日历的一些不同和需要注意的地方。
这个我能想到的大致都说了一遍,不同的场景交互和细节以及功能都有所偏差,以及功能的侧重都可能不同。
33、白板写代码,用最简洁的代码实现数组去重。
我写了两种实现方式:ES6实现:
[...new Set([1,2,3,1,'a',1,'a'])]
ES5实现:
[1,2,3,1,'a',1,'a'].filter(function(ele,index,array){ return index===array.indexOf(ele)})
34、怎么实现草稿,多终端同步,以及冲突问题?
这个回答的不算好,本来也想到类比git的处理方式,但是说的时候往另外一个方面说了,导致与面试官想要的结果不一样。
以上内容为转载,仅用于学习参考。