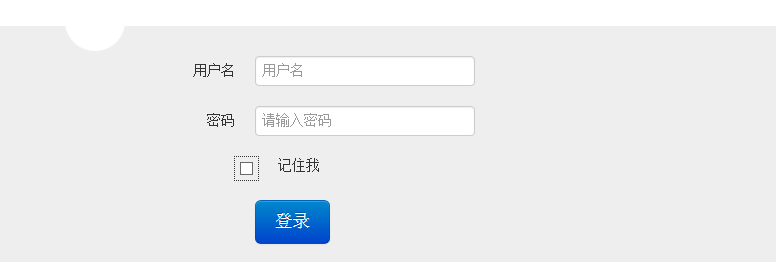
先上效果图:

样式定义:
<form class="form-horizontal"> <div class="control-group"> <label class="control-label" for="UserName">用户名</label> <div class="controls"> <input type="text" id="UserName" name="UserName" placeholder="用户名"> </div> </div> <div class="control-group"> <label class="control-label" for="UserName">密码</label> <div class="controls"> <input type="password" name="Password" placeholder="请输入密码"> </div> </div> <div class="control-group"> <div class="controls"> <label class="checkbox"> <input type="checkbox"> 记住我 </label> </div> </div> <div class="control-group"> <div class="controls"> <button class="btn btn-large btn-primary" type="button">登录</button> </div> </div> </form>
说明:
- 为表单添加
.form-horizontal类 form 中的类.form-horizontal指定为水平表单, - 将label和控件包裹在
.control-group中,这样就显示在一行内 - 为label添加
.control-label类 保证了lable右对齐, - 将任何相关的控件包裹在
.controls中,以确保最佳的对齐
登录按钮样式,采用了btn btn-large btn-primary类,下图中第二种,
按钮样式类:
