一.问题描述:(用的都是elementUI的组件)
在table中,用到image的大图预览。点击预览,进入预览模式。效果如下所示:
图一:表格

图二:点击预览图片所加载出来的弹出层

但是,我的fileId是点击表格的图片才能获得,获得之后fileId才加载出来,但是这两个动作我是写在同一步的,所以就会存在一个问题,当表格初始化完成后,第一次点击表格中的预览我的图片并不会加载出来。
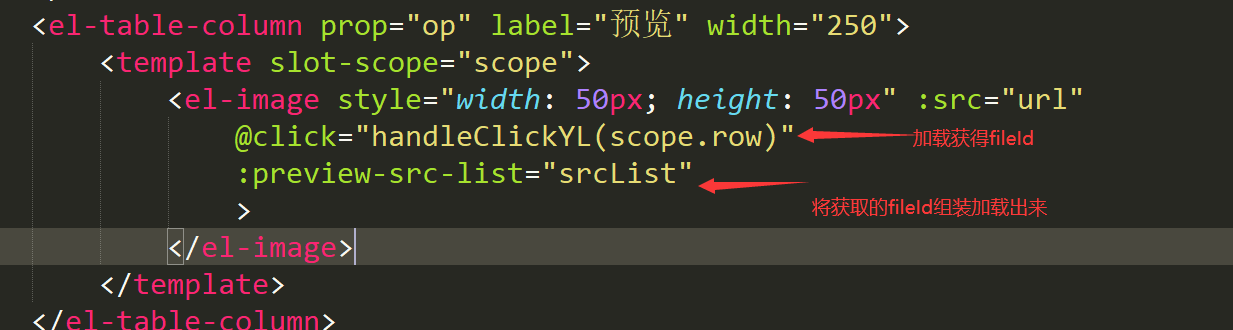
代码:

二. 解决办法:
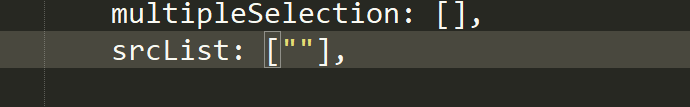
在data中定义srcList时,不用直接空数组,而是

在里面给一个空的初始值,这样就解决了第一次点击加载不出来的原因
预览和获得图片的fileId是同一个动作,预先给srcList一个初始的空值
确保在第一次点击的时候预览图片加载出来
三.思路
方法很简单,但这种思路我觉得很有意思,记录一下。