本质上是接口与ElementUi的一个冲突
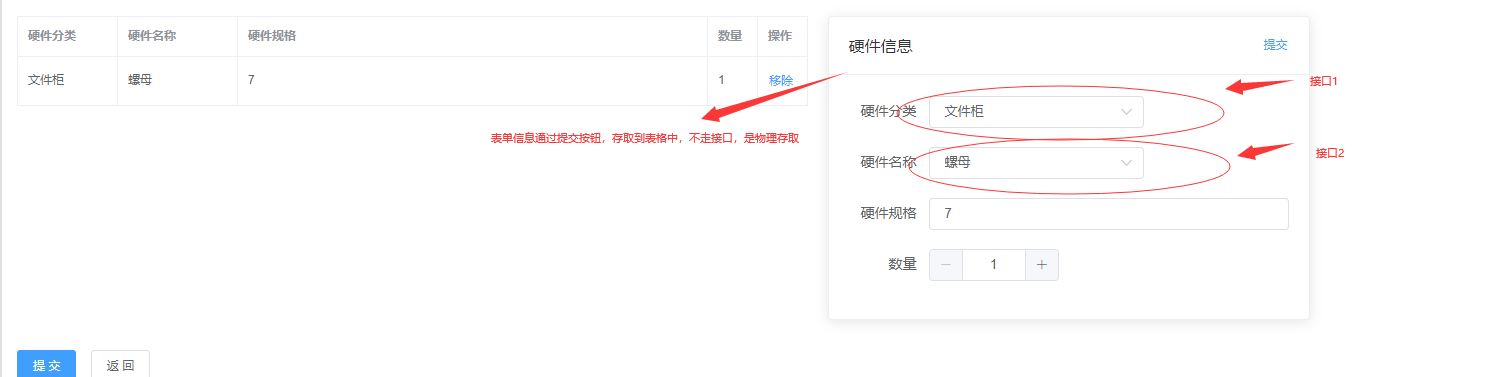
功能如下:

大致描述一下:右边表单是添加数据进左边的表格,添加的时候是不走接口的,等表单数据添加上去之后,再通过左下方的 【提交】按钮,提交表格数据,表单数据不管
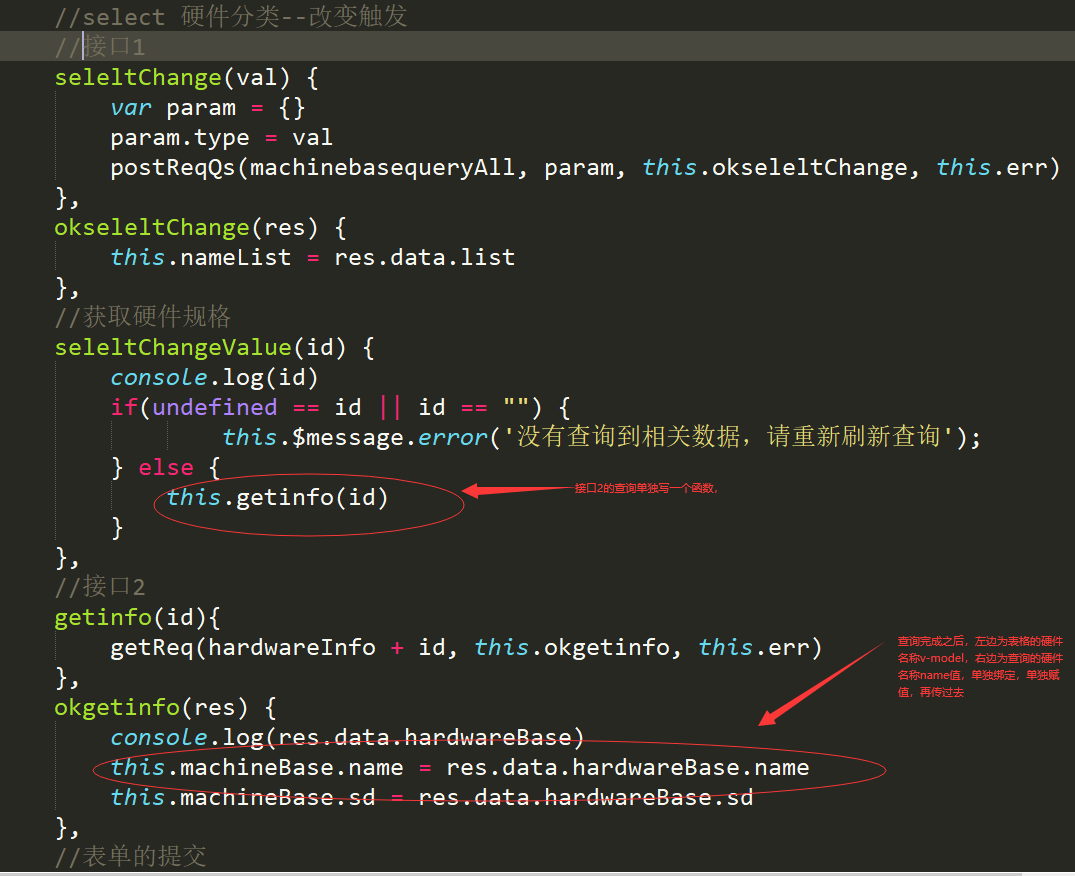
1.硬件分类中的select有change事件,就是当select进行切换时,执行change事件,返回的参数 目前绑定的值,即在option中绑定的value值
接口1 就是在select切换时,通过接口1中获取传入的type值,得到都是统一type的值
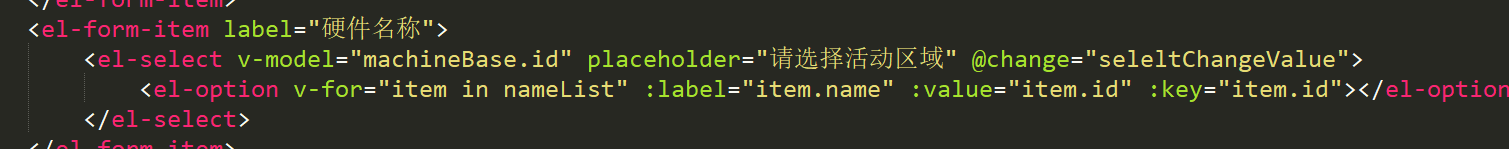
2.下图是右边的表单中的硬件名称组件
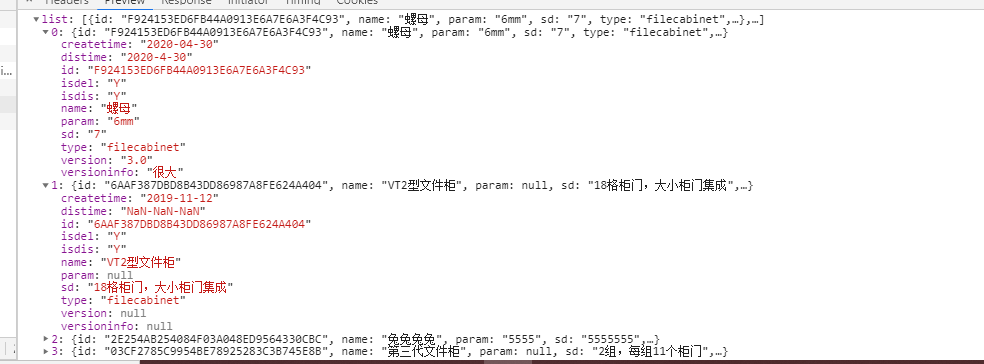
.
这是接口1中type相同的数据

3.这是硬件名称的组件

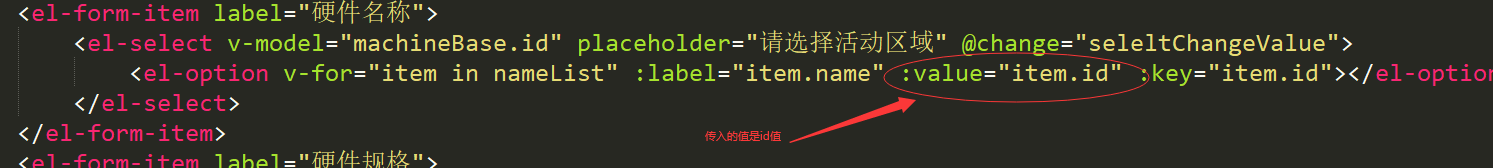
问题:因为接口2 的特殊性,在selectChangeValue 函数中,执行的接口2需要传入的参数为当前数据的id,所以利用select组件的特性,接口2查询的数据为当前id的额数据,label属性显示name值
但是,在table表格中,依旧有个硬件名称组件,表格中的硬件名称的v-model不应该再是id
我本来是这样直接push到表格中,但是肯定不对,因为我吧硬件名称的v-model绑定的也是id,所以要换个属性名,换为name,可是name的值去哪里找呢?

4.在selectChangeValue中就不能直接执行接口2的请求

5.想通了解决方案很简单,但是昨天没想通的时候,思维局限在里面了,就很恼火,现在看来就是个很简单的问题
记录一下,下次在遇见这种问题,避免思维局限