window 是最大最外围的执行环境,然后每个函数都有自己的执行环境。JS代码是从上到下执行的,单纯的用语言描述可能会有点绕,而且不大直观。我们看着代码来
console.log('global begin:' + i);
var i = 1
foo(1)
function foo(i){
if(i == 4){
return
}
console.log('foo() begin:' + i);
foo(i+1)
console.log('foo() end:' + i);
}
console.log('global end:' + i);
上面代码依次输出的是什么?
一进来先是 window 执行环境,然后 window 会把先把里面的变量和函数提升,然后在从上到下执行。到 foo(1)时 会创建一个 foo的执行环境,然后就会去执行函数,在这应该都没有问题。 当 i= 3的时候执行的是 foo(4)满足条件,直接退出。执行
console.log('foo() end:' + i); // 3 重点就在这为什么是 3
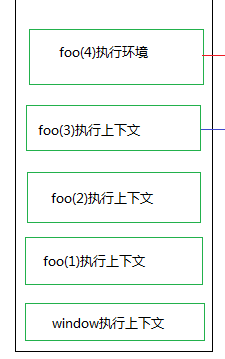
就是这个执行环境在作怪,每次调用函数都会创建一个执行上下文环境,并把这个执行函数推进了栈里面,只有这个函数完全执行完毕了这个环境才会被释放的,因为之前的函数并没有执行完
console.log('foo() end:' + i); 这个还没有执行,所以他们会被一直保存在栈中。栈有一个特点就是后进先出

这个就是执行 foo(4)时的栈,foo(4)执行完了被释放,我们就执行foo(3)剩余的东西,直到把 foo 函数都执行完,栈里面就只剩下 window 了。只有关闭浏览器窗口的时候window才会被释放。
作用域链:其实每个执行环境都对应了一个变量对象,这个变量对象中就保存了当前环境中定义的所有变量和函数。当代码在一个环境中执行的时候就会创建变量对象的一个作用域链。如果是函数,他的对象是活动对象,最开始的时候只包含了一个 arguments ,他的作用域链中的下一个变量对象就是包含他的环境,就这样一层一层下去,直到最底层的 window
能力有限,表达的可能不是很清楚,如果有什么不对的请指正