一、通过electron手动创建项目
- 创建一个空文件夹:demo
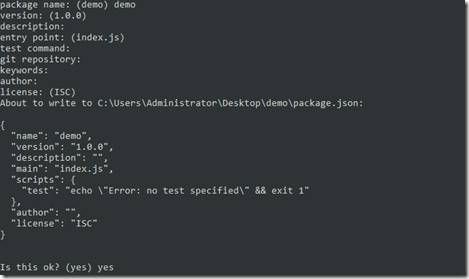
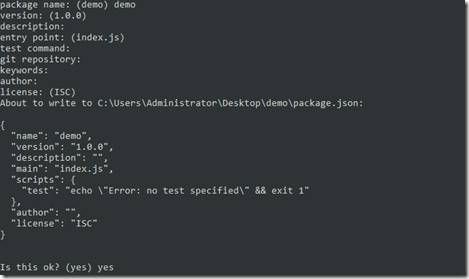
- npm init

- package.json是可以修改的文件,修改成以下内容就成:
{
"name": "demo",
"version": "0.1.0",
"main": "main.js",
"scripts": {
"start": "electron ."
}
}
5.安装 electron:npm install --save-dev electron
- 安装太慢可以使用淘宝镜像安装:
- npm install cnpm -g --registry=http://registry.npm.taobao.org
- cnpm install electron --save-dev electron
- 开发一个简易的electron应用
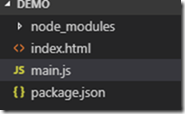
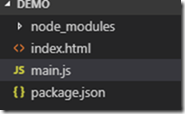
- 目录结构:

- 官网实例:main.js代码如下:
const { app, BrowserWindow } = require('electron')
// 保持对window对象的全局引用,如果不这么做的话,当JavaScript对象被
// 垃圾回收的时候,window对象将会自动的关闭
let win
function createWindow () {
// 创建浏览器窗口。
win = new BrowserWindow({ 800, height: 600 })
// 然后加载应用的 index.html。
win.loadFile('index.html')
// 打开开发者工具
win.webContents.openDevTools()
// 当 window 被关闭,这个事件会被触发。
win.on('closed', () => {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 与此同时,你应该删除相应的元素。
win = null
})
}
// Electron 会在初始化后并准备
// 创建浏览器窗口时,调用这个函数。
// 部分 API 在 ready 事件触发后才能使用。
app.on('ready', createWindow)
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (win === null) {
createWindow()
}
})
- index.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
</html>
- 启动项目:npm start
二、使用electron-quick-start创建项目:
- 克隆项目:git clone https://github.com/electron/electron-quick-start
- cd 进入项目
- 安装依赖:npm install/cnpm install 安装依赖
- 运行:npm start
三、通过electron-forge创建项目
- 全局安装 electron-forge:npm install -g electron-forge /cnpm install -g electron-forge
- 创建项目 electron-forge init my-new-app
- 注意:这一步会默认安装模块 ,如果失败删掉node_modules,重新cd到项目里面运行 cnpm install 或者yarn
- cd到项目里面:cd my-new-app
- 运行项目: npm start