- 显示所有评论
{% for foo in ques.comments %}
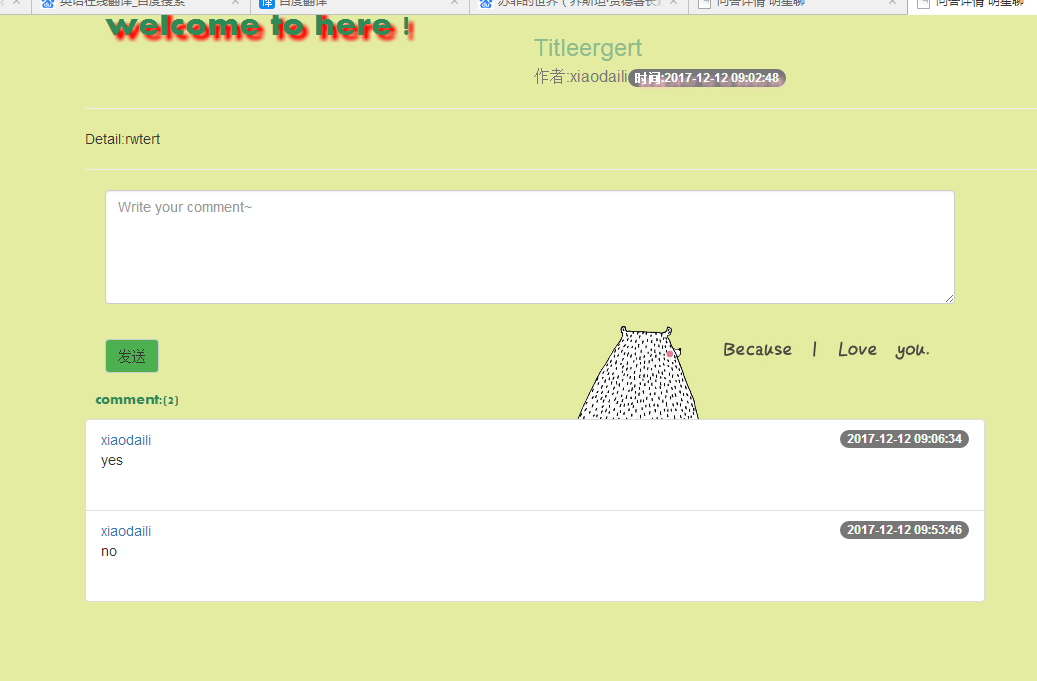
<ul class="list-unstyled" style=" 900px"> {% for foo in comments %} <li class="list-group-item"> <a href="{{ url_for('usercenter',user_id=foo.author_id) }}">{{ foo.author.username }}</a> <span class="badge pull-right">{{ foo.creat_time }}</span> <p>{{ foo.detail }}</p> <br> </li> {% endfor %} </ul>
- 所有评论排序
uquestion = db.relationship('Question', backref=db.backref('comments', order_by=creat_time.desc))
class Comment(db.Model): __tablename__ = 'comment' id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey('user.id')) question_id = db.Column(db.Integer, db.ForeignKey('question.id')) creat_time = db.Column(db.DateTime, default=datetime.now) detail = db.Column(db.Text, nullable=False) question = db.relationship('Question', backref=db.backref('comments',order_by=creat_time.desc)) author = db.relationship('User', backref=db.backref('comments'))
- 显示评论条数
{{ ques.comments|length }} -
<h4>comment:({{ ques.comments|length }})</h4>

完成个人中心
1.个人中心的页面布局(html文件及相应的样式文件)
{% extends 'base.html' %}
{% block title %}个人中心{% endblock %}
{% block main %}
<div class="page-header">
<h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span> </h3>
<ul class="list-group" style="padding-left: 0px; padding-right: 10px; box-shadow: rgba(0, 0, 0, 0.498039) 0px 0px 0px 0px;">
{% for foo in questions %}
<li class="list-group-item">
<span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span>
<a href="#">{{ foo.author.username }}</a>
<span class="badge">{{ foo.creat_time }}</span>
<p style="">{{ foo.detail }}</p>
</li>
{% endfor %}
</ul>
</div>
<div class="page-header">
<h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ user }}<br><small>全部评论<span class="badge"></span></small> </h3>
<ul class="list-group" style="padding-left: 0px; padding-right: 10px; box-shadow: rgba(0, 0, 0, 0.498039) 0px 0px 0px 0px;">
{% for foo in comments %}
<li class="list-group-item">
<span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span>
<a href="#">{{ foo.author.username }}</a>
<span class="badge">{{ foo.creat_time }}</span>
<p style="">{{ foo.detail }}</p>
</li>
{% endfor %}
</ul>
</div>
<div class="page-header">
<h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ user }}<br><small>个人信息<span class="badge"></span></small> </h3>
<ul class="list-group">
<li class="list-group-item">用户:{{ username }}</li>
<li class="list-group-item">编号:</li>
<li class="list-group-item">昵称:</li>
</ul>
</div>
{% endblock %}
2.定义视图函数def usercenter(user_id):
@app.route('/usercenter/<user_id>') @loginFirst def usercenter(user_id): user=User.query.filter(User.id==user_id).first() context={ 'username':user.username, "questions":user.question, 'comments':user.comments } return render_template('usercenter.html',**context)
3.向前端页面传递参数
xiangqing.html:
<a href="{{ url_for('usercenter',user_id=foo.author.id) }}">{{ foo.author.username }}</a>
shouye.html:
<a href="{{ url_for('usercenter',user_id=foo.author_id) }}">呆梨:{{ foo.username }}</a><br>
4.页面显示相应数据
发布的全部问答
发布的全部评论
个人信息

5.各个页面链接到个人中心
