1. 在首页添加显示问答的列表,并定义好相应的样式。
无序列表
<ul >
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
代码如下:
{% extends 'base.html' %}
{% block title %}首页{% endblock %}
{% block head %}
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="../static/css/shouye.css">
{% endblock %}
{% block main %}
<div class="question-box">
<img src=http://p1.so.qhimgs1.com/t01e53e241b251ff5e1.jpg style=" 50px">
<ul class="list-group">
<li clsss="list=group-item">
<span class="glyphicon glyhicon-leaf" aria-hidden="true"></span>
<a href="https://baike.so.com/doc/5378936-10455664.html">中文名/外文名:{{ user }}</a><br>
<a href="https://baike.so.com/doc/5378936-10455664.html">剧情标题:{{ title }}</a><br>
<span class="badge">首播时间:{{ time }}</span>
<p style="color: indianred">view:{{ detail }}
</p>
<div class="img">
<a herf="https://baike.baidu.com/item/%E6%9D%8E%E6%98%93%E5%B3%B0/3908480?fr=aladdin">
<img src="https://gss1.bdstatic.com/-vo3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike272%2C5%2C5%2C272%2C90/sign=1c3a441f8a025aafc73f76999a84c001/b21bb051f8198618fb53ed5b42ed2e738ad4e6dd.jpg"></a>
<div class="desc"><a href="https://baike.baidu.com/item/%E9%BA%BB%E9%9B%80/17612774">麻雀</a></div>
</div>
</li>
</ul>
</div>
{% endblock %}
2. 用字典向index.html传递参数
@app.route('/shouye/') def shouye(): context={ 'user':'麻雀/Sparrow:', 'title': '时尚谍战偶像民国大戏', 'time': '2016年9月5日', 'detail':'《麻雀》在逐渐推进中设置了环环相扣的悬念,一波未平一波又起,紧凑的叙事节奏渲染出惊心动魄的紧张氛围,精彩好看。'} return render_template('shouye.html',**context)
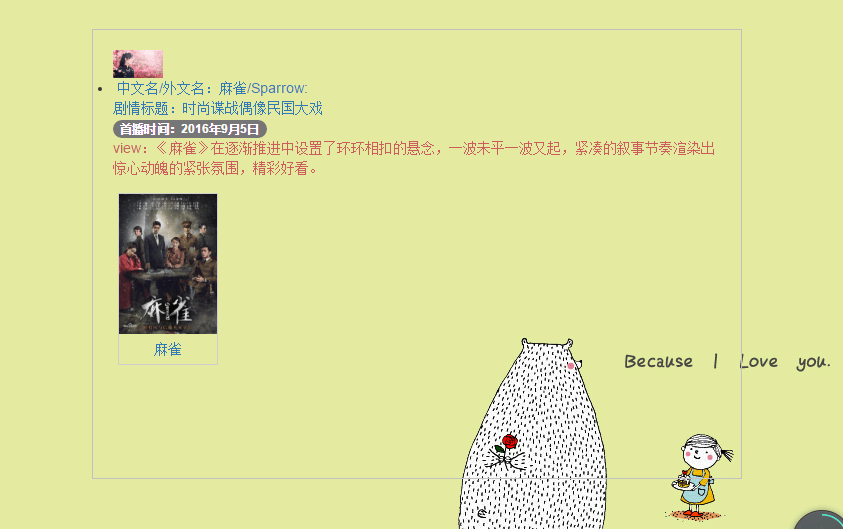
结果如下: