新建Flask项目。
设置调试模式。
理解Flask项目主程序。
使用装饰器,设置路径与函数之间的关系。
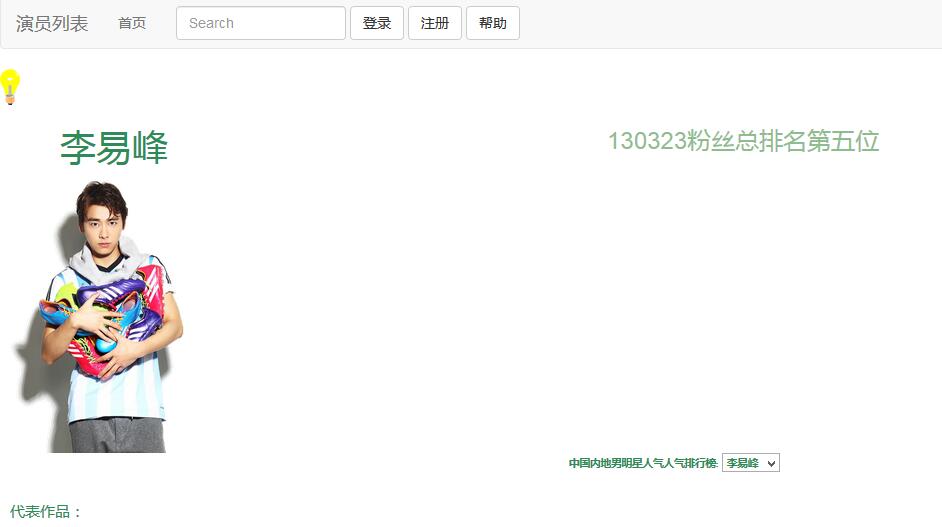
使用Flask中render_template,用不同的路径,返回首页、登录员、注册页。
用视图函数反转得到URL,url_for(‘login’),完成导航里的链接
from flask import Flask, render_template app = Flask(__name__) @app.route('/') def base(): return render_template('base.html') @app.route('/login') def login(): return render_template('login.html') @app.route('/regist') def regist(): return render_template('regist.html') if __name__ == '__main__': app.run(debug=True)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>搜索百科</title> <script src="../static/JS/李易峰.js"></script> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="../static/css/liyifeng.css"> <link type="text/css" rel="stylesheet" href="{{ url_for('static',filename='css/index.css') }}"></head> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="https://www.4493.com/star/section?fenlei=1&quyu=1&sex=1">演员列表</a> </div> <div> <form> <ul class="nav navbar-nav navbar-left"> <li class="dropdown"> <a href="{{ url_for('base') }}" class="dropdown-toggle" data-toggle="dropdown"> 首页 </a> </li> </ul> </form> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <a href="{{ url_for('login') }}"> <button type="button" class="btn btn-default">登录</button> </a> <a href="{{ url_for('regist') }}"> <button type="button" class="btn btn-default">注册</button> </a> <form class="navbar-form navbar-left" role="search"> <a href="https://baike.baidu.com/help" class="dropdown-toggle"> <button type="button" class="btn btn-default">帮助</button> </a> </form> <form class="navbar-form navbar-right" role="search"> <a href="https://baike.baidu.com/item/%E6%9D%8E%E6%98%93%E5%B3%B0/3908480?fr=aladdin"> <button type="button" class="btn btn-default">送花</button> </a> </form> </form> </div> </div> </nav> <body id="myBody" bgcolor="#ffb6c1"> <img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="10px"> <h1>李易峰</h1> <h3><span id="commentcount" class="textgeen">130323</span>粉丝总排名第五位</h3> <a href="https://baike.so.com/create/edit/?eid=4909310&sid=5127865"> <img src="https://p1.ssl.qhmsg.com/t01d08b6f07a9225737.png" style=" 200px"></a> <div class="label"> <form method="get"> <label>中国内地男明星人气人气排行榜:</label> <select name="" onchange="javascript:if (this.options[this.selectedIndex].value != '') window.open(this.options[this.selectedIndex].value);this.options[0].selected;"> <a href="https://baike.baidu.com/item/%E8%83%A1%E6%AD%8C/312718"> <option value="0">李易峰</option> </a> <a href="https://baike.baidu.com/item/%E6%9D%A8%E6%B4%8B/11573"> <option value="1">杨洋</option> </a> <a href="https://baike.baidu.com/item/%E8%83%A1%E6%AD%8C/312718"> <option value="1">胡歌</option> </a> </select> </form> </div> <h4 class="textblue">代表作品:</h4> <div class="recommend"> <div class="img"> <h5><a herf="https://baike.baidu.com/item/%E6%9D%8E%E6%98%93%E5%B3%B0/3908480?fr=aladdin"></a></h5> <img src="https://gss1.bdstatic.com/9vo3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike80%2C5%2C5%2C80%2C26/sign=ccb6b48247166d222c7a1dc6274a6292/48540923dd54564e0b15d770b7de9c82d1584f02.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E5%8F%A4%E5%89%91%E5%A5%87%E8%B0%AD/5016869">古剑奇谭</a> </div> </div> <div class="img"> <a herf="https://baike.baidu.com/item/%E6%9D%8E%E6%98%93%E5%B3%B0/3908480?fr=aladdin"> <img src="https://gss1.bdstatic.com/-vo3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike272%2C5%2C5%2C272%2C90/sign=1c3a441f8a025aafc73f76999a84c001/b21bb051f8198618fb53ed5b42ed2e738ad4e6dd.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E9%BA%BB%E9%9B%80/17612774">麻雀</a></div> </div> <div class="img"> <a herf="https://baike.baidu.com/item/%E6%9D%8E%E6%98%93%E5%B3%B0/3908480?fr=aladdin"> <img src="https://gss3.bdstatic.com/7Po3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike150%2C5%2C5%2C150%2C50/sign=06534c58b0fd5266b3263446ca71fc4e/8326cffc1e178a823e993f13f003738da877e8d8.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E6%A0%80%E5%AD%90%E8%8A%B1%E5%BC%80/15839944">栀子花开</a> </div> </div> <div class="img"> <a herf="https://baike.baidu.com/item/%E6%9D%8E%E6%98%93%E5%B3%B0/3908480?fr=aladdin"> <img src="https://gss0.bdstatic.com/94o3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike116%2C5%2C5%2C116%2C38/sign=e95988cb652762d09433acedc185639f/bf096b63f6246b604c86859cedf81a4c500fa249.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E8%80%81%E7%82%AE%E5%84%BF/15891954">老炮儿</a></div> </div> <br> </div> <nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="http://music.baidu.com/artist/1370">音乐作品</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="http://music.baidu.com/?fr=baikePC">热门歌曲</a></li> <li><a href="https://baike.baidu.com/item/%E6%98%93%E5%B3%B0%E6%83%85%E4%B9%A6/15815910">专辑</a></li> <li class="active"><a href="http://bd.kuwo.cn/mingxing/%E6%9D%8E%E6%98%93%E5%B3%B0.htm?from=baidu">单曲</a></li> </li> </ul> </div> </div> </nav> <footer> <div class="foot"> <div><a href="#"> 点我呀</a> · <a href="#"> 加入我们</a> · <a href="#"> 歌曲或歌名 </a> · <a href="#">帮助中心</a> · <a href="#">合作伙伴</a></div> <div>中国大陆男演员</div> </div> </footer> </body> </html>