观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
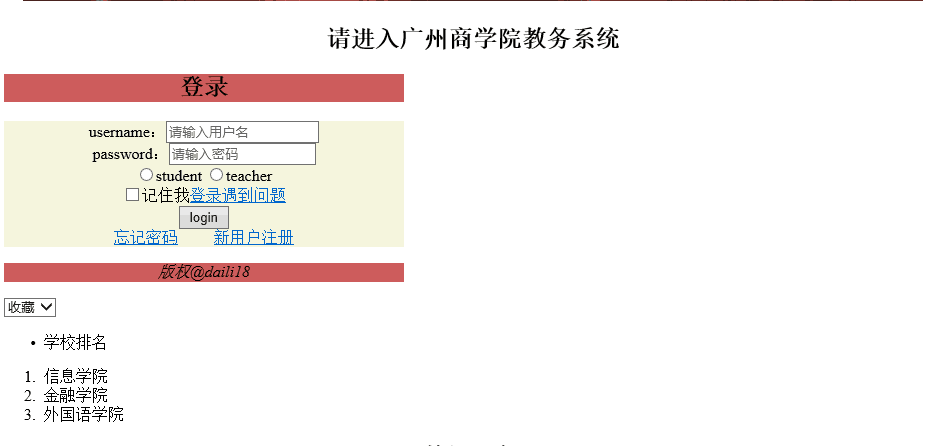
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>搜索百科</title> </head > > <body> > <h2 id="2017" align="center">Hello,欢迎来到广州商学院!</h2> <p align="center"> <img src=http://oa.gzcc.cn/uploadfile/2017/1011/20171011045904773.jpg> </p> <h1></h1> <h2 id="2017" align="center">请进入广州商学院教务系统</h2> <div style=" 400px" align="center" A> <div id="header" style="background-color:indianred"><h2 align="center">登录</h2></div> <div id="content" style="background-color:beige"> <form> username:<input type="text" 姓名="firstname"placeholder="请输入用户名"><br> password:<input type="password" 姓名="pwd"placeholder="请输入密码"><br> <input type="radio" 姓名="role"value="stu">student <input type="radio" 姓名="role"value="tea">teacher <br> <input type="checkbox">记住我</span><a href="">登录遇到问题</a><br> <input type="button" value="login" > <br> <a class="link-forget cl-link-blue" href="get_password.html">忘记密码</a> <a class="link-forget cl-link-blue" href="index.php?type=login">新用户注册</a> </form> </div> <div id="footer" style="background-color: indianred"><p align="center"><i>版权@daili18</i></p></div> </div> </div> <div> <select> <option>收藏</option> <option>点赞</option> <option>评论</option> </select> <ul> <li>学院排名</li> <li>学院人数</li> </ul> <ol> <li>信息学院</li> <li>金融学院</li> <li>外国语学院</li> </ol> <dl> <dt><h2 align="center">校园新闻</h2></dt> </dl> </div> <div> <p align="center"> <img src=http://oa.gzcc.cn/uploadfile/2017/1012/20171012084600240.jpg> </p> </div> <div> <p align="center"> <a href=http://www.gzcc.cn/"></a> </p> <p align="center"> <a href=http://news.gzcc.cn/html/2017/xiaoyuanxinwen_1012/8314.html">我校新一届董事会成立</a> </p> </div> </body> </html>
结果如下: