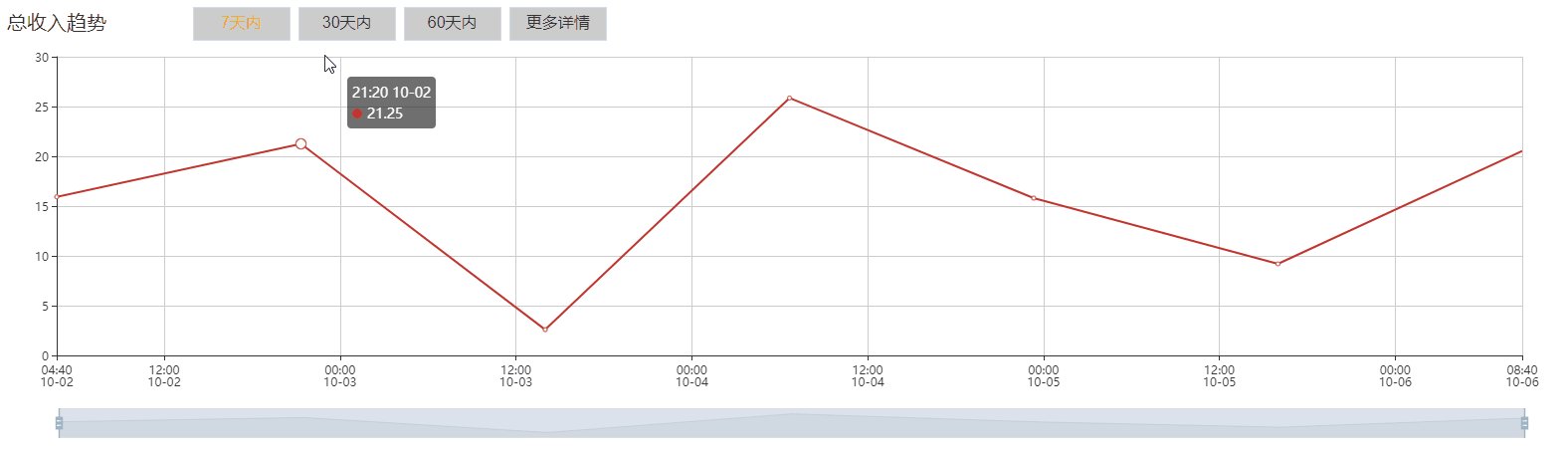
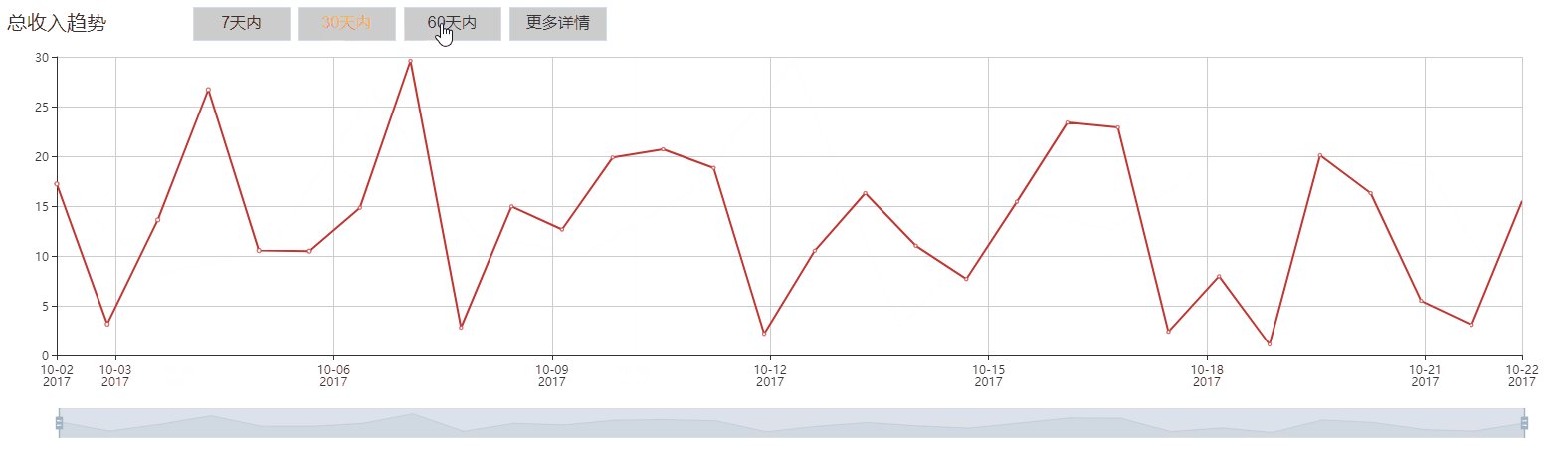
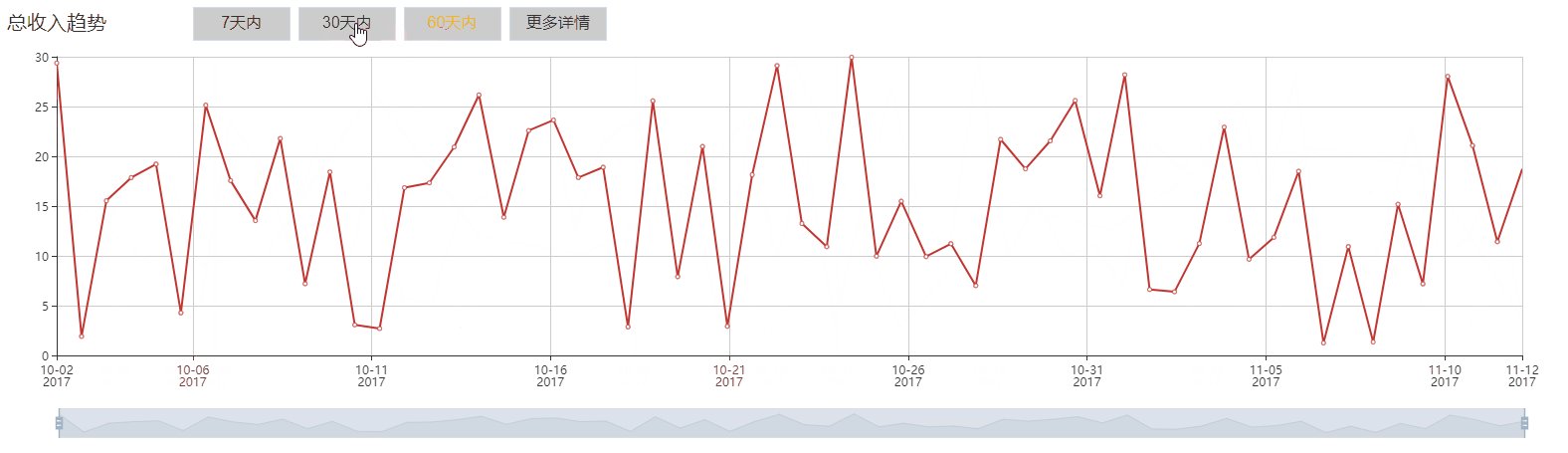
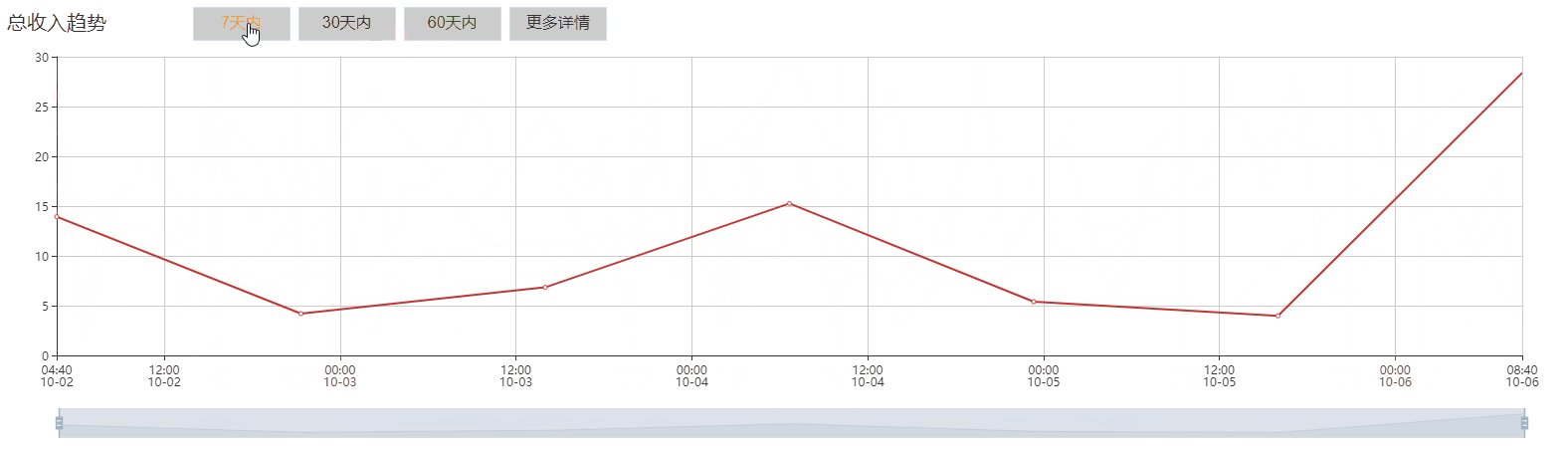
先上效果图

用惯了jq的朋友,一眼望过去,这个很简单呀。是的,用jq是很简单。当然用vue其实也很简单。
很久没用vue,有点生疏了,所以分享出来,也防止下次自己再忘记。嘿嘿~,代码走你~
dom:
<div class="chart_btn" @click="tap(index)" :class="{echat_active: active ==index}" v-for="(item,index) in echart_btn" key="index">{{item.name}}</div>
methods:
methods: { tap(a) { this.active = a } }
当然还要在data中定义active,初始值可根据实际需求来。
ok,今天的分享就到这里了。