前言,因项目需要,需要在H5页面中插入时间。
为了方便以后直接调用,所以动手做了一个小插件。(此插件基于jquery)
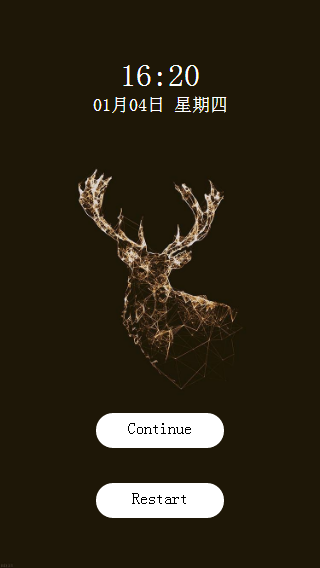
可以先看看效果(不用插件可以达到一样的效果,方便下次还有调用时间)
如图:

先看看我如何调用的,
代码如下:
$(".l_date").timeDate({show:"H-m"});
$(".l_year").timeDate({show:"M-D-W"});
对你没看错,就这两行代码,实现上面的时间和日期。
最后贴上插件源码,如下:
1 /* 2 * timeDate.js 3 * by LafiteWu 4 * by QQ:863512936 5 * 2018-01-04 v1.0 6 */ 7 8 9 (function($) { 10 $.fn.timeDate = function(options) { 11 var that = $(this); 12 var defaults = { 13 show: "Y/M/D/W", //显示形式 14 zero: true, // 是否开启零,也是总开关,当它值为false时,下面的值无效 15 Month_zero: true, // 月份是否加零 16 Day_zero: true, // 日期上是否加零 17 Hours_zero: true, // 小时前是否加零 18 Min_zero: true, // 分钟前是否加零 19 Second_zero: true // 秒钟前加零 20 }; 21 var data = $.extend(defaults,options); 22 var now = new Date(); 23 var weekday = ["星期天","星期一","星期二","星期三","星期四","星期五","星期六"]; 24 var time = { 25 year: now.getFullYear(), 26 month: now.getMonth()+1, 27 day: now.getDate(), 28 week: weekday[now.getDay()], 29 hours: now.getHours(), 30 minutes: now.getMinutes(), 31 seconds: now.getSeconds(), 32 }; 33 if(data.zero) { 34 if(data.Month_zero) { 35 if(time.month < 10) { 36 time.month = "0" + time.month; 37 } 38 } 39 if(data.Day_zero) { 40 if(time.day < 10) { 41 time.day = "0" + time.day; 42 } 43 } 44 if(data.Hours_zero) { 45 if(time.hours < 10) { 46 time.hours = "0" + time.hours; 47 } 48 } 49 if(data.Min_zero) { 50 if(time.minutes < 10) { 51 time.minutes = "0" + time.minutes; 52 } 53 } 54 if(data.Second_zero) { 55 if(time.seconds < 10) { 56 time.seconds = "0" + time.seconds; 57 } 58 } 59 } 60 switch(data.show) { 61 case("Y"): 62 Html(time.year); 63 break; 64 case("M"): 65 Html(time.month); 66 break; 67 case("D"): 68 Html(time.day); 69 break; 70 case("H"): 71 Html(time.hours); 72 break; 73 case("m"): 74 Html(time.minutes); 75 break; 76 case("S"): 77 Html(time.seconds); 78 break; 79 case("W"): 80 Html(time.week); 81 break; 82 case("Y-M"): 83 Html(time.year+"年"+time.month+"月"); 84 break; 85 case("Y/M"): 86 Html(time.year+"/"+time.month); 87 break; 88 case("M-D"): 89 Html(time.month+"月"+time.day+"日"); 90 break; 91 case("M/D"): 92 Html(time.month+"/"+time.day); 93 break; 94 case("M-D-W"): 95 Html(time.month+"月"+time.day+"日 "+time.week); 96 break; 97 case("M/D/W"): 98 Html(time.month+"/"+time.day+" "+time.week); 99 break; 100 case("Y-M-D"): 101 Html(time.year+"年"+time.month+"月"+time.day+"日"); 102 break; 103 case("Y-M-D-W"): 104 Html(time.year+"年"+time.month+"月"+time.day+"日 "+time.week); 105 break; 106 case("Y/M/D/W"): 107 Html(time.year+"/"+time.month+"/"+time.day+" "+time.week); 108 break; 109 case("Y/M/D"): 110 Html(time.year+"/"+time.month+"/"+time.day); 111 break; 112 case("H-m"): 113 Html(time.hours+":"+time.minutes); 114 break; 115 case("H-m-S"): 116 Html(time.hours+":"+time.minutes+":"+time.seconds); 117 break; 118 default: 119 throw new Error("Check if your format is correct"); 120 } 121 function Html(a) { 122 that.html(a); 123 } 124 } 125 })(jQuery);
最后使用说明如下:
例:
$(".class").timeDate({
show: "Y/M/D/W", //显示形式 Y、M、W、Y-M、M-D-W、Y/M/D/W、H-m、H-m-S 等等
zero: true, // 是否开启零,也是总开关,当它值为false时,下面的值无效
Month_zero: true, // 月份是否加零
Day_zero: true, // 日期上是否加零
Hours_zero: true, // 小时前是否加零
Min_zero: true, // 分钟前是否加零
Second_zero: true // 秒钟前加零
});
嗯,就是这么容易,大家应该会用了吧,妈妈再也不用担心我写时间麻烦了。