Tree Shaking
只支持 import ES2015 import 这种静态引入
不支持require CommonJS 这种动态引入
前景提要:
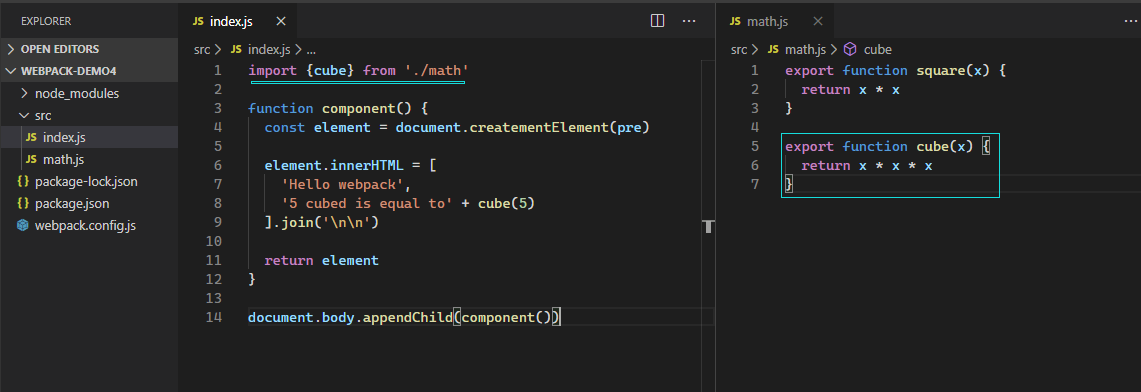
当我们使用math.js文件的cube功能时,通常这样做:

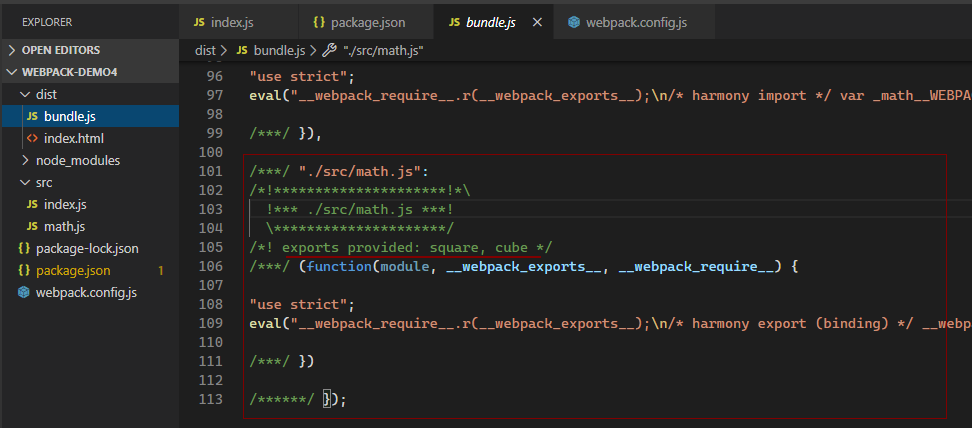
我们只使用了math.js里面的cube但是用webpack打包

后出现下面这种情况: [把没有用到的square也打包到最终文件bundle.js里去了]

Tree Shaking 的功能:
引入一个模块的部分功能后,将该模块下其他没有用到的功能摇晃掉。
Tree Shaking用法:
development模式下:
在webpack.config.js里添加:
mode: 'development', optimization: { usedExports: true, // 开启Tree Shaking功能 }
在 package.json 里添加属性 "sideEffects".
{ "name": "your-project", "sideEffects": false // 不考录副作用 }
“副作用”指在导入时执行特殊行为的代码,而不公开一个或多个导出。
一个例子是polyfill,它会影响全局范围,通常不提供出口。import "@babel/polyfill"
一个例子是css文件。import "reset.css"
开启Tree Shaking 后在打包:

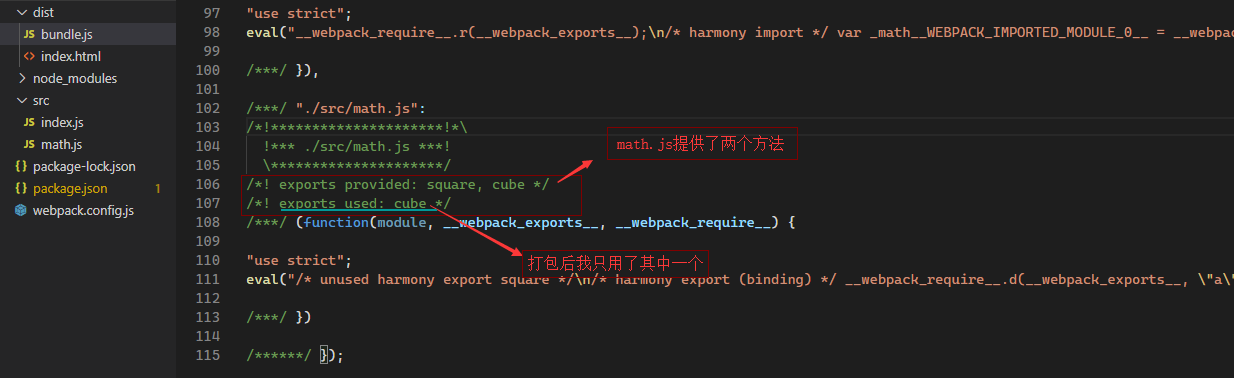
在development模式下,即使开启了Tree Shaking 打包后还是会将引入
的文件全部打包,但申明了引入的模块中哪些功能被用到,哪些没有被
用到。
但是在production模式下,引入的文件中没用用到的功能会被删除。
development模式下,只是申明但不实际删除的目的是为了在错误
提示里,能够准确指示是哪一行出现了错误。
production模式下:
不用手写下面这个配置,因为生产模式下自动开启了这个配置。
optimization: { usedExports: true }
---------------------------------------------------------------------------------
怎样规避副作用:
{ "name": "your-project", "sideEffects": [ "./src/some-side-effectful-file.js", "*.css" ] }