1. echarts是百度开源的一个前端图表库
2. 官网地址: https://www.echartsjs.com/zh/index.html
3. 使用介绍:
3.1. 下载echarts.js

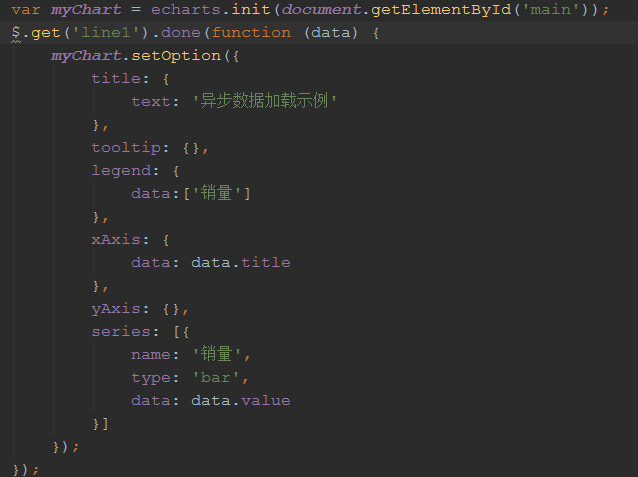
3.2. 将ecahrts.js导入项目,并定义一个div,然后对这个div进ts行初始化配置一些图表参数和数据,
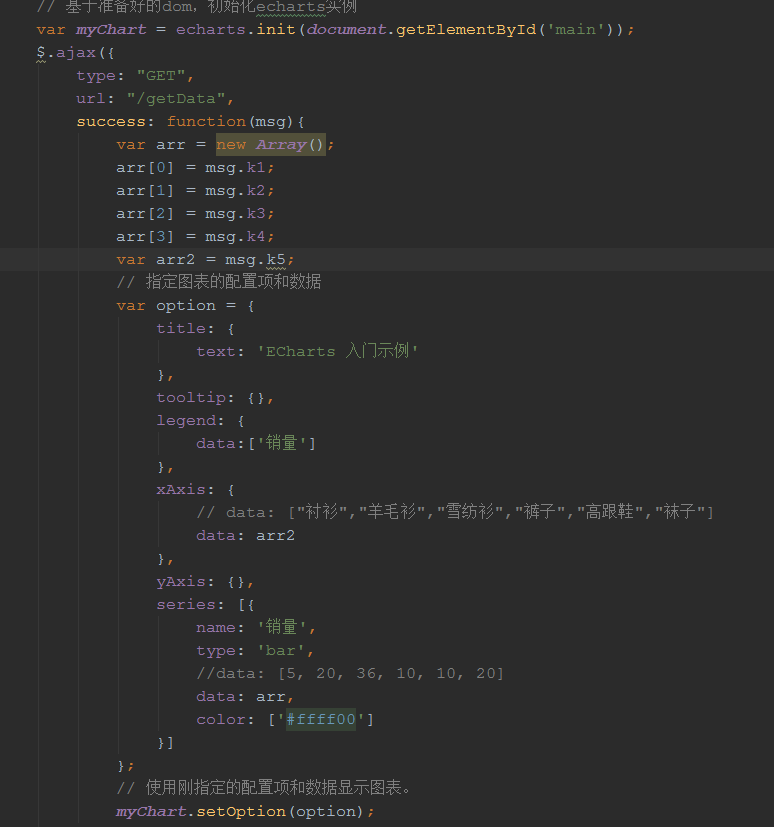
数据可以使用ajax的回调函数进行动态传递, 或者echarts.js也自带有ajax.

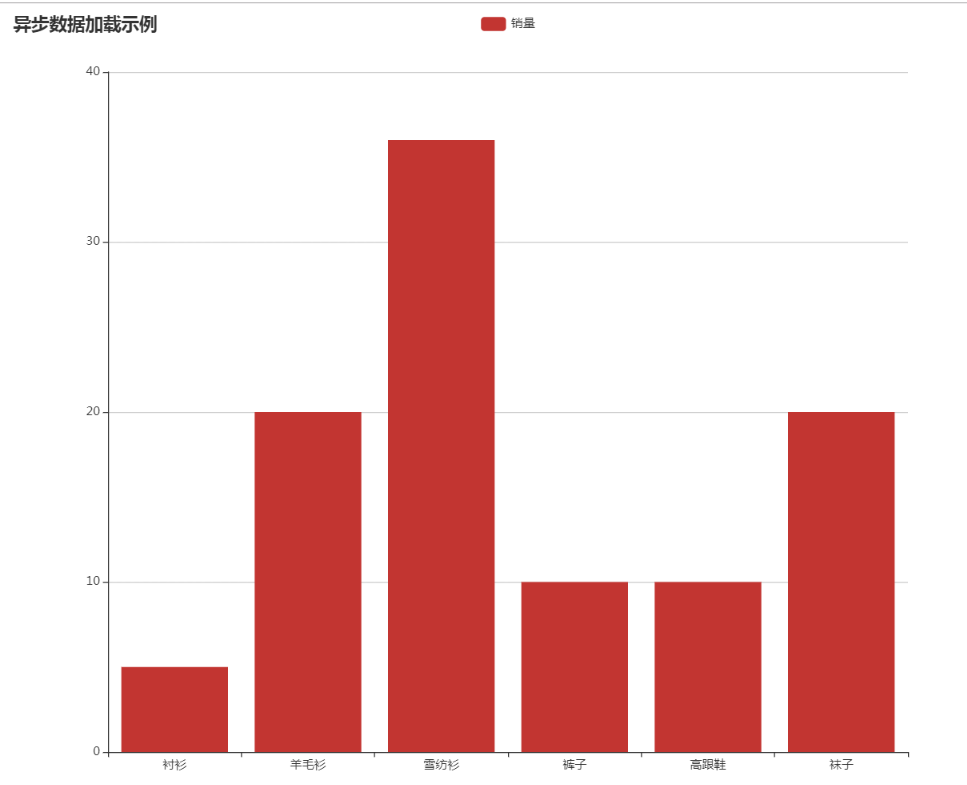
3.3 效果图

3.4
3.4.1 可以用ajax获取动态数据

3.4.2 也可以用echarts.js官网自带的ajax去请求后端获取数据

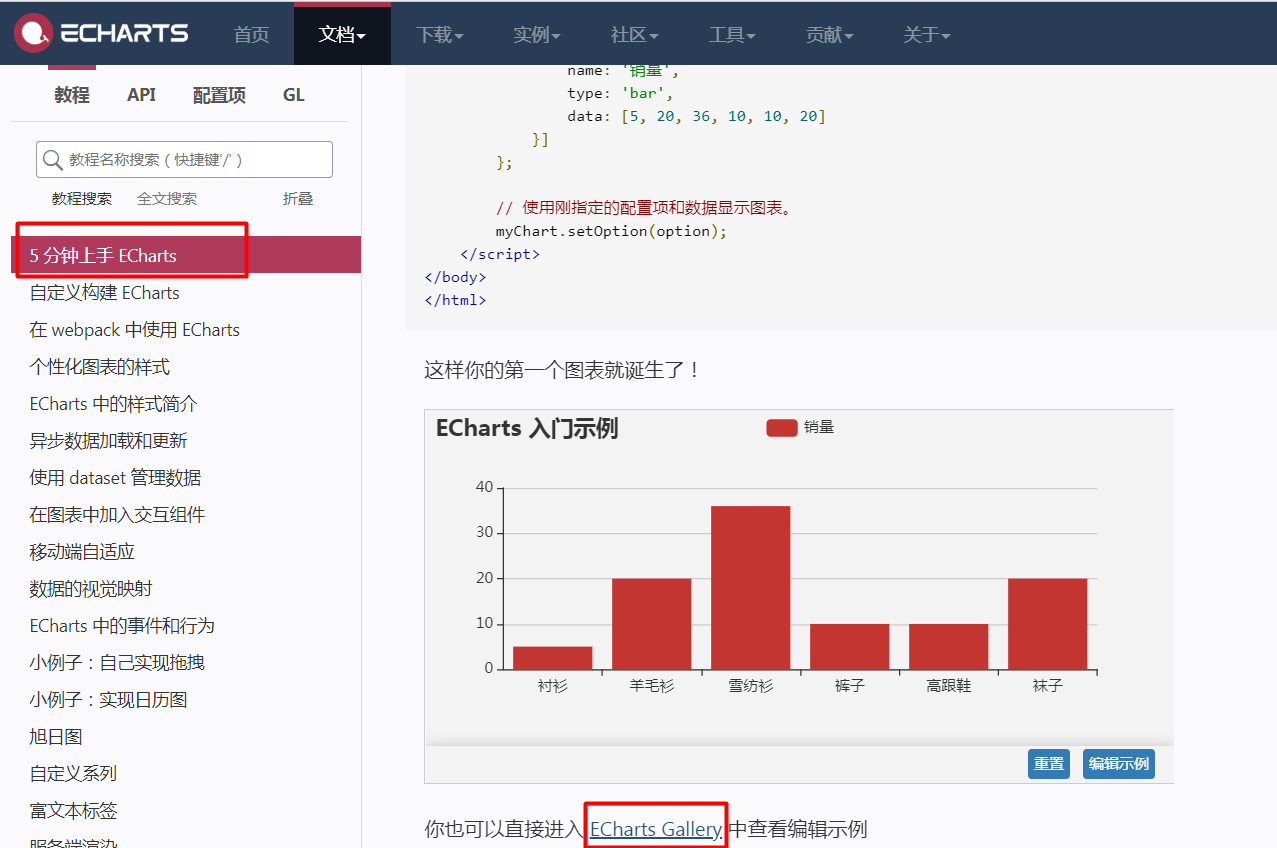
3.5 参数配置可以从官网查看说明

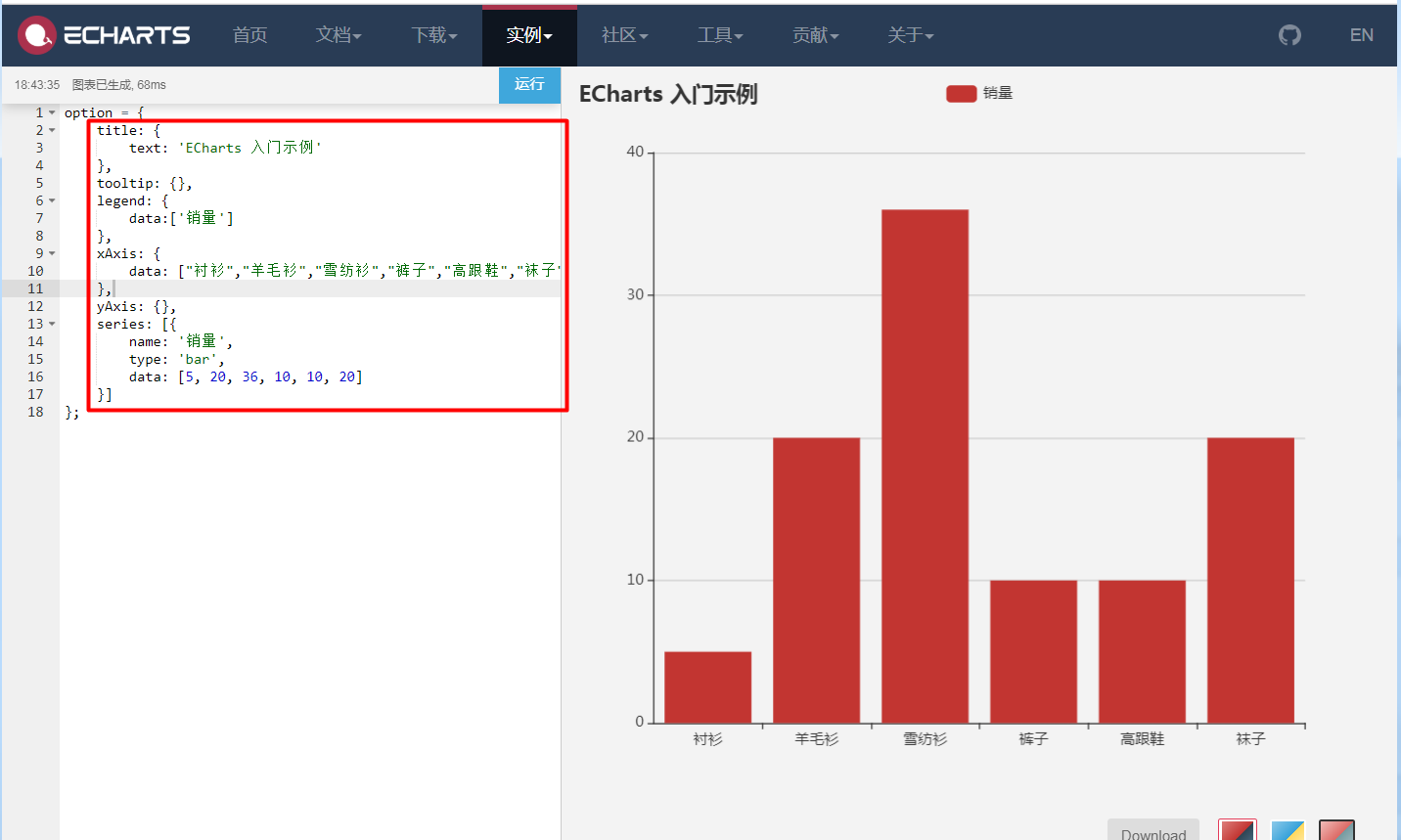
3.6. 练习(如果觉得启动项目来访问页面及配置参数麻烦则可以直接在官网进行测试图表)
测试地址(如果要换配置,只需要修改option参数就行): https://echarts.apache.org/examples/zh/editor.html?c=doc-example/getting-started