th和tr都是表示列但是 th有一个居中加粗的效果。
表单是由 :
1表单域:<form name=" " method="get/post" action=" "></form>
2表单控件:<input type="text" value=" ">
3提示信息
表单字段集:
语法 : <fieldset disabled=" "></fieldset>
说明: 相当于一个方框,在字段集中可以包含文本和其他元素。该元素用来给表单中的元素进行分组并在文档中区别标出文本。fieldset元素可以嵌套,在其内可以嵌套可以设置多个fieldset标签 disabled用来设置禁用。其实就是一个边框类似div。
字段级标题:
语法:<legend align="left/center/right/justify"></legeng>
说明:legend元素可以给fieldset对象绘制一个方框内插入一个标题。legend元素必须是fieldset内的唯一个元素。
提示信息标签:
label 语法:<lable for=" 绑定控件的id名"></label>
说明:label元素用来定义标签,为页面上的其他元素指定提示信息,要将label元素绑定到其他的控件上,可以将lable元素的for属性设置为与该控件的id属性值相同。
上传文件框:
语法:<input type="file" multiple="multiple"/>
说明:type属性新增的类型有:file文件类型,可进行文件的选择,multiple属性可实现多选,但是在IE9以下是不支持的。
border-spacing用来给表格的单元格与单元格之间间隙
border-collsapse:separate/collapse;用来合并相邻单元格边框的
无内容时候单元格的设置:empty-cells:show/hide;用来给单元格显示有隐藏。
显示单元格行和列的算法(加快运行速度:)table-layout:auto/fixed;
上的面的内容都是给table加的。
html的重要属性:
colspan="" 合并列
rowspan=" "合并行
rules="groups/rows/cols/all/none/" 添加组分隔线
说明:rows:位于行之间的线条 cols:位于列之间的线条
all:位于行和列之间的线条 groups:位于行组和列祖之间的线条
none:没用线条
<colgroup span="value"></colgroup>
<col span=" value"/>
col和colgroup元素会根据从左到右的顺序依次对数据表格进行分组。
span属性显示指定相邻几列组成一组,span的默认属性为1,默认时仅定义一列为一组。
可以通过给table添加rules="groups"属性来给分组列添加组的分割线。注意col没用这个功能。
thead和tbody,tfoot th类似于td但是会加粗和居中显示。
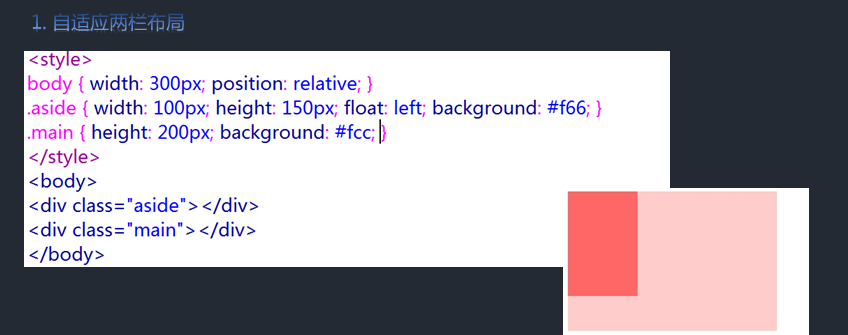
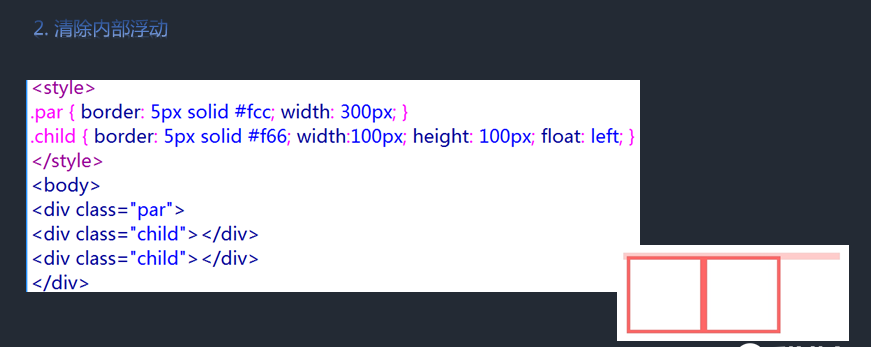
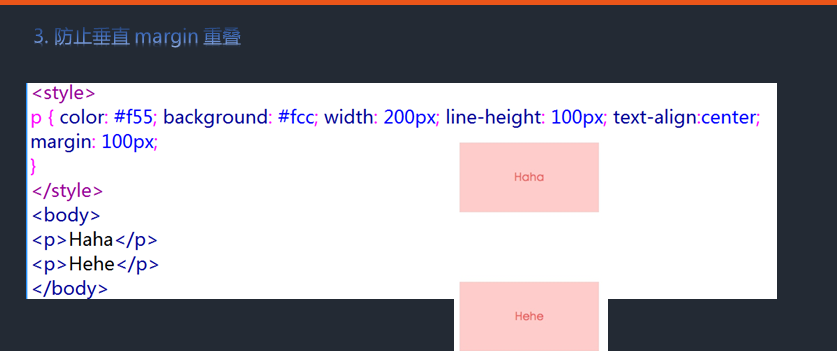
BFC布局规则和一些特性:
1 内部的Box会在垂直方向,一个接一个地放置。
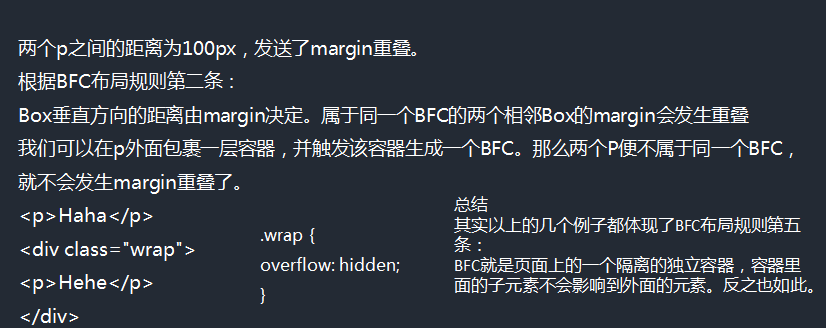
2 Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻BOX的margin会发生重叠。
3每个元素的margin box的左边,与包含块border box 的左边相接触(对于从左往右的格式化,否则相反。)即使存在浮动也是如此。
4BFC的区域不会与float box 重叠。
5 BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之如此。
6 计算BFC的高度时,浮动元素也参与计算。
什么是BFC? 如何生成BFC?
1根元素 html
2 float 属性不为none;
3 position为absolute或fixed
4display为inline-block,table-cell,table-caption,flex,inline-flex
5 overflow不为visible