css介绍:
css(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。浏览器读到样式表是,它就会按照这个样式表来对文档进行格式化。
css的引入方式:
- 内联样式:<p style="color:red"> Hello world</p>
- 嵌入样式:在头文件中创建style在里边设置样式
- 由文件导入:<link href="mystyle.css" rel="stylesheet" type="text/css"/>
css选择器:
基本选择器:
标签选择器 ----------------------------- p{color:"red"} ID选择器 ----------------------------- #i1{background:"red"} 类别选择器 ---------------------------- .c1{font-size:14px} 注意: 样式类名不要用数字开头(有的浏览器不认)。 标签中的class属性如果有多个,要用空格分隔。 通用选择器 -----------------------------* {margin:0}
层级选择器:
组合选择器: /*为所有的div和p标签设置边框属性*/ div, p {border: 1px solid red;} 后代选择器: /*li内部的a标签设置字体颜色*/ li a {color: green;} 儿子选择器: /*选择所有父级是 <div> 元素的 <p> 元素*/ div>p {font-family: "Arial Black", arial-black, cursive;} 毗邻选择器 /*选择所有紧接着<div>元素之后的<p>元素*/ div+p {margin: 5px;} 弟弟选择器 /*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue;}
属性选择器:
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; } /*上面常用↑*/ /*用于选取属性值包含指定值的每个元素*/ div[class~="c2"] { color: red; } /*用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。*/ div[class|="c2"] { color: red; } /*匹配属性值以指定值开头的每个元素*/ div[class^="my"] { color: red; } /*匹配属性值以指定值结尾的每个元素*/ div[class$="s"] { color: red; } /*匹配属性值以指定值结尾的每个元素*/ div[class$="s"] { color: red; } /*匹配属性值包含指定值的每个元素*/ div[class*="sb"] { color: red; }
伪类选择器:
a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */
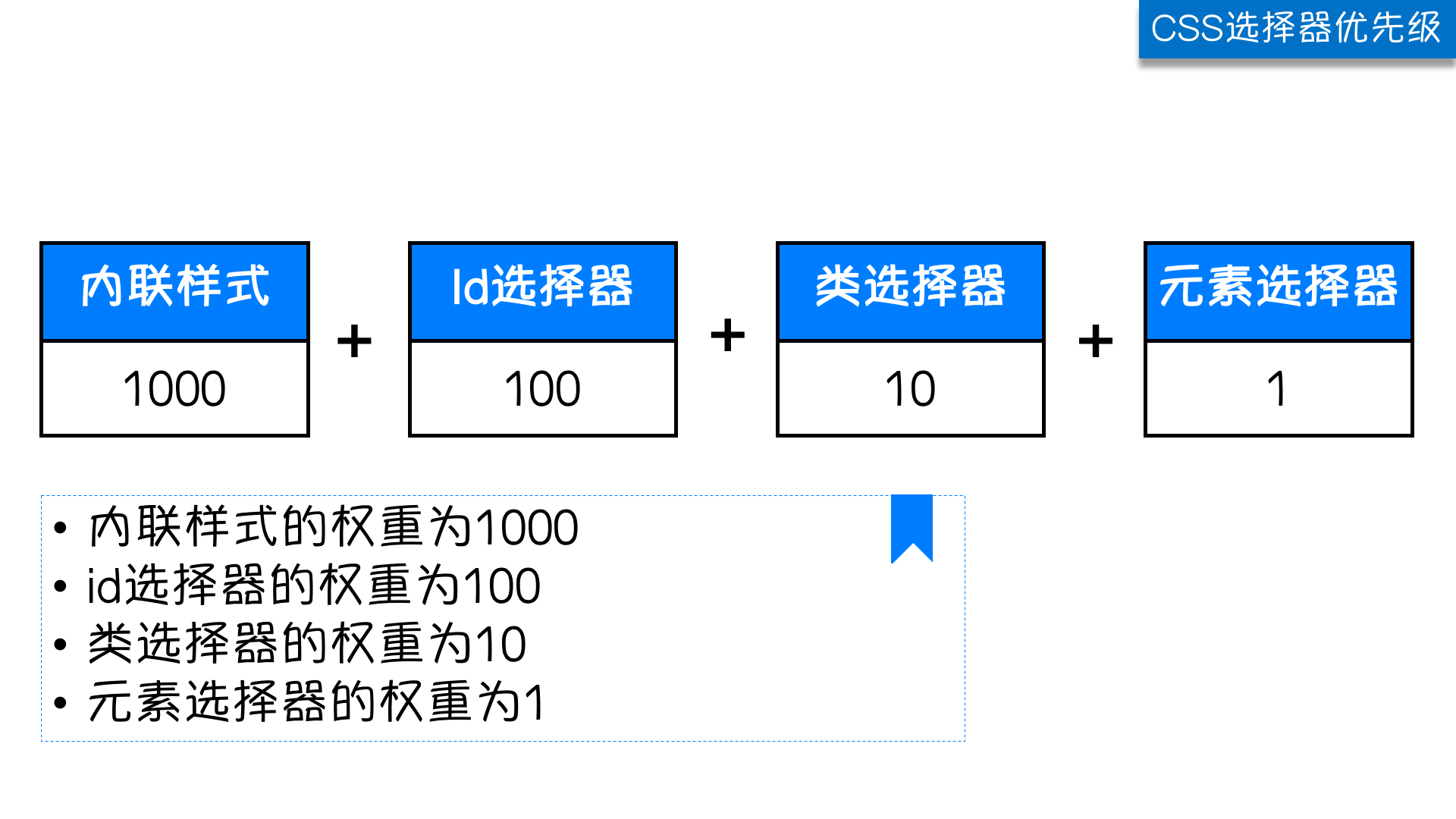
选择器的优先级:
css继承
继承是css的一个主要特征,它依赖于祖先-后代的关系,继承是一种机制,它不仅可以应用于某个特定元素,还可以应用于它的后代。而css继承性权重非常低。
css优先级:

只要加了!importan它就是优先级最高的(不建议使用)
css属性操作:
css文本:
文本颜色:
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
边框:
边框属性:
1.border-width
2.border-style
3.border-color
#i1{ border-width:2px; border-style:solid; border-color: red; }
通常使用简写方式:#i1{ border:2px solid red;}
单独设置:
#i1 { border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
display属性:
display="none" ---------------------------------------------隐藏标签
注意与visibility:hidden的区别:
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
display="block" -------------------------------将内联标签设置为块级标签
display="inline" --------------------------------块级标签设置为内联标签
display="inline-block" ----------------------------------行内块元素
margin外边距:
.margin-test { margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px; } 推荐使用简写: .margin-test { margin: 5px 10px 15px 20px; } 顺序:上右下左 常见居中: .mycenter { margin: 0 auto; }
padding内填充:
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; } 推荐使用简写: .padding-test { padding: 5px 10px 15px 20px; } 顺序:上右下左 补充: 提供一个,用于四边; 提供两个,第一个用于上-下,第二个用于左-右; 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下; 提供四个参数值,将按上-右-下-左的顺序作用于四边;
float属性:
三种取值
left:向左浮动 right:向右浮动 none:默认值,不浮动 清除浮动: clear语法: clear : none | left | right | both 取值: none : 默认值。允许两边都可以有浮动对象 left : 不允许左边有浮动对象 right : 不允许右边有浮动对象 both : 不允许有浮动对象 但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。 父标签塌陷问题: .clearfix:after { content: ""; display: block; clear: both; }
overflow溢出属性:
visible -------------------------------默认值。内容不会被修剪,会呈现在元素框之外。
hidden ---------------------------------内容会被修剪,并且其余内容是不可见的。
scroll ----------------- 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto ------------------------如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit ----------------------------------规定应该从父元素继承 overflow 属性的值。
定位(position):
static:
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位):
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位):
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed:
对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码: