<!-- 表单 写在body里,就平时上网注册填写的东西--> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <form action="www.baidu,com"> <!-- 1 表单元素 账号 value 指定默认值 maxlength 最大长度 readonly 只读 --> <p> 账号:<input type = "text" value="Kwin" maxlength=15/> </p> <!-- 2 密码,修饰属性同上 --> <P> 密码:<input type="password"/> </P> <!-- 3 单选 name 组名,定义为同一组,才可以区分互斥 checked 默认选中 --> <P> 性别:<input type="radio" name="sex" checked/>男 <input type="radio" name="sex"/>女 </P> <!-- 4 多选 --> <p>兴趣: <input type="checkbox" />音乐 <input type="checkbox" />读书 <input type="checkbox" />跑步 <input type="checkbox" />篮球 <input type="checkbox" />足球 </p> <!-- 5 文件筐 --> <p>头像: <input type="file"/> </p> <!-- 6 隐藏框 --> <p> <input type="hidden"> </p> <!-- 7 提交按钮 8 重置 --> <p> <input type="submit" value="注册"/> <input type="reset" value="重置"/> </p> <!-- 9 普通按钮 ,功能由js代码自己写 --> <p><input type="button" value="普通按钮"/> </p> <!-- 10 标签 label:用来管理表单中的文本,将文本与控件绑定,增大可选择面积,方面老年等看不清小按钮人选择使用 id:用来区分标签名与for配合使用 --> <p> <input type="checkbox" id="c1"/> <label for="c1">我已阅读并自愿接受此协议!</label> </p> <!-- 11 文本域 --> <p>简介: <textarea cols="10" rows="3">请在此处输入简介! </textarea> </p> <!-- 12 下拉选项框--> <p> 城市: <select> <option selected>北京</option> <option>上海</option> <option>合肥</option> <option>南京</option> </select> </p> <!-- 13 为控件分组 <fieldset> :为控件分组 <legend> :为分组指定一个标题 --> <fieldset> <legend>地址信息栏</legend> 地址:<input type="text"/> <br/> 邮编:<input type="text"/> <br/> </fieldset> </form> </body> </html>
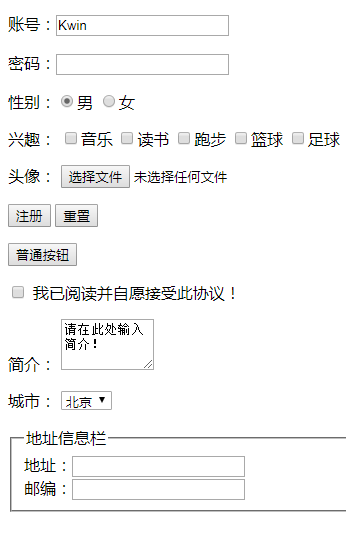
效果: